CSS字体图标iconfont展示的是图标,本质上还是字体
使用字体图标步骤:
- 字体图标的下载
- 将字体图标引入到HTML
- 字体图标的追加(以后添加新的小图标)
推荐下载网站
icomoon字库https://icomoon.io/ 国外服务器
阿里iconfont字库 http://www.iconfont.cn
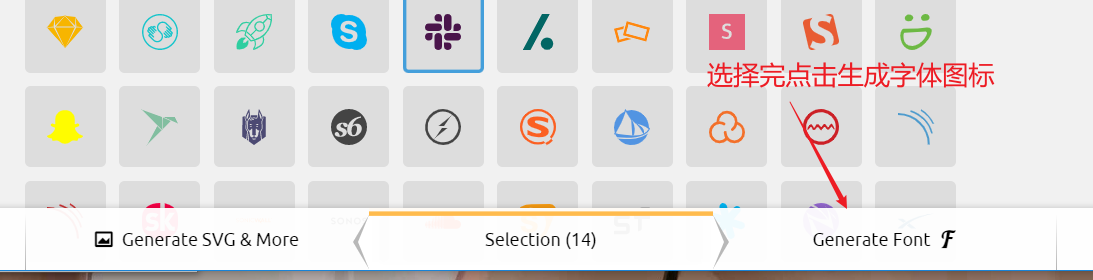
icomoon字库举例
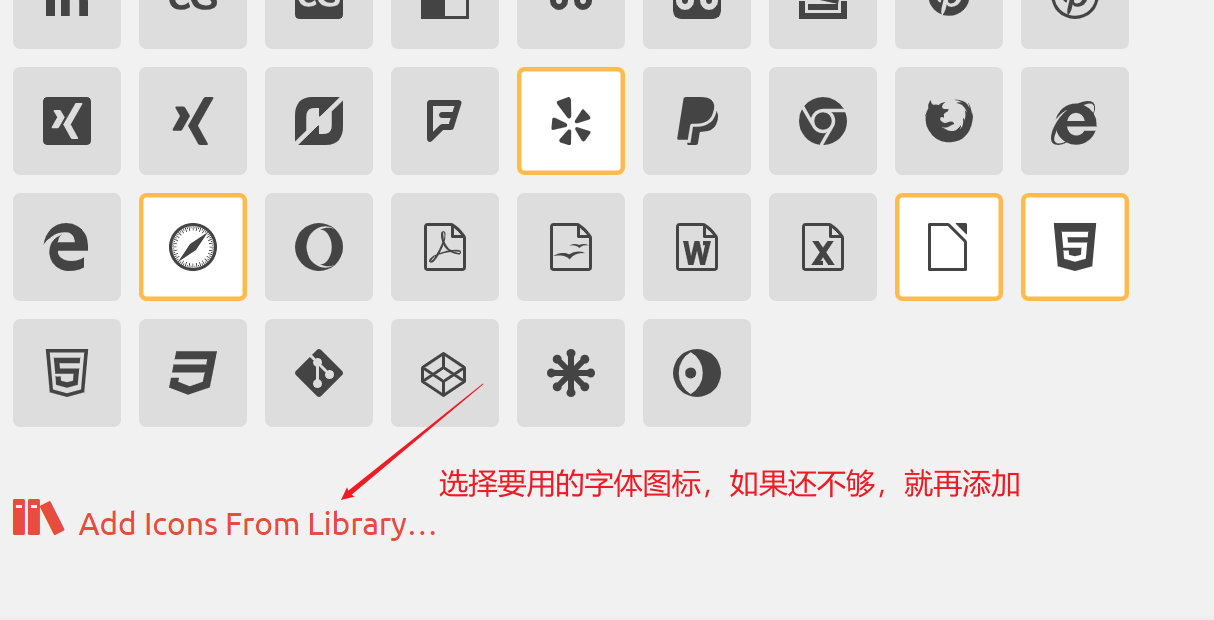
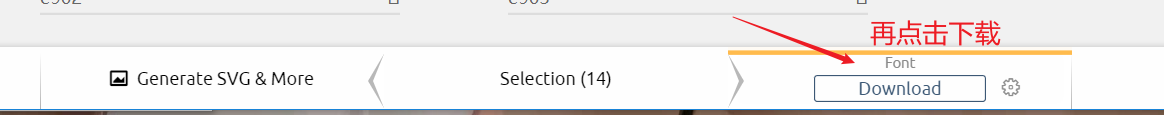
字体图标下载
-

