用CSS画一个三角形
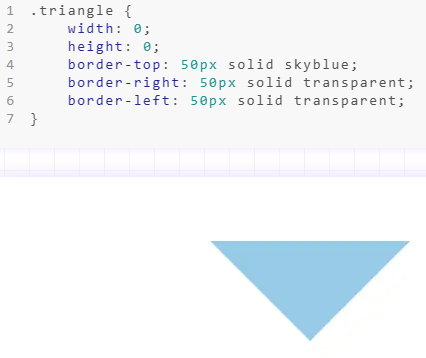
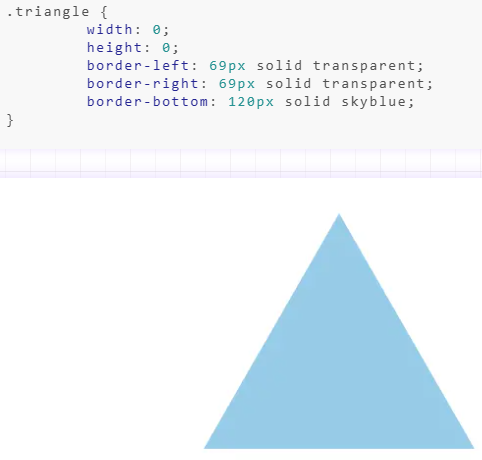
一、border


二、llinear-gradient

.triangle {
width: 160px;
height: 200px;
outline: 2px solid skyblue;
background-repeat: no-repeat;
background-image: linear-gradient(32deg, orangered 50%, rgba(255, 255, 255, 0) 50%), linear-gradient(148deg, orangered 50%, rgba(255, 255, 255, 0) 50%);
background-size: 100% 50%;
background-position: top left, bottom left;
}
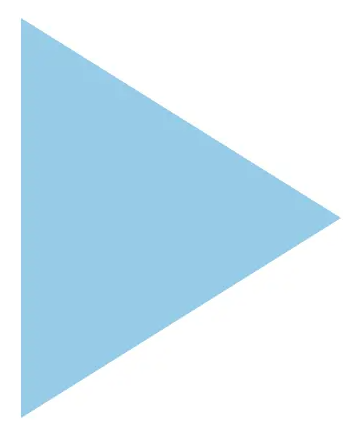
三、clip-path

.triangle{
margin: 100px;
width: 160px;
height: 200px;
background-color: skyblue;
clip-path: polygon(0 0, 0% 100%, 100% 50%);
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?