vue 关于element el-dialog使用心得-传参问题
最近写一个功能用到了弹窗,在弹窗内显示一个子组件。
关于el-dialog的
el-dialog :visible.sync="xxx 参考https://blog.csdn.net/startyangu/article/details/128029464?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-128029464-blog-125530566.235%5Ev35%5Epc_relevant_default_base3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-128029464-blog-125530566.235%5Ev35%5Epc_relevant_default_base3&utm_relevant_index=2
重点说说erdialog里面的子组件,只有首次触发的时候才走自身的mounted一次,之后就不触发了。
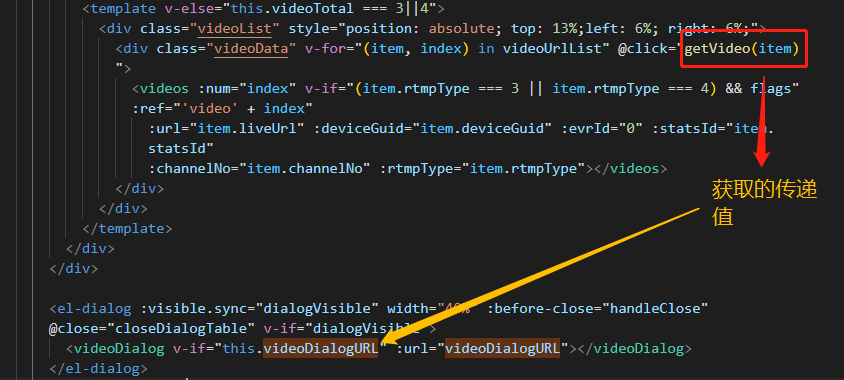
我的解决办法就是在dialog标签里加了一个v-if就解决了。
但是子组件可能渲染的比较快,会导致某些值没走接口拿到,就没及时穿给子组件。所以我在子组件也加了个v-if。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了