vue-router中route、routes和router的区别

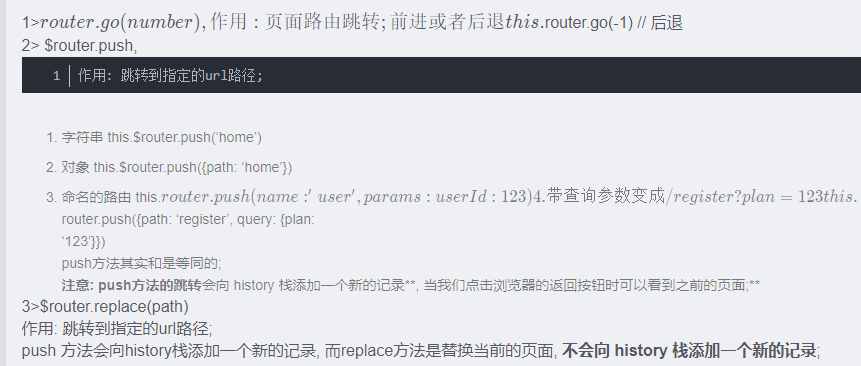
router:
router一般具有功能性,例如:
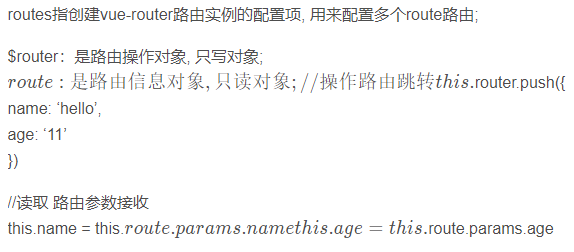
route:
route一般用于获取信息,例如
获取
-路由路径($route.path)
-路由参数($route.params)
-路由的查询参数($route.query)
-路由的hash值($route.hash), 完成解析后的hash值(不带#但包含查询参数和hash的完成路径, $route.fullhash)
-数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象($route.matched)
-当前路径名字($route.name)
-路由元信息($route.meta),meta就代表元数据
需要获取某个路由信息的时候用 route , 需要使用路由方法的时候用 router
routes:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了