-

-

-

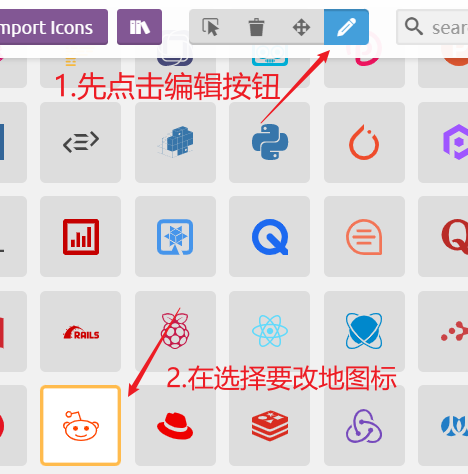
编辑完直接关闭即可 -


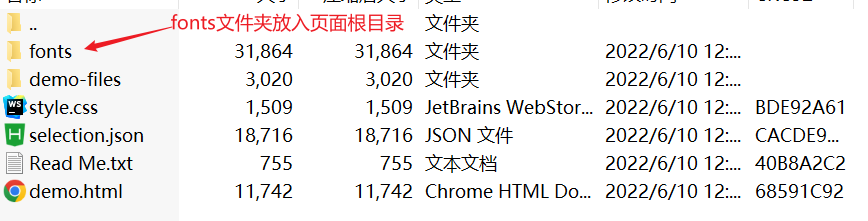
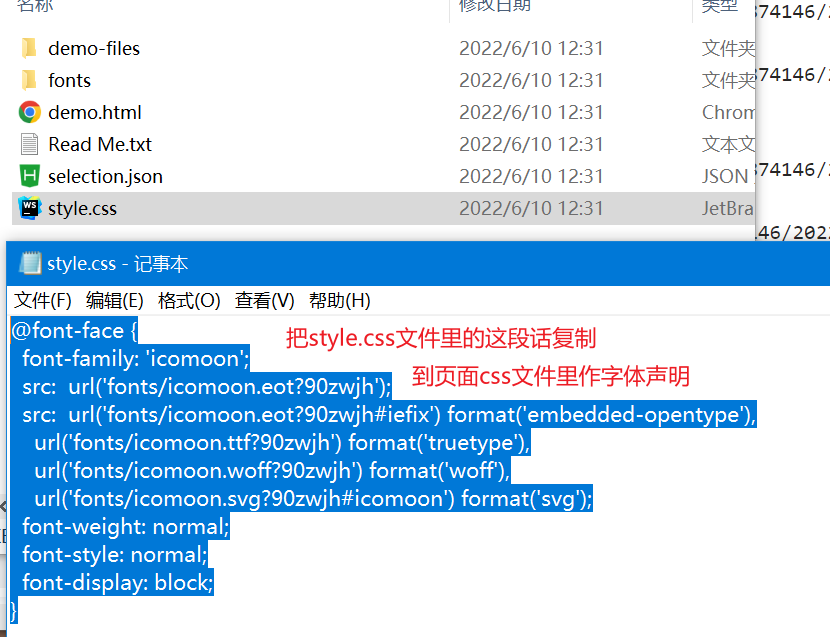
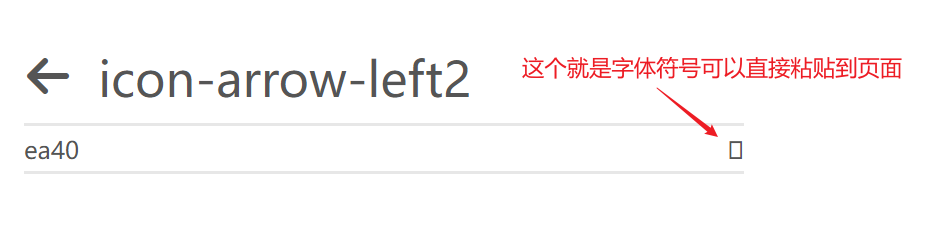
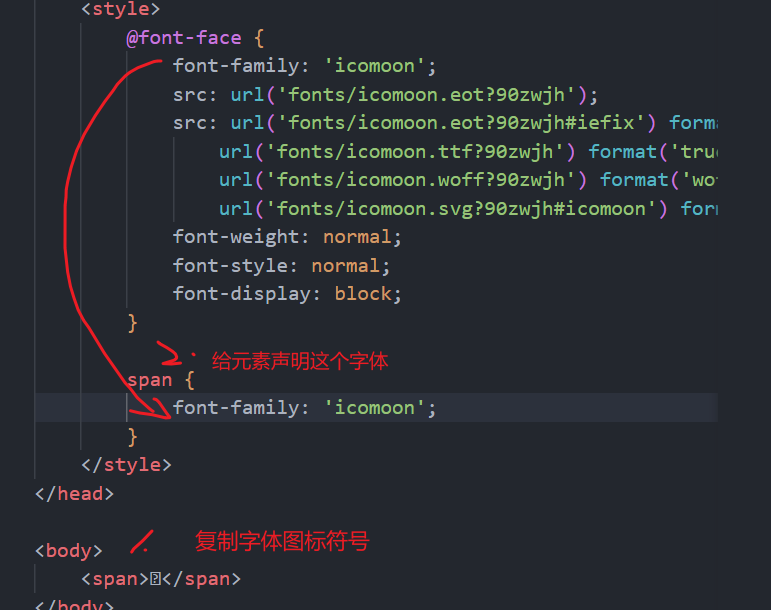
字体图标使用
-

