改变this指向【call,apply,bind区别】

-
-
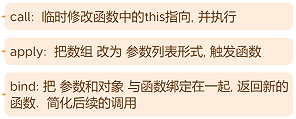
三者第一个参数都是
this要指向的对象,如果如果没有这个参数或参数为undefined或null,则默认指向全局window -
三者都可以传参,但是
apply是数组,而call是参数列表,且apply和call是一次性传入参数,而bind可以分为多次传入 -
bind是返回绑定this之后的函数,apply、call则是立即执行
(1)函数.call(对象, 实参, 实参...)

(2)函数.apply(对象, [实参, 实参, ...])

(3)bind

// 三者都是用于改变this指向 var obj1 = { a: 1 } var obj2 = { a: 2, fn: function (c) { console.log(this.a, c) } } // obj2.fn(5) // 通过call改变this指向,会触发该函数,把剩余参数直接往后放 obj2.fn.call(obj1, 5) // 通过apply改变this指向,会出发该函数,把剩余参数放数组 obj2.fn.apply(obj1, [5]) // 通过bind改变this指向,不会触发该函数,返回的是一个新的函数,需要再去调用 obj2.fn.bind(obj1)(5)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix