React---Redux的基础使用
一、Redux理解
1. 学习文档
- 英文文档: https://redux.js.org/
- 中文文档: http://www.redux.org.cn/
- Github: https://github.com/reactjs/redux
- 安装
npm install --save react-redux npm install --save-dev redux-devtools
2. redux是什么
- redux是一个专门用于做状态管理的JS库(不是react插件库)。
- 它可以用在react, angular, vue等项目中, 但基本与react配合使用。
- 作用: 集中式管理react应用中多个组件共享的状态。
3. 什么情况下需要使用redux
- 某个组件的状态,需要让其他组件可以随时拿到(共享)。
- 一个组件需要改变另一个组件的状态(通信)。
- 总体原则:能不用就不用, 如果不用比较吃力才考虑使用。
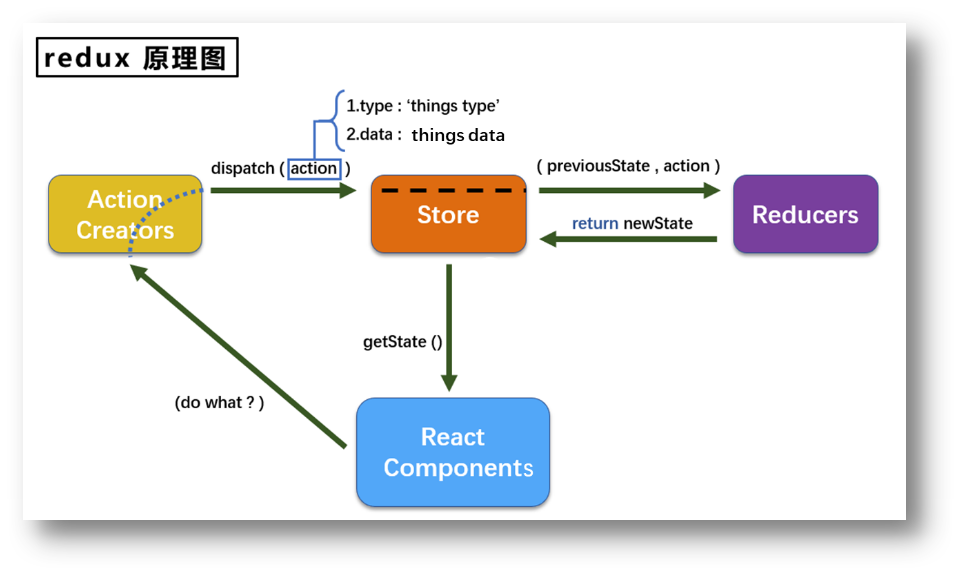
4. redux工作流程

二、 redux的三个核心概念
1. action
- 动作的对象
- 包含2个属性
1)type:标识属性, 值为字符串, 唯一, 必要属性
2) data:数据属性, 值类型任意, 可选属性
3.例子:{ type: 'ADD_STUDENT',data:{name: 'tom',age:18} }
2. reducer
- 用于初始化状态、加工状态。
- 加工时,根据旧的state和action, 产生新的state的纯函数。
3. store
- 将state、action、reducer联系在一起的对象
- 如何得到此对象?
1) import {createStore} from 'redux'
2) import reducer from './reducers'
3) const store = createStore(reducer)
3.此对象的功能?
