Less使用笔记
一、Less是什么
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
二、Less安装
使用less,需要先安装less的包,我们使用node的npm来下载包:
npm i less -g
需要注意的是,一定要-g全局安装
安装完了,可以通过命令 lessc -v 来查看less的版本,并以此验证自己是否安装成功
三、less使用
我们这里以VS Code作为代码编辑器来说明。less一般不直接交给浏览器,因为less的语法浏览器不能直接识别。所以,我们使用less的语法来开发代码,但是这些less代码还要转成css代码才能交给浏览器来识别。
于是,我们就需要一个转换的插件:easy less。打开VS Code的插件管理器,下载安装就是了。如图:

安装完此插件后,它就会自动的帮我们把.less文件编译成.css文件。比如,你创建一个index.less文件,只要在你ctrl + s 保存该文件的时候,该插件就会帮我们生成一个同名的css文件index.css。之后任何一次编辑保存该less文件,都会自动更新index.css文件。非常方便。
四、Less语法
这里只记录下最简单的,也是最常用的语法,其他的用到了可以随时百度。
1、变量
@width: 10px; @height: @width + 10px; #header { width: @width; height: @height; }
2、嵌套
先来看最简单的嵌套,由于代码非常简单,就不再解释了
.head_box{ position: relative; height: 1.25rem; background: url(../images/head_bg.png) no-repeat; background-size: 100% 100%; h1{ font-size: .475rem; color: #fff; text-align: center; line-height: 1rem; } }
如果是需要用到伪元素或者伪类了,需要这么做。假如我们有一个div,class=“grid”,我们需要设置grid的样式和它的伪元素,那么代码如下:
.grid{ position: relative; height: 3.875rem; border: 1px solid rgba(25,186,139, 0.17); margin-bottom: .1875rem; &::before{ content: ""; position: absolute; top: 0; left: 0; width: 10px; height: 10px; border-top: 2px solid #78c5ce; border-left: 2px solid #78c5ce; } }
这里需要注意的是,给.grid元素的伪元素设置样式,在less语法中,before也好,after也罢,都要当做子元素嵌套到.grid{ }内部的(当然,你也可以遵循普通css语法写外边)。
此时就需要使用‘&’符号,来代表“当前元素”,本例中,当前元素毫无疑问就是.grid元素
3、运算
算术运算符 +、-、*、/ 可以对任何数字、颜色或变量进行运算。如果可能的话,算术运算符在加、减或比较之前会进行单位换算。计算的结果以最左侧操作数的单位类型为准。如果单位换算无效或失去意义,则忽略单位。无效的单位换算例如:px 到 cm 或 rad 到 % 的转换。
// 所有操作数被转换成相同的单位
@conversion-1: 5cm + 10mm; // 结果是 6cm
@conversion-2: 2 - 3cm - 5mm; // 结果是 -1.5cm
// conversion is impossible
@incompatible-units: 2 + 5px - 3cm; // 结果是 4px
// example with variables
@base: 5%;
@filler: @base * 2; // 结果是 10%
@other: @base + @filler; // 结果是 15%
4、导入
导入的意思就是,你可以在一个less文件中,引入另外一个less文件,这样就可以在这个less文件中使用另外一个less文件定义的元素了,比如变量。
@import "library"; // library.less
@import "typo.css";
如果引入的是less文件,则可以不写.less后缀。
四、在微信小程序中使用less
如果想在微信小程序中使用less写样式,那么也可以使用此插件,只不过此时需要让输出文件类型改为.wxss后缀才行。如果想实现这个目的,就需要对该插件做配置。配置方法如下:
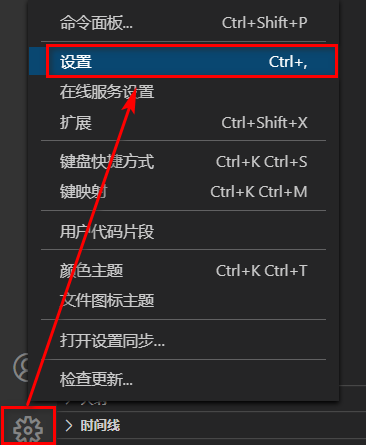
1.打开VS Code的“设置”窗口,操作如下:

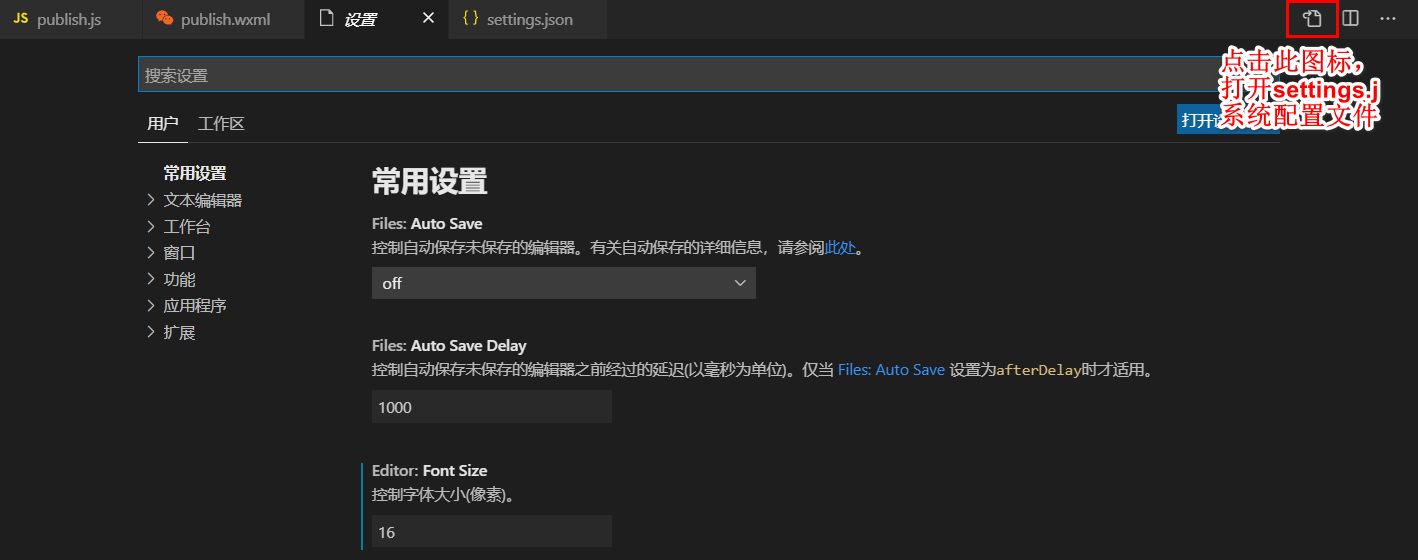
2.在设置窗口中点击右上角的“打开设置”按钮,如下图:

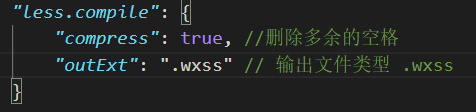
3.在settings.json文件中插入下列代码:
“less.compile”: { "outExt": ".wxss"}
效果如图:

搞定!



