vue数据传递【父子组件】-父子props,子父$emit
一、父子组件传递
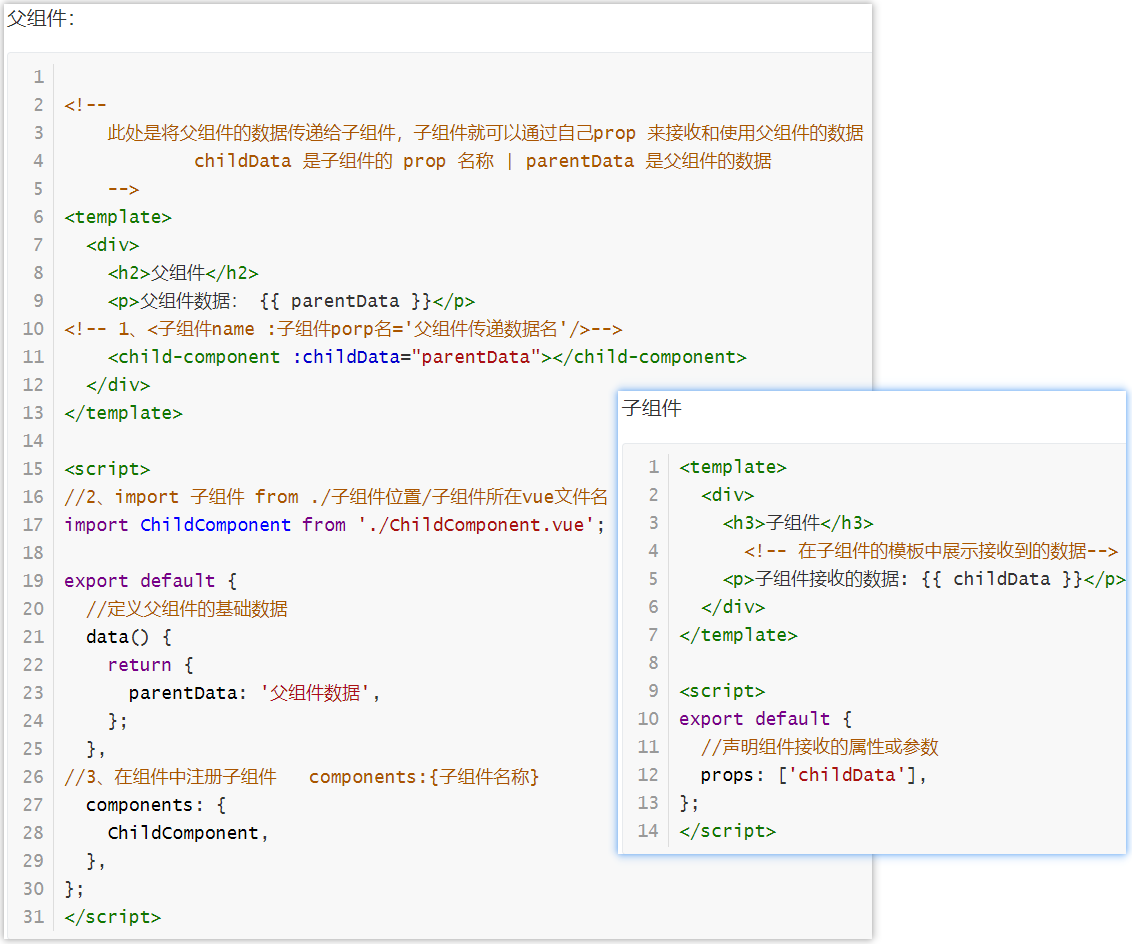
1、父组件数据传递给子组件【props】
父组件的数据变化时,子组件会自动更新
- 子组件
- 可以通过props选项声明接收该prop,并在模板中使用它。

