高德地图_平台服务效果
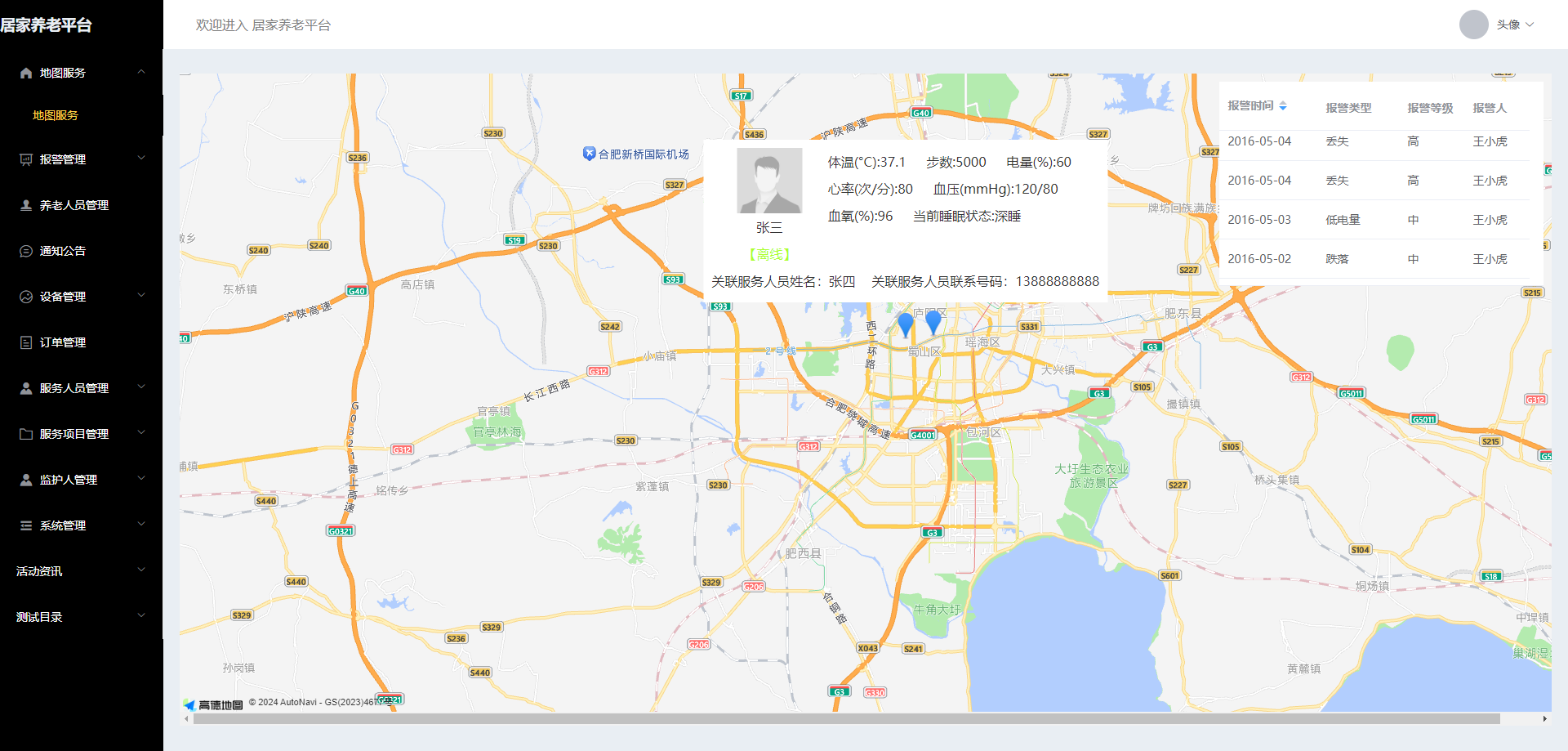
一、实现效果
- 高德地图展示,多个标记点在地图上的展示
- 点击标记点显示信息窗体,同一时间地图上只展示一个信息窗体,再次点击关闭该标记点
- 右侧表格自动轮播信息,鼠标移动到上面停止滚动,移出继续滚动

二、完整代码展示
<template>
<el-main style="padding: 0;">
<div id="amapcontainer" style="width: 90vw; height:85vh;position: relative;">
<div class="input-card"
style="position: absolute; top: 10px; right: 3vw; z-index: 1000;background-color: white;">
<el-table ref="scrollTable" :data="tableData" style="width: 100%" height="250"
:default-sort="{prop: 'date', order: 'descending'}" @row-click="handleRowClick">
<el-table-column sortable prop="date" label="报警时间" width="120">
</el-table-column>
<el-table-column prop="city" label="报警类型" width="100">
</el-table-column>
<el-table-column :sort-method="sortAlarmLevel" prop="province" label="报警等级" width="80">
</el-table-column>
<el-table-column prop="name" label="报警人" width="80">
</el-table-column>
</el-table>
</div>
</div>
</el-main>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
import {
MessageBox
} from 'element-ui';
window._AMapSecurityConfig = {
securityJsCode: '7e34e780be8c7046d0d805755ebd1be0'
};
export default {
data() {
return {
map: null,
markers: [],
infoWindow: null,
openMarker: null,
scrollInterval: null,
scrollTop: 0,
tableData: [
{date: '2016-05-03', name: '王小虎', province: '中', city: '低电量', address: '上海市普陀区金沙江路 1518 弄', zip: 200333},
{date: '2016-05-02', name: '王小虎', province: '中', city: '跌落', address: '上海市普陀区金沙江路 1518 弄', zip: 200333},
{date: '2016-05-04', name: '王小虎', province: '高', city: '丢失', address: '上海市普陀区金沙江路 1518 弃', zip: 200333},
{date: '2016-05-01', name: '王小虎', province: '低', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333},
{date: '2016-05-04', name: '王小虎', province: '高', city: '丢失', address: '上海市普陀区金沙江路 1518 弃', zip: 200333},
{date: '2016-05-01', name: '王小虎', province: '低', city: '普陀区', address: '上海市普陀区金沙江路 1518 弃', zip: 200333}
]
}
},
mounted() {
this.initAMap();
this.startScroll();
},
methods: {
sortAlarmLevel(a, b) {
const levels = ['高', '中', '低'];
const indexA = levels.indexOf(a);
const indexB = levels.indexOf(b);
if (indexA === -1) return 1;
if (indexB === -1) return -1;
return indexA - indexB;
},
initAMap() {
AMapLoader.load({
key: "81208a6c878ab9e78bfa0eac0e5eb16d",
version: "2.0",
plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker', 'AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow']
}).then((AMap) => {