1) getState(): 得到state
2) dispatch(action): 分发action, 触发reducer调用, 产生新的state
3) subscribe(listener): 注册监听, 当产生了新的state时, 自动调用
三、代码
求和案例:
(1).去除Count组件自身的状态
(2).src下建立:
-redux
-store.js
-count_reducer.js
(3).store.js:
1).引入redux中的createStore函数,创建一个store
2).createStore调用时要传入一个为其服务的reducer
3).记得暴露store对象
(4).count_reducer.js:
1).reducer的本质是一个函数,接收:preState,action,返回加工后的状态
2).reducer有两个作用:初始化状态,加工状态
3).reducer被第一次调用时,是store自动触发的,
传递的preState是undefined,
传递的action是:{type:'@@REDUX/INIT_a.2.b.4}
(5).在index.js中监测store中状态的改变,一旦发生改变重新渲染<App/>
备注:redux只负责管理状态,至于状态的改变驱动着页面的展示,要靠我们自己写。
(6)count_action.js 专门用于创建action对象
(7)constant.js 放置容易写错的type值
1. index.js
1 import React from 'react' 2 import ReactDOM from 'react-dom' 3 import App from './App' 4 import store from './redux/store' 5 6 ReactDOM.render(<App/>,document.getElementById('root')) 7 //检测redux中状态的变化,只要变化,就调用render
8 store.subscribe(()=>{ 9 ReactDOM.render(<App/>,document.getElementById('root')) 10 })
2.store.js
1 /* 2 该文件专门用于暴露一个store对象,整个应用只有一个store对象 3 */ 4 5 //引入createStore,专门用于创建redux中最为核心的store对象 6 import {createStore} from 'redux' 7 //引入为Count组件服务的reducer 8 import countReducer from './count_reducer' 9 //暴露store 10 export default createStore(countReducer)
3.count_reducer.js
1 /* 2 1.该文件是用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数 3 2.reducer函数会接到两个参数,分别为:之前的状态(preState),动作对象(action) 4 */ 5 import {INCREMENT,DECREMENT} from './constant' 6 7 const initState = 0 //初始化状态 8 export default function countReducer(preState=initState,action){ 9 // console.log(preState); 10 //从action对象中获取:type、data 11 const {type,data} = action 12 //根据type决定如何加工数据 13 switch (type) { 14 case INCREMENT: //如果是加 15 return preState + data 16 case DECREMENT: //若果是减 17 return preState - data 18 default: 19 return preState 20 } 21 }
4. count_action.js
1 /* 2 该文件专门为Count组件生成action对象 3 */ 4 import {INCREMENT,DECREMENT} from './constant' 5 6 export const createIncrementAction = data => ({type:INCREMENT,data}) 7 export const createDecrementAction = data => ({type:DECREMENT,data})
5.constant.js
1 /* 2 该模块是用于定义action对象中type类型的常量值,目的只有一个:便于管理的同时防止程序员单词写错 3 */ 4 export const INCREMENT = 'increment' 5 export const DECREMENT = 'decrement'
6. Count.jsx
1 import React, { Component } from 'react' 2 //引入store,用于获取redux中保存状态 3 import store from '../../redux/store' 4 //引入actionCreator,专门用于创建action对象 5 import {createIncrementAction,createDecrementAction} from '../../redux/count_action' 6 7 export default class Count extends Component { 8 9 state = {carName:'奔驰c63'} 10 11 /* componentDidMount(){ 12 //检测redux中状态的变化,只要变化,就调用render 13 store.subscribe(()=>{ 14 this.setState({}) 15 }) 16 } */ 17 18 //加法 19 increment = ()=>{ 20 const {value} = this.selectNumber 21 store.dispatch(createIncrementAction(value*1)) 22 } 23 //减法 24 decrement = ()=>{ 25 const {value} = this.selectNumber 26 store.dispatch(createDecrementAction(value*1)) 27 } 28 //奇数再加 29 incrementIfOdd = ()=>{ 30 const {value} = this.selectNumber 31 const count = store.getState() 32 if(count % 2 !== 0){ 33 store.dispatch(createIncrementAction(value*1)) 34 } 35 } 36 //异步加 37 incrementAsync = ()=>{ 38 const {value} = this.selectNumber 39 setTimeout(()=>{ 40 store.dispatch(createIncrementAction(value*1)) 41 },500) 42 } 43 44 render() { 45 return ( 46 <div> 47 <h1>当前求和为:{store.getState()}</h1> 48 <select ref={c => this.selectNumber = c}> 49 <option value="1">1</option> 50 <option value="2">2</option> 51 <option value="3">3</option> 52 </select> 53 <button onClick={this.increment}>+</button> 54 <button onClick={this.decrement}>-</button> 55 <button onClick={this.incrementIfOdd}>当前求和为奇数再加</button> 56 <button onClick={this.incrementAsync}>异步加</button> 57 </div> 58 ) 59 } 60 }



