jQuery UI练习
jQuery UI 是建立在 jQuery JavaScript 库上的一组用户界面交互、特效、小部件及主题。无论您是创建高度交互的 Web 应用程序还是仅仅向窗体控件添加一个日期选择器,jQuery UI 都是一个完美的选择。
jQuery UI 包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同。所有的 jQuery UI 小部件(Widget)使用相同的模式,所以,只要您学会使用其中一个,您就知道如何使用其他的小部件(Widget)。
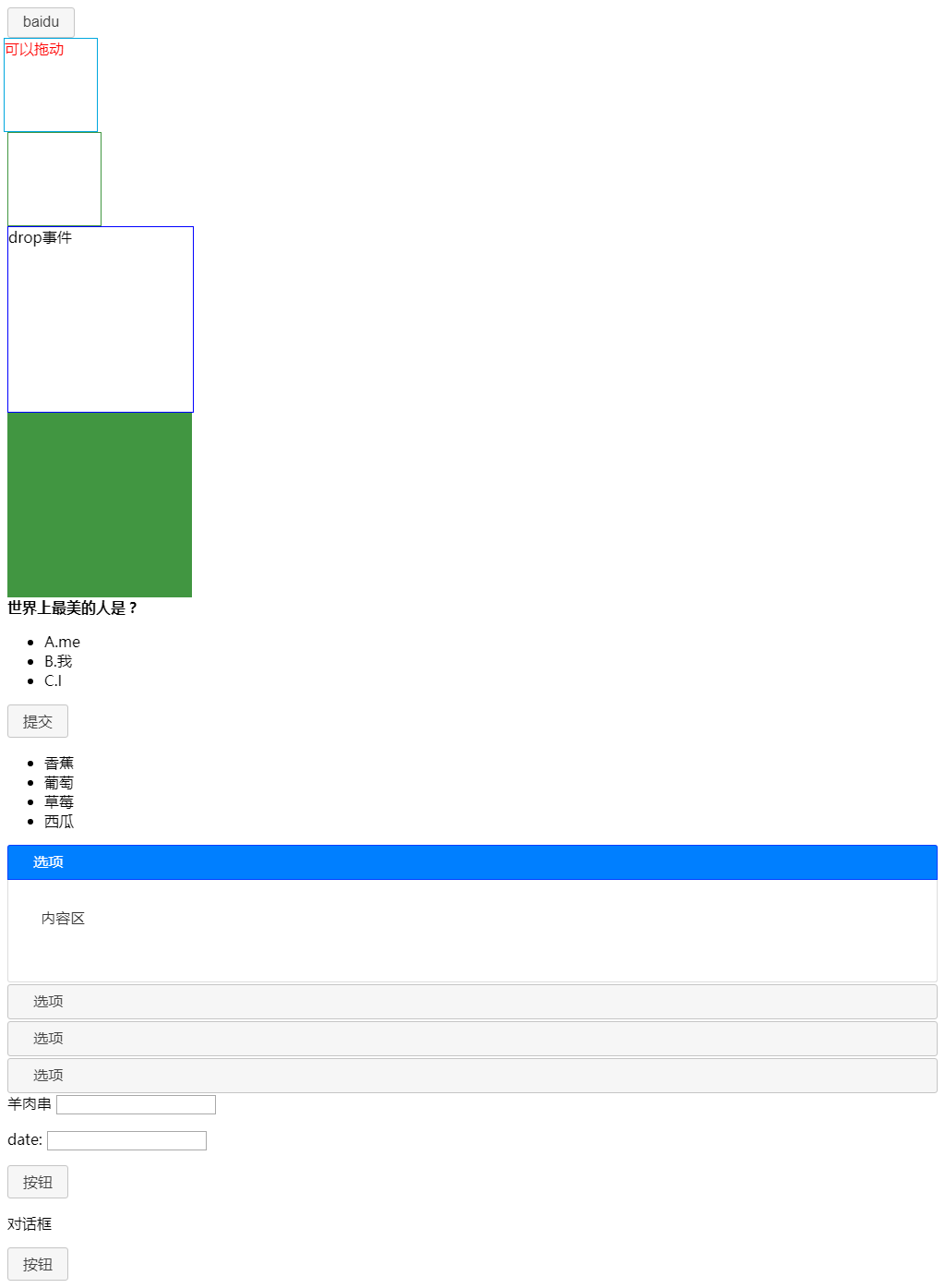
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery UI 拖动(Draggable) - 自动滚动</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.9.1.js"></script> <script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script> <link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css"> <style> #draggable, #draggable2, #draggable3 { width: 100px; height: 100px; padding: 0.5em; float: left; margin: 0 10px 10px 0; } </style> <script> $(function() { $( "#draggable" ).draggable({ scroll: true }); $( "#draggable2" ).draggable({ scroll: true, scrollSensitivity: 100 }); $( "#draggable3" ).draggable({ scroll: true, scrollSpeed: 100 }); }); $(document).ready(function () { $("#a_btn").button() }) </script> </head> <body> <div id="draggable" class="ui-widget-content"> <p>Scroll 设置为 true,默认设置</p> </div> <div id="draggable2" class="ui-widget-content"> <p>scrollSensitivity 设置为 100</p> </div> <div id="draggable3" class="ui-widget-content"> <p>scrollSpeed 设置为 100</p> </div> <div style="height: 5000px; width: 1px;"></div> <a href="https://www.baidu.com/" id="a_btn">baidu</a> </body> </html>