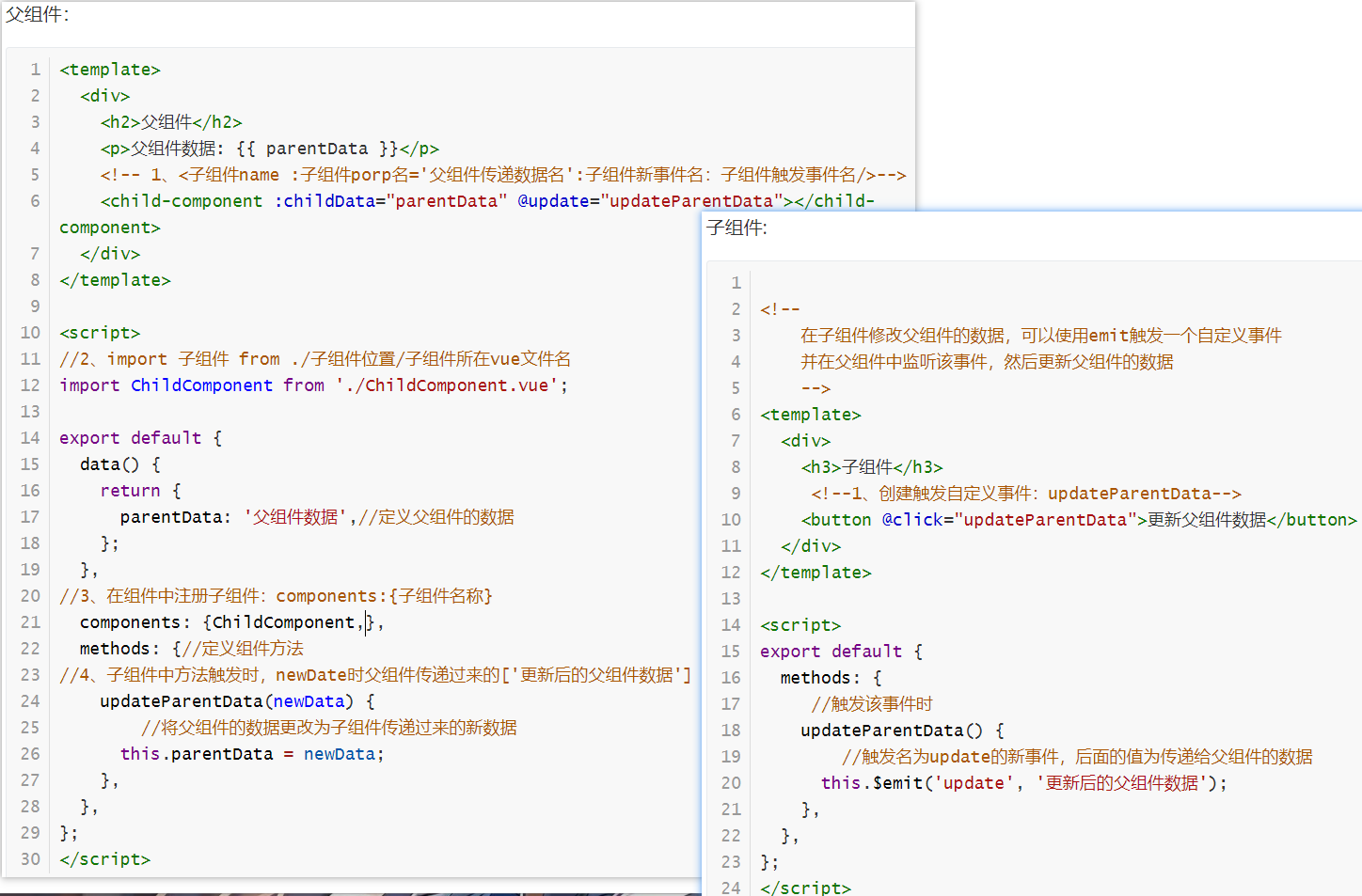
2、子组件数据传递给父组件【$emit】
子组件的数据变化时,父组件会监听子组件自动更新
- <子组件name/>
- import 子组件 from ./子组件位置/子组件所在vue.vue
- 子组件
- 创建触发自定义事件
- 触发时通过$emit,将子组件数据传递给父组件

3、子组件数据传递给父组件【refs】
通过 ref 属性给子组件设置一个名字.
- 父组件通过组件名来获得子组件
- $refs绑定触发子组件的方法或者获得数据
父组件

子组件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构