this.map = new AMap.Map("amapcontainer", {
resizeEnable: true,
zoom: this.zoom,
viewMode: "3D",
zoomEnable: true,
dragEnable: true,
doubleClickZoom: true,
zoom: 11,
center: [117.227000, 31.820301]
});
const markerData = [{
position: [117.243952, 31.858556],
content: 'HELLO, ZHYL!',
dynamicImagePath: require('@/assets/moren.jpeg'),
name: '张三',
ZT: '离线',
TW: '37.1',
BS: '5000',
DL: '60',
XL: '80',
XY: '120/80',
XYY: '96',
SM: '深睡',
FWY: '张四',
FWYTEL: '13888888888'
}, {
position: [117.267456, 31.860184],
content: 'HELLO, ANOTHER!',
dynamicImagePath: require('@/assets/orange.jpeg'),
name: '李四',
ZT: '在线',
TW: '37.3',
BS: '6000',
DL: '62',
XL: '90',
XY: '120/85',
XYY: '96',
SM: '浅睡',
FWY: '赵五',
FWYTEL: '138887818888'
}];
this.infoWindow = new AMap.InfoWindow({
isCustom: true,
offset: new AMap.Pixel(0, -45),
});
markerData.forEach(data => {
let marker = new AMap.Marker({
position: data.position,
});
this.map.add(marker);
this.markers.push(marker);
marker.on("click", (e) => {
if (this.openMarker === marker) {
this.infoWindow.close();
this.openMarker = null;
} else {
this.infoWindow.setContent(`
<div style="background-color: white;padding:10px;">
<div style="display: flex;">
<div style="flex:0.3;display: flex;flex-direction: column;align-items:center">
<img style="width:80px;height:80px" src="${data.dynamicImagePath}" alt="路径错误" />
<span>${data.name}</span>
<span style="color: greenyellow;">【${data.ZT}】</span>
</div>
<div style="flex:0.7">
<div>
<span>体温(°C):${data.TW}</span>
<span style="padding-left: 20px;">步数:${data.BS}</span>
<span style="padding-left: 20px;">电量(%):${data.DL}</span>
</div>
<div>
<span>心率(次/分):${data.XL}</span>
<span style="padding-left:20px;">血压(mmHg):${data.XY}</span>
</div>
<div>
<span>血氧(%):${data.XYY}</span>
<span style="padding-left: 20px;">当前睡眠状态:${data.SM}</span>
</div>
</div>
</div>
<div style="display: flex;justify-content: space-between;">
<span>关联服务人员姓名:${data.FWY}</span>
<span style="padding-left: 20px;">关联服务人员联系号码:${data.FWYTEL}</span>
</div>
</div>`);
this.infoWindow.open(this.map, e.target.getPosition());
this.openMarker = marker;
}
});
});
}).catch(e => {
console.log(e)
})
},
startScroll() {
const tableWrapper = this.$refs.scrollTable.$el.querySelector('.el-table__body-wrapper');
const tableBody = tableWrapper.querySelector('tbody');
const scroll = () => {
this.scrollTop += 1;
if (this.scrollTop >= tableBody.scrollHeight - tableWrapper.clientHeight) {
