var a={}, b={key:'b'}, c={key:'c'}; a[b]=123; a[c]=456; console.log(a[b]);//为什么是456?
var a = {};
var b = { key: "a" };
var c = { key: "c" };
//b要作为属性名先转为字符串,相当于:a[object Object]:="123"
a[b] = "123";
//打印一下a,此时a只有一个属性名为object Object,属性值为123的键值对
console.log(a) //{[object Object]: "123"}
//同上,c要作为属性名先转为字符串,相当于:a[object Object]:="456"
a[c] = "456";
//再打印一下a,此时a还是只有一个属性名为object Object,属性值为456的键值对
console.log(a) //{[object Object]: "456"}
//上面的a[c] = "456"只是给a[object Object]重新赋值而已。
//打印a[b]其实就是在打印a[object Object],由于他的最一次的赋值为456。
//故:
console.log(a[b]);//456
————————————————
因为键名称只能是字符串,b/c单做键会调用toString得到的都是[object Object],a[b],a[c]都等价于a["[object Object]"],那不就是更新[object Object]这个键的值了
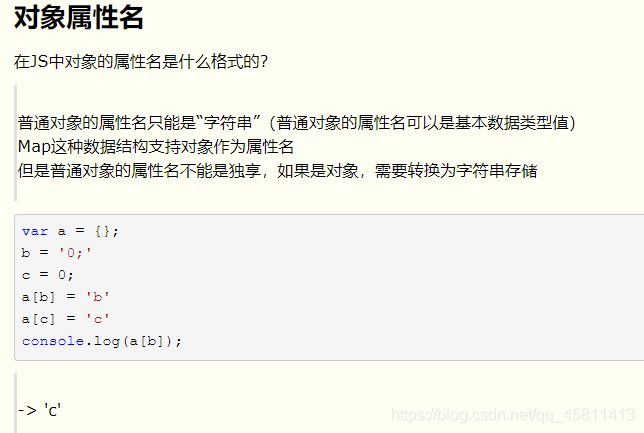
看张图好理解下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了