-

-
打开下载的文件里的demo.html


完成以上就可以了
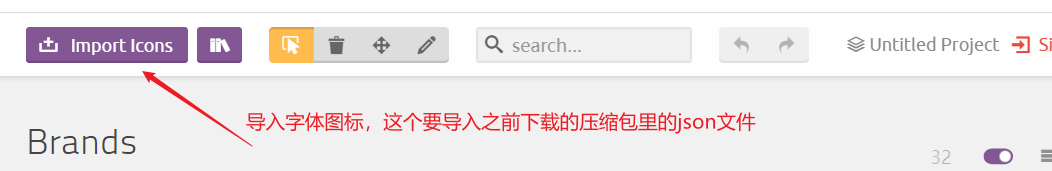
字体图标的追加
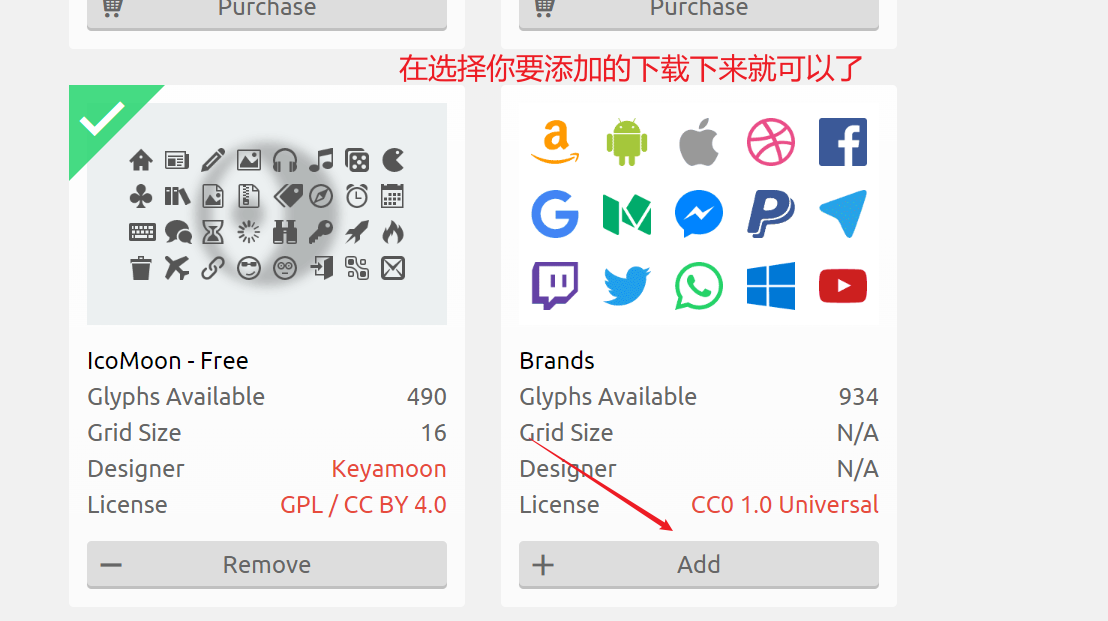
如果图标不够用了

然后就添加新的图标就可以了,选完重新下载压缩包,并替换原来的文件即可。
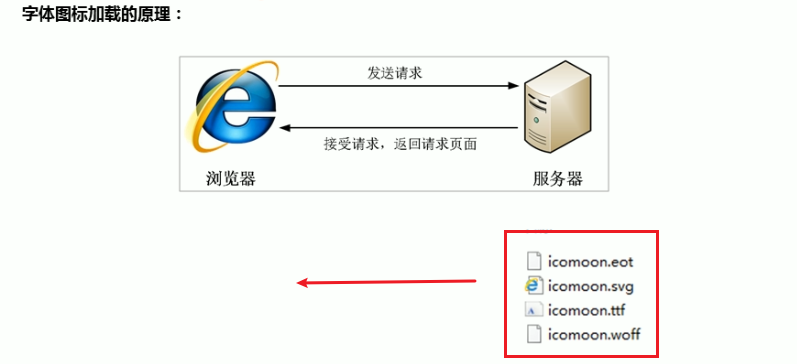
字体图标加载原理







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)