this.scrollTop = 0;
}
tableWrapper.scrollTop = this.scrollTop;
};
this.scrollInterval = setInterval(scroll, 50);
tableWrapper.addEventListener('mouseenter', this.stopScroll);
tableWrapper.addEventListener('mouseleave', this.resumeScroll);
},
stopScroll() {
if (this.scrollInterval) {
clearInterval(this.scrollInterval);
this.scrollInterval = null;
}
},
resumeScroll() {
if (!this.scrollInterval) {
this.startScroll();
}
},
handleRowClick(row, column, event) {
MessageBox.alert(`行被点击了: ${row.name}, ${row.date}`, '行点击提示', {
confirmButtonText: '确定',
type: 'info'
});
}
}
};
</script>
<style scoped>
/* 隐藏滚动条但保持滚动功能 */
.el-table__body-wrapper::-webkit-scrollbar {
width: 0;
height: 0;
}
::v-deep .el-table--scrollable-y .el-table__body-wrapper {
overflow-y: hidden;
}
.el-table__body-wrapper {
-ms-overflow-style: none;
/* IE 和 Edge */
scrollbar-width: none;
/* Firefox */
}
.el-header {
margin-top: 10px;
background-color: #ffffff;
color: #333;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 0 20px;
height: 80px;
}
.header-content {
height: 100%;
display: flex;
align-items: center;
width: 100%;
}
.el-form--inline {
display: flex;
}
.el-form--inline .el-form-item {
display: flex;
align-items: center;
margin-top: 20px;
margin-right: 20px;
}
.el-main {
margin-top: 10px;
background-color: #ffffff;
padding: 0px 20px;
overflow: auto;
display: flex;
flex-direction: column;
}
.main-content {
flex: 1;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.table-wrapper {
flex: 1;
display: flex;
flex-direction: column;
justify-content: flex-start;
margin-bottom: 20px;
}
.el-footer {
height: 60px;
display: flex;
align-items: center;
justify-content: flex-end;
padding: 0 20px;
background-color: #fff;
}
.main-header {
display: flex;
justify-content: flex-start;
align-items: center;
padding: 10px 0;
}
.short-input .el-input__inner,
.short-input .el-select,
.short-input .el-date-picker__editor {
width: 300px;
}
.drawer-form .drawer-input .el-input__inner,
.drawer-form .drawer-input .el-select .el-input__inner,
.drawer-form .el-date-picker__editor .el-input__inner {
width: 500px !important;
/* 设置抽屉内输入框的宽度 */
}
.drawer-form .el-select .el-input__inner {
width: 480px;
/* 调整下拉框箭头的位置 */
}
.drawer-footer {
text-align: right;
padding: 10px;
background: #f5f5f5;
position: absolute;
bottom: 0;
width: 100%;
}
.avatar-table {
width: 40px;
height: 40px;
border-radius: 50%;
}
</style>

