个人学习笔记:WordPress 管理界面前端技术
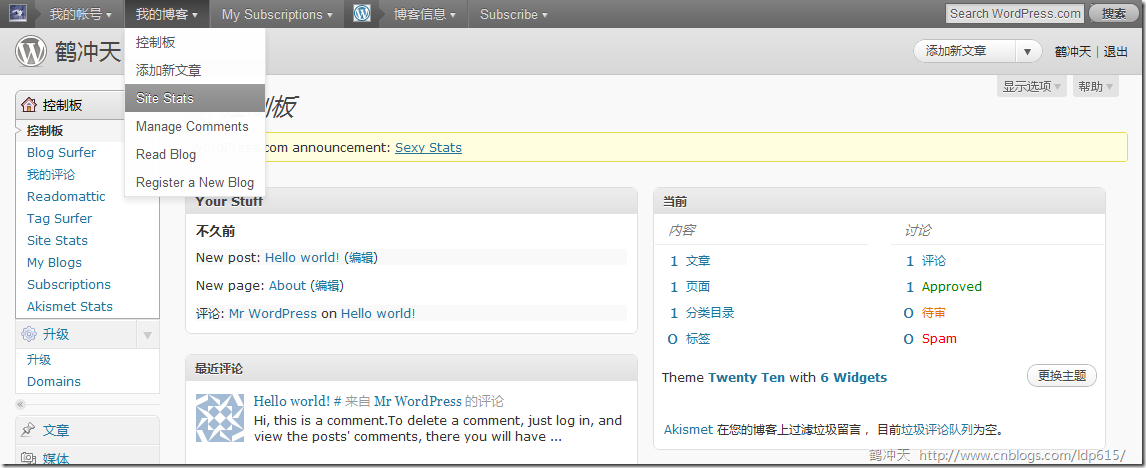
2010-10-21 18:58 鹤冲天 阅读(1710) 评论(2) 编辑 收藏 举报WordPress 的管理界面做的非常漂亮,动态效果也很完美:
顶部菜单(CommandBar)
截取代码片断如下:
<div id="wpcombar" class="snap_nopreview no-grav"> <div class="quicklinks"> <ul> <li class="ab-me"> <a href="http://ludapeng.wordpress.com/wp-admin/profile.php"> <img alt='' src='http://1.gravatar.com/avatar/d9e62abd16e624f8d74f1be739da52fc?s=16&d=identicon&r=G' class='avatar avatar-16' height='16' width='16' /></a> </li> <li class="menupop ab-my-account"> <a href="http://ludapeng.wordpress.com/wp-admin/profile.php"> <span>我的首页</span></a> <ul> <li class="ab-new-quickpress-post"> <a href="http://wordpress.com/quickpress/">New QuickPress Post</a> </li>
采用嵌套的 ul 作为多级菜单,是一种比较流行的做法。动态脚本使用的 Superfish 插件,Superfish 最大的优点就是弹出菜单时非常的体贴:鼠标移入移出时,菜单并不是马上的弹出和收回,而是有一个小小的延迟。
这个延迟可是一个重大的改进,鼠标移入移出某个菜单项必然要触发相应的事件,但未必意味着是要弹出它的子菜单,可能只是路过。延迟就解决了这个问题,即提高了效率又改进了用户体现,一举两得。延迟实现使用了另外一个 jQuery 插件 hoverIntent 或 $.event.special.hover,在 Superfish 中,会自动检测有没有使用这 hoverIntent 或 $.event.special.hover 并会自动使用它们。
延迟这个名称对 hoverIntent 或 $.event.special.hover 可能不够专业,hoverIntent 或 $.event.special.hover 其实是具有推断 hover 意图(Intent)功能的 hover。 $.event.special.hover 是对 hoverIntent 的更新和改进。
防止被包含
一些小网站经常直接采用包含大网站页面来提高自身影响了,对这种无耻的行径可以使用 WordPress 中的一段脚本来预防:
if (window.top !== window.self) {
window.top.location.href = window.self.location.href;
}
no-js 样式
body 中代码摘取如下:
<body class="wp-admin no-js index-php">...</body>
其中的 no-js 比较有意思,如果没有理解错误的话,它是用来保证在客户端禁用脚本时页面也能正常显示和使用,也就是 Unobtrusive CSS 和 Unobtrusive JavaScript。
从 global.css 中找到和 no-js 相关的样式,如下:
.no-js .hide-if-no-js {
display: none;
}
页面中还有一段相应的 js 代码:
var c = document.body.className; c = c.replace(/no-js/, 'js'); document.body.className = c;
这段代码用来移除 body 的 no-js 样式,初看很怪:既然给了 body no-js 的样式,为什么还要用脚本再把它移除呢,不给不就得了!
仔细想想,这样设计的确实比较巧妙:客户端禁用脚本时,body 带有 no-js 样式,(body中)凡是 class 为 hide-if-no-js 的元素,都将隐藏。反之,没有禁用脚本时,body 中的 no-js 样式将被移除(注意 no-js 只能用在 body上),这样因为没有任何HTML元素拥有 no-js 样式,所以 .no-js .hide-if-no-js 这个样式就不会生效了,class 为 hide-if-no-js 的元素将会显现出来。
-------------------
思想火花,照亮世界


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架