【从0開始Tornado建站】发表文章和评论
版权声明:本文为博主原创文章。未经博主同意不得转载。 https://blog.csdn.net/littlethunder/article/details/25560463
先上个效果图:
这是每一个用户的主页,由于是基本功能,所以用户头像,爱好等信息都还没有,在下一阶段加上。
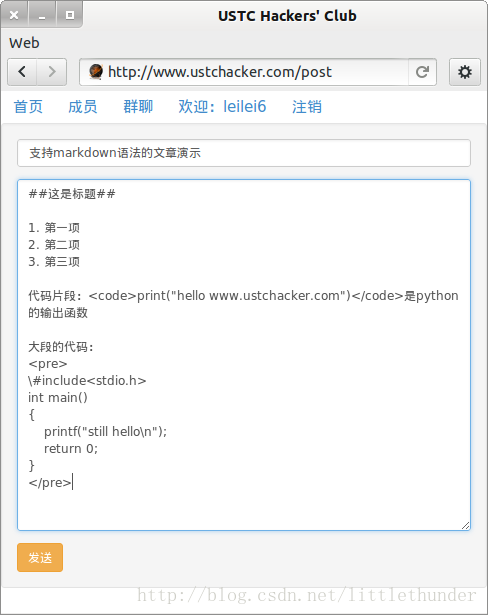
右側“发表新文章”按钮点击后进入发表文章的页面:
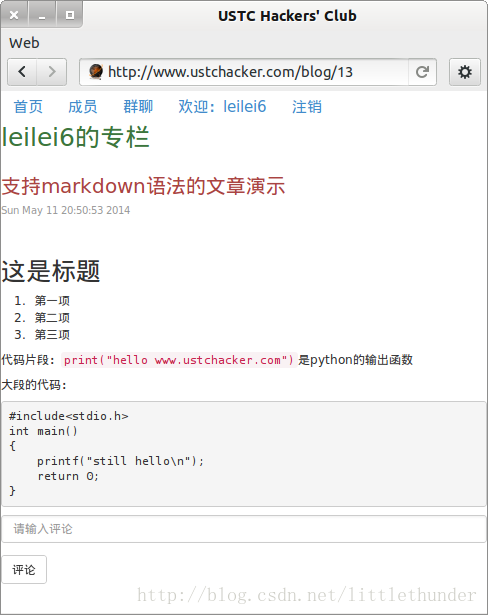
之前尝试过一些开源的富文本编辑器widgEditor和百度的ueditor,总感觉太大众化,既然域名是hacker,那就用hack一些的方式。直接用裸的<textarea>然后用markdown格式就最优秀了嘛,发表后的样子:
完美支持markdown。并且我測试过的全部markdown编辑器比方retext、dillinger.io、atom、stackedit等都不支持<pre>中的“<”和“>”,所以在这些编辑器中#include<stdio.h>是打印不出来的。我用python-markdown2转码就没有这个问题,注意在#前要用“\”转义。否则觉得markdown语法中的主标题。字体会变大的哈。发表文章的前端主要代码例如以下:
{%block content%}
<form action='/post' method='post' class='well'>
<div class='form-group'>
<label class='sr-only'>标题</label>
<input type='text' name='title' class='form-control' placeholder='请输入标题'/>
</div>
<div class='form-group'>
<label class='sr-only'>正文</label>
<textarea rows='20' type='text' name='blog' class='form-control' placeholder='请输入文章正文'></textarea>
</div>
<button type='submit' class='btn btn-warning'>发送</button>
</form>
{%end%}发表文章的后端代码例如以下:
class postHandler(tornado.web.RequestHandler):
def get(self):
name=self.get_cookie('hackerName')
self.render('post.html',cookieName=name)
def post(self):
title=self.get_argument('title')
blog_md=self.get_argument('blog')
blog=translate(blog_md)
name=self.get_cookie('hackerName')
idvalue=insertBlog(name,title,blog)
self.redirect('/blog/'+str(idvalue))insertBlog函数定义例如以下:
def insertBlog(name,title,blog):
now=time.ctime()
c.execute('insert into blog(name,title,blog,time) values("'+name+'","'+title+'","'+blog+'","'+now+'")')
db.commit()
c.execute('select max(id) from blog')
return c.fetchone()[0] #新插入数据的idtranslate函数定义例如以下:
def translate(md):
for i in whiteList:
if i[0] in md:
md=md.replace(i[0],i[1])
md2=html.escape(md)
data=markdown2.markdown(md2)
for i in whiteList:
if i[1] in data:
data=data.replace(i[1],i[0])
return data显示文章的前段主要代码例如以下:
{%block content%}
<div>
<p class='text-success h2'>{{blog[1]}}的专栏</p>
<br/>
<p class='text-danger h3'>{{blog[2]}}</p>
<p class='text-muted h6'>{{blog[4]}}</p>
<br/>
{%raw blog[3]%}
</div>
<div>
<ul>
{%for i in comments%}
<li><a href='/user/{{i[2]}}' class='text-success h4'>{{i[2]}}</a>: <label class='text-warning h4'>{{i[3]}}</label> <label class='text-muted h6'>{{i[4]}}</label></li>
{%end%}
</ul>
</div>
<div>
<form action='/comment' method='post' class='form-inline'>
<div class='form-group'>
<label class='sr-only'>评论</label>
<input type='text' name='comment' class='form-control' placeholder='请输入评论'></input>
</div>
<button type='submit' class='btn btn-default'>评论</button>
</form>
</div>
{%end%}显示文章和评论的后端代码例如以下:
class blogHandler(tornado.web.RequestHandler):
def get(self,idvalue):
selfname=self.get_cookie('hackerName')
blog=showOneBlog(idvalue)
comments=showComment(idvalue)
self.render('blog.html',cookieName=selfname,blog=blog,comments=comments)
class commentHandler(tornado.web.RequestHandler):
def post(self):
selfname=self.get_cookie('hackerName')
comment=self.get_argument('comment')
refer=self.request.headers.get('referer')
for i in range(len(refer)-1,0,-1):
if refer[i]=='/':
break
blogid=refer[i+1:]
print(blogid)
addComment(blogid,selfname,comment)
self.redirect('/blog/'+blogid)文章和评论的表格定义例如以下:
CREATE TABLE blog(id integer primary key,name text,title text,blog text,time text);
CREATE TABLE comment(id integer primary key,blogid integer,name text,comment text,time text);
我想在接下来升级中加上评论的@功能,还有评论提示功能。
转载请注明:转自http://blog.csdn.net/littlethunder/article/details/25560463