原型和原型链(隐式原型)
1)函数对象——就是平时称的对象;
2)实例对象——new出的对象或者{ };
3)原型对象——所有的函数对象都有一定有一个对应的原型对象,所有的原型对象都是被Object函数对象创建出来的
-
-
所有的原型对象中都有一个名为constructor引用类型变量,该引用类型变量是原型对象的成员,该引用类型变量的值是对应的函数对象的引用值,即constructor指向函数对象
-
实例对象是被对应的函数对象(new出来的那个函数)创建的。
-
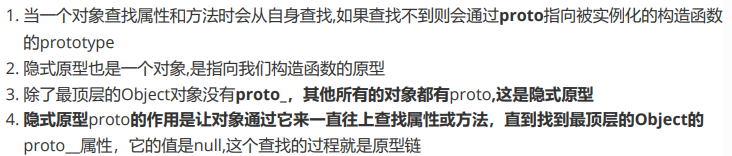
所有对象中都有一个名为proto的引用类型变量,该引用类型变量是对象的成员
-
Function函数对象中proto指向Function原型对象
-
Object函数对象中proto值为null
1.1 原型= =>本质:对象
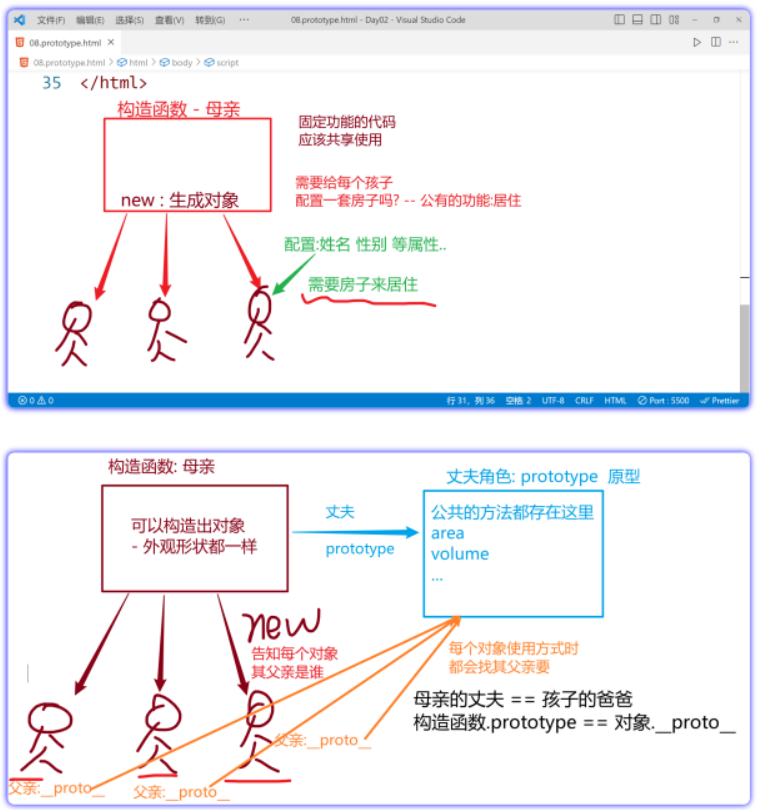
原型是函数的一个属性【prototype】==>通过它实例的对象可以继承得到原型上的所有属性方法
-
每个对象都有一个 proto
-
每个构造函数都有一个 prototype 属性,该属性指向实例对象的原型对象
-
原型对象里的 constructor 指向构造函数本身
1.2 隐式原型
-
所有的对象都有隐式原型:__ proto __属性
-
指向prototype
-
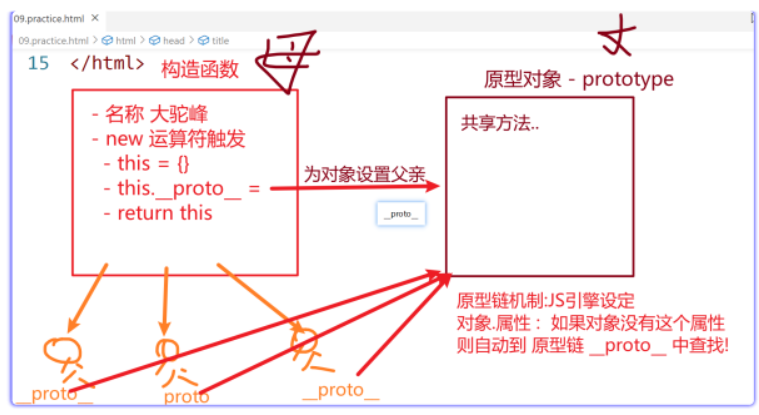
查找成员对象,如果没有该对象,会到隐式原型中查找
访问某个属性,搜索该对象,该对象的原型,该对象的隐式原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾null
【所有函数的隐式类型:指向Function的原型】==》特殊:Function的隐式类型指向自己的类型
【所有函数原型的隐式类型:指向Object的原型】==》特殊:Object的影视类型指向null


【原型和隐式原型出现原因:
JS没有记录类型的元数据。只能通过各个对象的隐式原型来找到创建他的函数原型 】
当试图访问一个对象的属性时,不仅仅在该对象上搜索,还会搜索该对象的原型,以及该对象的原型的原型,依此层层的向上搜索,直到找到一个名字匹配的属性或者到达原型链的末尾null

// 构造函数
function Person(name) {
this.name = name
}
// 往原型对象中添加方法
Person.prototype.say = function () {
console.log('我是小新')
}
var p1 = new Person('新哥')
console.log(p1)
var p2 = new Person('铭桑')
console.log(p2)
// 通过实例化的对象访问继承的原型
// console.log(p1.__proto__)
// console.log(Person.prototype)
// 原型对象通过constructor可以访问到构造函数
// console.log(Person.prototype.constructor)
// 原型对象下也有一个name属性
Person.prototype.name = 'xxx'
// 如果要访问name,首先到当前实例化对象中去寻找,如果找不到会到原型中去查找,这就是原型链的
关系
// 删除当前对象中的name
// delete p1.name
// console.log(p1.name)
// 最早的对象创建 new Object()
// 原型对象也是一个对象,就是通过new Object()创建而来
console.log(Person.prototype.__proto__)
console.log(Person.prototype.__proto__ === Object.prototype)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律