js是单线程
即同一个时间只能做一件事,JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后在进行删除。
单线程就意味这所有任务都需要排队,前一个任务结束才会执行后一个任务,这样所导致的问题就是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步和异步

解决上述问题,利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,于是,JS中出现和同步和异步
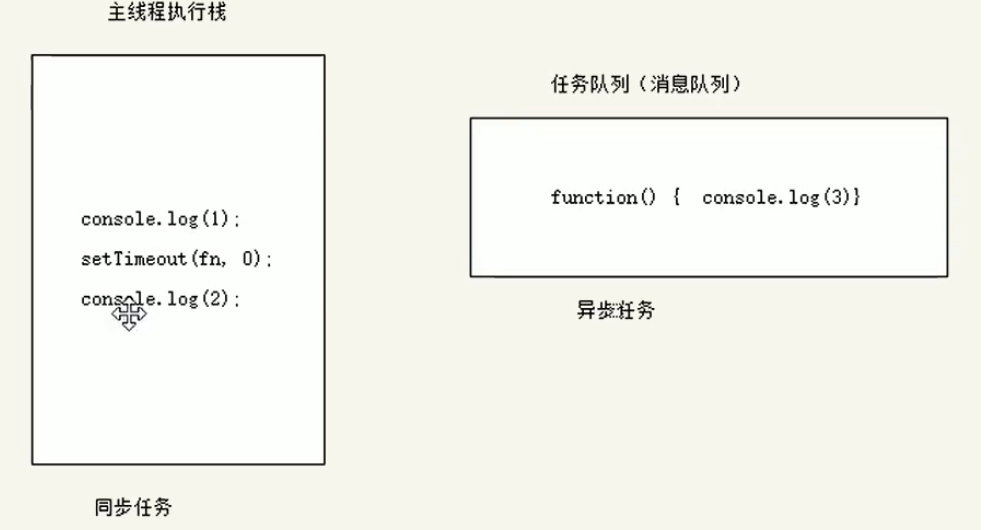
- 同步任务都在主线程执行,形成一个执行栈。
- JS的异步是通过回调函数实现的。一般而言,异步任务有以下三种类型:
- 普通事件,click,resize等
- 资源加载,load,error等
