Object.defineProperty()方法
我们先来看几段代码常用添加属性的方法,以添加age举例 ,点击查看代码
let person = {
name: '张三',
sex: '男',
age:18 //直接定义再对象里
}
// person.age=18;
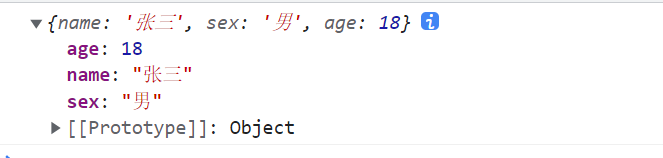
console.log(person);

用Object.defineProperty()方法添加 ,点击查看代码
Object.defineProperty(person, 'age', {
value: 18
})

MDN文档介绍Object.defineProperty()方法 ,点击查看代码
//Object.defineProperty(obj, prop, descriptor) 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
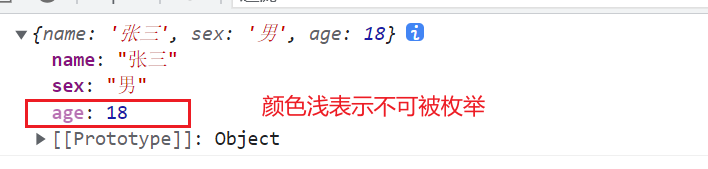
//使用这个方法的添加的属性默认不可以被枚举,修改,删除。如果想有这些操作就要更改配置项
let person = {
name: '张三',
sex: '男',
// age: 18
}
Object.defineProperty(person, 'age', {
// value: 18,//该属性对应的值。默认是undefined
// enumerable: true, //控制属性是否可以枚举,默认值是false
// writable: true, //控制属性是否可以被修改,默认值是false
// configurable: true, //控制属性是否可以被删除,默认值是false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
}
})
//注:如果一个描述符同时拥有 value 或 writable 和 get 或 set 键,则会产生一个异常。
什么是数据代理
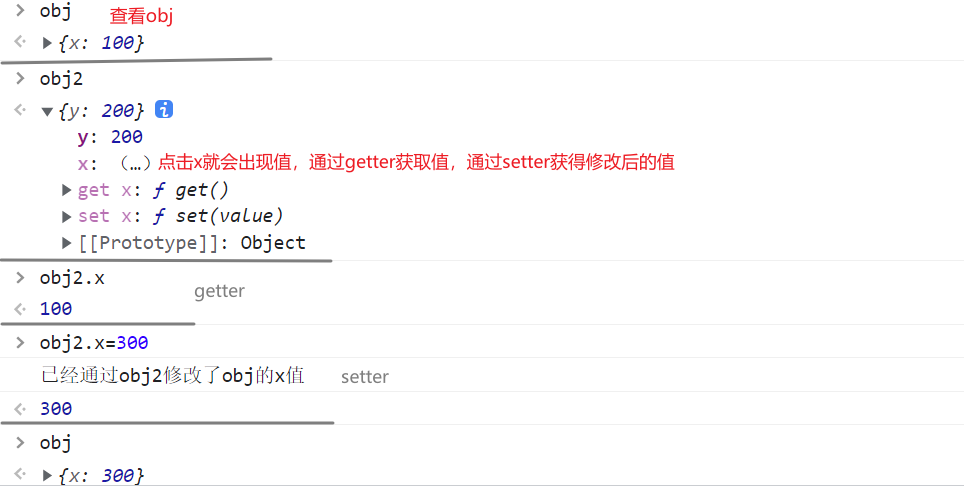
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)通过obj2代理对obj中x属性的操作 ,点击查看代码
<script type="text/javascript" >
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
console.log('已经通过obj2修改了obj的x值');
}
})
</script>

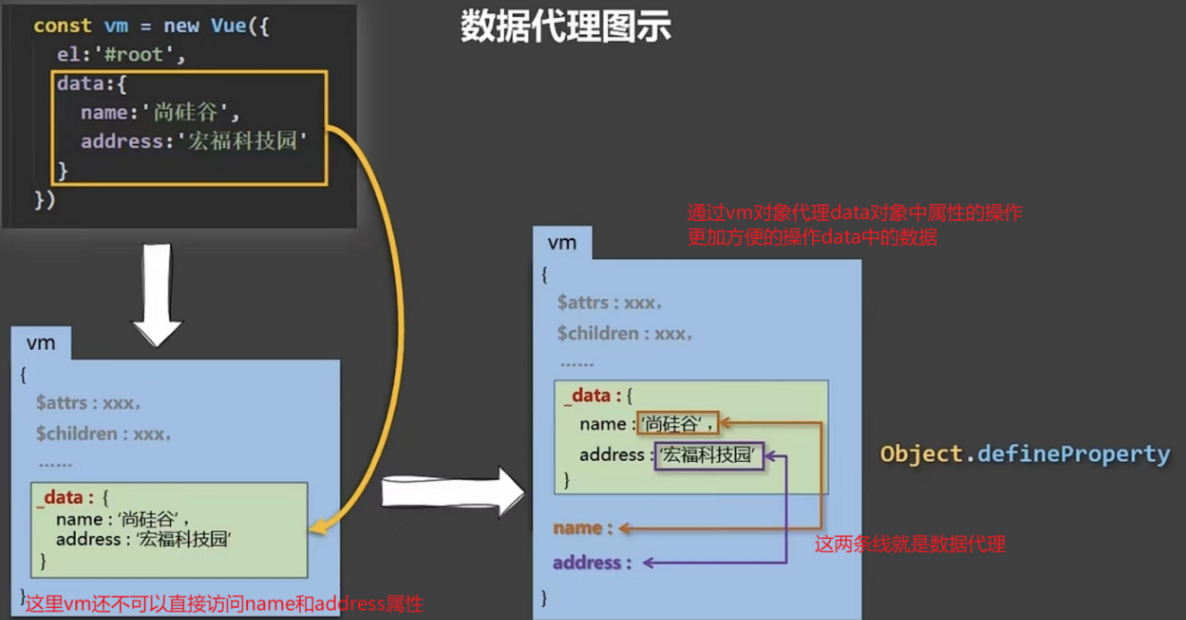
vue中的数据代理
点击查看代码
<!--
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
* 基本实现流程
* 通过Object.defineProperty()给vm添加与data对象的属性对应的属性描述符
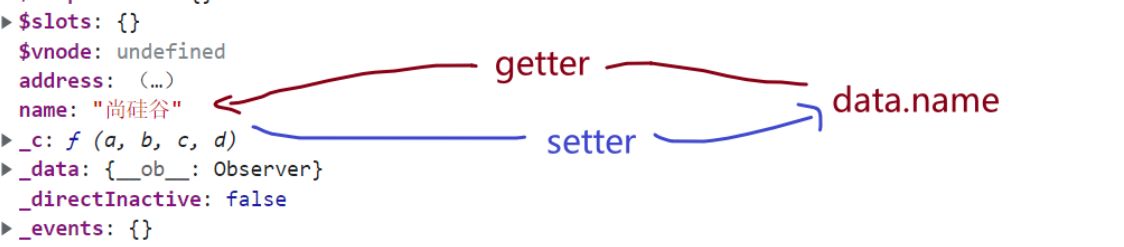
* 为每一个添加到vm上的属性,都指定一个getter/setter。
* 在getter/setter内部去操作data中对应的属性数据
-->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
name: '尚硅谷',
address: '宏福科技园'
}
})
</script>


如果您看到最后了,欢迎批评指正!
如果有错误,请帮我指出,感谢!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?