Android动画效果之Frame Animation(逐帧动画)
前言:
上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame Animation(逐帧动画)。
其他几种动画效果:
- Android动画效果之Tween Animation(补间动画)
- Android动画效果之Frame Animation(逐帧动画)
- Android动画效果之初识Property Animation(属性动画)
- Android动画效果之Property Animation进阶(属性动画)
- Android动画效果之自定义ViewGroup添加布局动画
Frame Animation(逐帧动画):
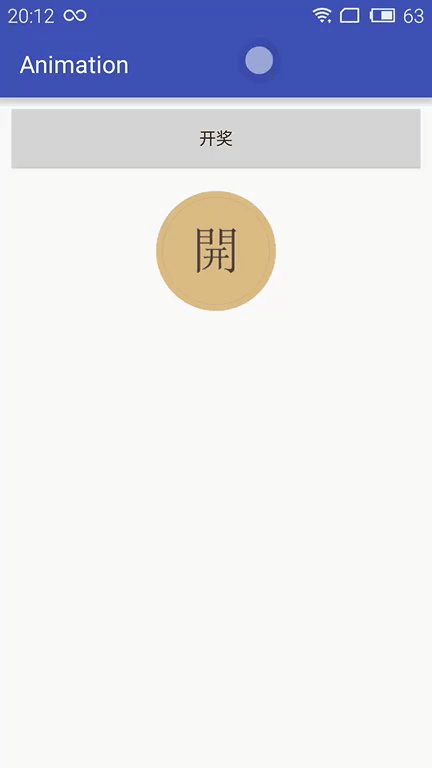
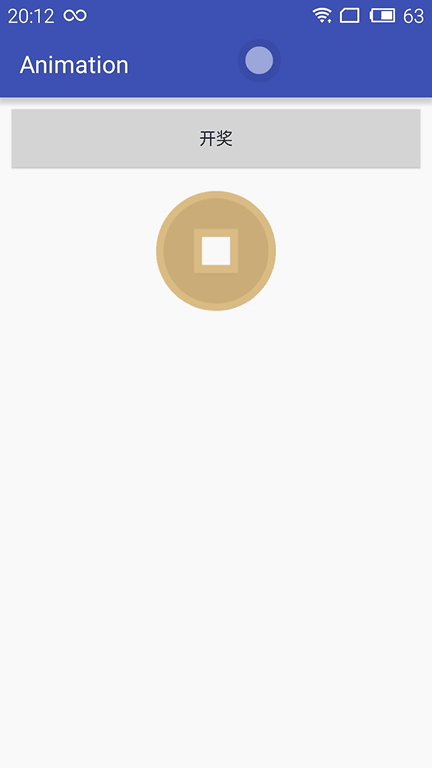
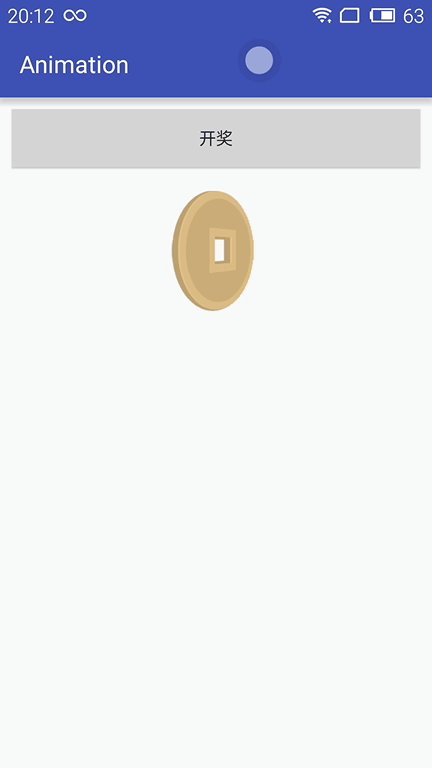
逐帧动画(Frame-by-frame Animations)从字面上理解就是一帧挨着一帧的播放图片,就像放电影一样。和补间动画一样可以通过xml实现也可以通过java代码实现。接下来借助目前项目中的一个开奖的动画来总结如何使用。实现效果如下:

具体实现过程:
1.)在res/drawable目录下一个文件lottery_animlist.xml,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:drawable="@mipmap/lottery_1"
android:duration="200" />
<item
android:drawable="@mipmap/lottery_2"
android:duration="200" />
<item
android:drawable="@mipmap/lottery_3"
android:duration="200" />
<item
android:drawable="@mipmap/lottery_4"
android:duration="200" />
<item
android:drawable="@mipmap/lottery_5"
android:duration="200" />
<item
android:drawable="@mipmap/lottery_6"
android:duration="200" />
</animation-list>
根节点是animation-list(动画列表),里面有一个或者多个item节点组成,oneshot属性表示是否只播放一次,true表示只会播放一次,false表示一直循环播放,内部用item节点声明一个动画帧,android:drawable指定此帧动画所对应的图片资源,android:druation代表此帧持续的时间,整数,单位为毫秒。
注意:
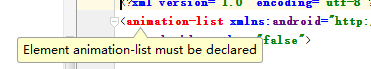
之前使用eclipse或者Android ADT开发的时候,文件可以放在res/anim和res/drawable两个文件夹下面,虽然谷歌推荐放在res/drawable文件夹下但是不会报错,在使用Android studio时候就没那么幸运了,如果不放在res/drawable文件夹下面会报如下错误:

2.)用ImageView控件作为动画载体来显示动画
<ImageView
android:id="@+id/animation_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:src="@drawable/lottery_animlist" />
这个时候我们运行一下,发现动画没有运行而是停留在第一帧,那是因为AnimationDrawable播放动画是依附在window上面的,而在Activity onCreate方法中调用时Window还未初始化完毕,所有才会停留在第一帧,要想实现播放必须在onWindowFocusChanged中添加如下代码:
imageView.setImageResource(R.drawable.lottery_animlist);
AnimationDrawable animationDrawable = (AnimationDrawable) imageView.getDrawable();
animationDrawable.start();
如果想要停止播放动画可以调用AnimationDrawable的stop方法
imageView.setImageResource(R.drawable.lottery_animlist);
AnimationDrawable animationDrawable = (AnimationDrawable) imageView.getDrawable();
animationDrawable.stop();
3.)纯Java代码实现方式
AnimationDrawable anim = new AnimationDrawable();
for (int i = 1; i <= 6; i++) {
int id = getResources().getIdentifier("lottery_" + i, "mipmap", getPackageName());
Drawable drawable = getResources().getDrawable(id);
anim.addFrame(drawable, 200);
}
anim.setOneShot(false);
imageView.setImageDrawable(anim);
anim.start();
4.)AnimationDrawable 几个常见的api
-
void start()- 开始播放动画 -
void stop()- 停止播放动画 -
addFrame(Drawable frame, int duration)- 添加一帧,并设置该帧显示的持续时间 -
void setOneShoe(boolean flag)- false为循环播放,true为仅播放一次 -
boolean isRunning()- 是否正在播放
总结:
Frame Animation(逐帧动画)相对来说比较简单,但是在实际开发中使用的频率还是比较高的。希望以这个小例子能够掌握逐帧动画,但是逐帧动画只能实现比较小的动画效果,如果复杂而且帧数比较多的动画不太建议使用逐帧动画,一方面是因为会造成OOM,另一方面会显得很卡,如果真是超级复杂的动画的话建议选择双缓冲绘制View来实现。
作者: 一点点征服
出处:http://www.cnblogs.com/ldq2016/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利




 浙公网安备 33010602011771号
浙公网安备 33010602011771号