javaScript中函数无返回值时,函数默认返回undefined
javaScript中函数无返回值时,函数默认返回undefined
看如下代码:
//函数有返回值
function fn1(){
var hometown = '江西省赣州市于都县';
return hometown; //有返回值
}
var a = fn1();
console.log('fn1()函数的返回值=' + a);
//函数无返回值
function fn2(){
var hometown = '赣州市于都县';
无返回值
}
var b = fn2();
console.log('fn2()函数的返回值=' + b);
运行结果如下:

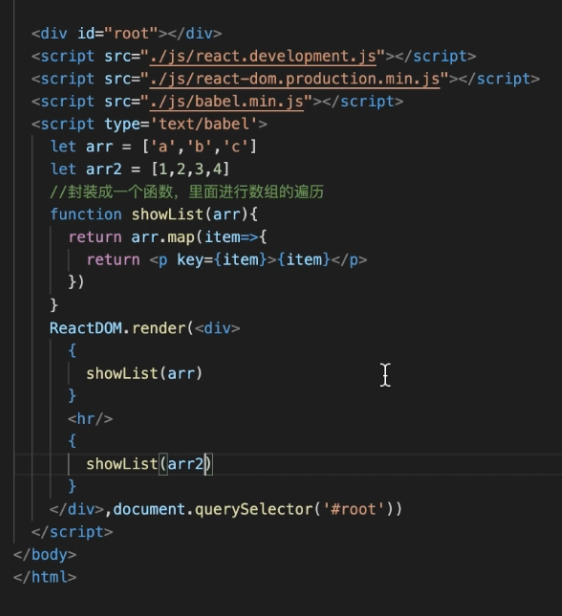
例如在下面例子中,第一个return不加的话,arr是渲染不出来的,第二个return是item解构语法里面的返回值,不是函数showList的返回值,所以showList函数返回的还是一个undefind。

标签:
js



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了