Python+selenium自动化-js处理日历控件(修改readonly属性)
前言
今天写自动化脚本的时候遇到一个需要更改日期的控件,不想费劲巴拉的去找日历的定位,但是又没办法直接输入我想输的日期时间,想了会儿之后决定用js解决日历控件
基本思路:先用js去掉readonly属性,然后直接输入日期文本内容
案例
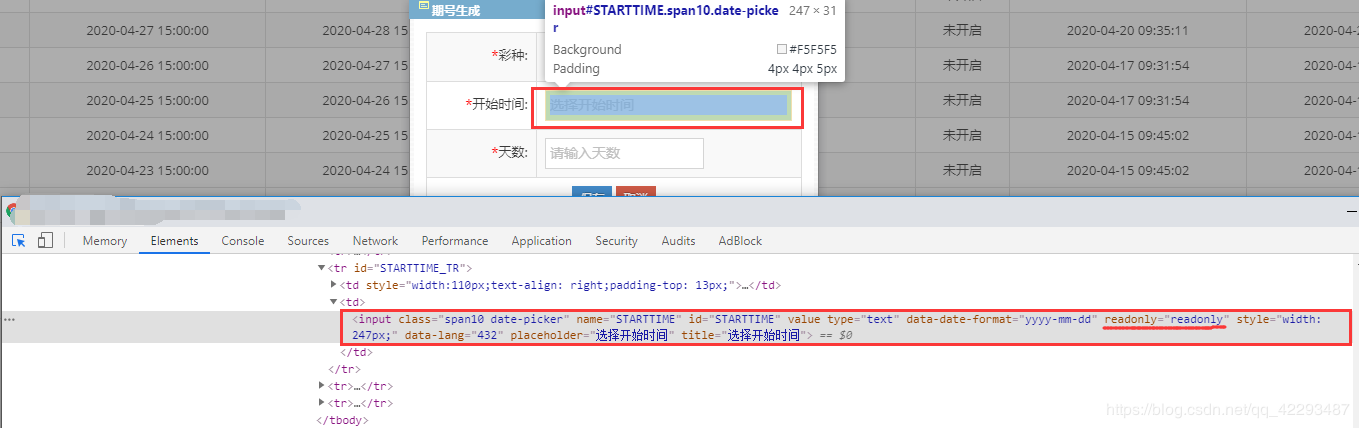
1.很明显这种元素的属性是readonly,输入框是无法直接输入的
2.F12找到日历框控件对应的元素,找到readonly属性,双击删除,回车
3.回到页面,点击日历框随意输入字符,测试成功

代码
当然,我这个只是随手写的一个大概的运行例子,具体的要根据你自己的实际情况来变动一下
1 from selenium import webdriver 2 3 def test(): 4 driver = webdriver.Chrome() 5 driver.get(r"www.123.com") 6 # 首先根据id定位到日历输入框 7 js = 'document.getElementById("STARTTIME").removeAttribute("readonly");' 8 # 运行js代码 9 driver.execute_script(js) 10 start_time = self.driver.find_element_by_id('STARTTIME') 11 # 如果输入框内有默认的内容,需要先清空输入框 12 start_time.clear() 13 # 输入需要修改的时间 14 start_time.send_keys(‘2020-04-22’) 15 16 if __name__ == '__main__': 17 test()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号