- 定时器,setInterval,setTimeout等
- 异步任务相关回调函数添加到任务队列中(任务队列也称消息队列)
- 先执行执行栈中的同步任务。
异步任务(回调函数)放入任务队列中。
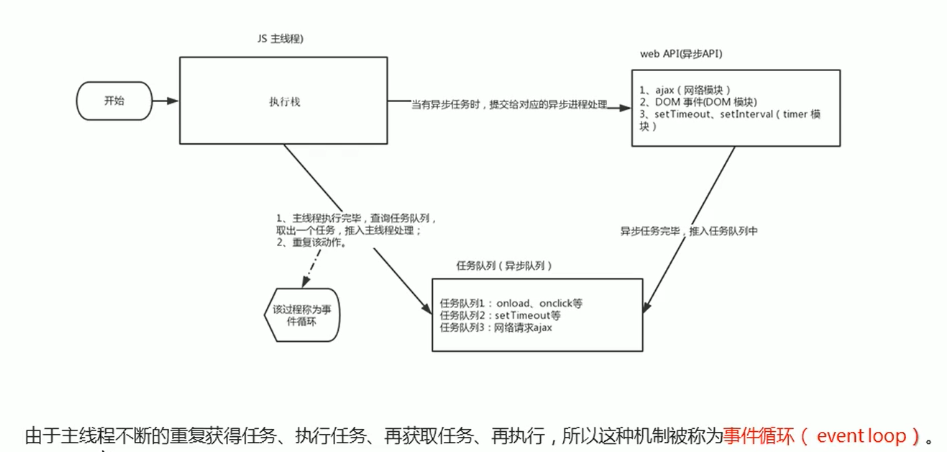
一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
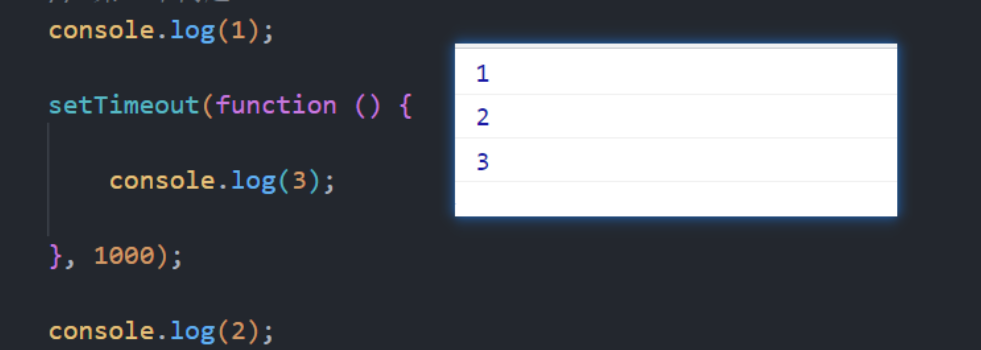
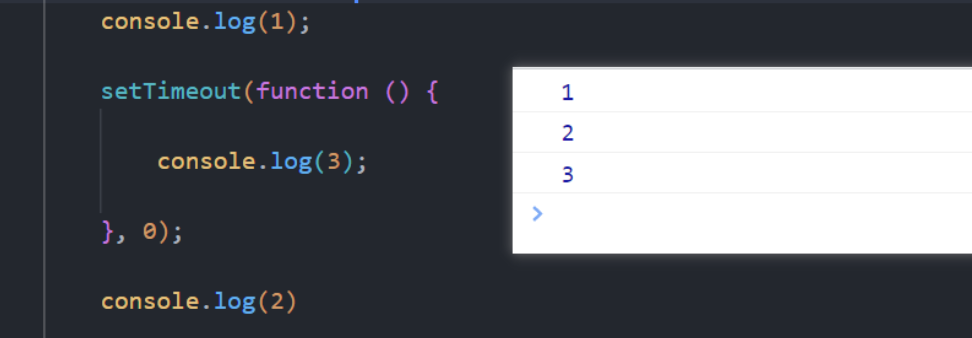
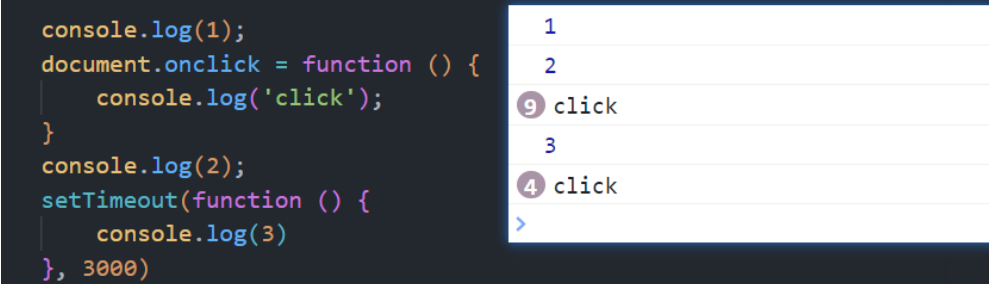
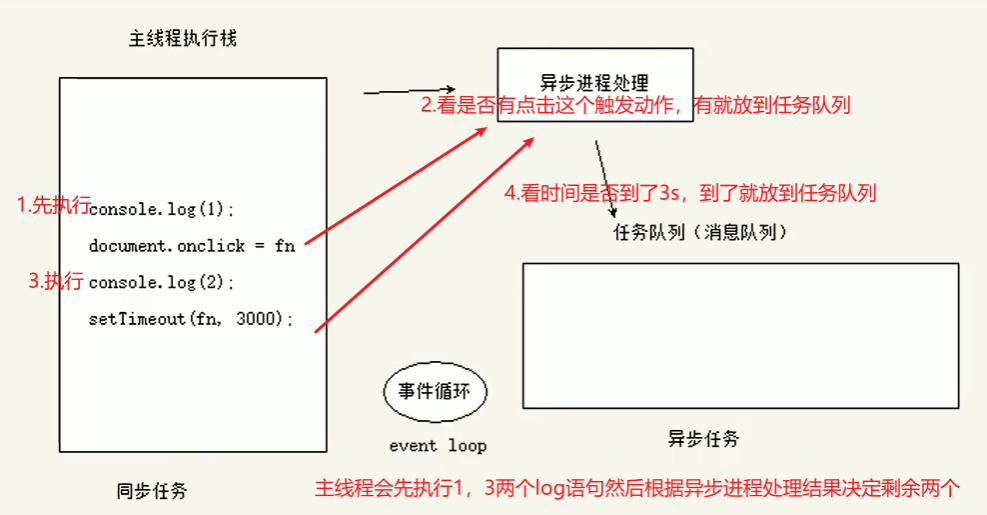
看案例











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律