使用 data URI scheme 在小组发言中内嵌图片
2010-09-11 19:58 鹤冲天 阅读(3640) 评论(6) 收藏 举报在博客园小组发言时,经常需要插入图片,但博客园的小组目前不能直接上传图片,只能引用外部的。我们可以使用 data URI schema 来解决。
data URI scheme
data URI scheme 允许我们使用内联(inline-code)的方式在网页中包含数据,可以在Html、CSS、Javascript等中使用。
data URI scheme 经常用来将图片嵌入网页,使用如下:
<img
alt="鹤冲天的头像(您的浏览器不支持 data URI scheme,图片无法显示)" src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEBcQFxAAD/2wBD/*此处省略很多数据*/NONPmfvcqcdZR7XT27n//2Q%3D%3D"/>
data URI scheme 格式如下:
data:[<MIME-type>][;base64],<data>
这个格式比较简单,对照一下可得知,上面的 img 是一个使用 base64 编码的 jpg 图片。将这个 img 嵌入到本页面中,显示如下:
除了 base64 编码,还可以使用 %xx 形式的 16进制URL编码,如下:
<img
alt="鹤冲天的头像(您的浏览器不支持 data URI scheme,图片无法显示)" src="data:image/jpeg,%FF%D8%FF%E0%00%10JFIF%00%01%01%01%01q/*此处省略很多数据*/%F7*q%D6Q%EDt%F6%EE%7F%FF%D9"/>
生成图片数据
根据上面的格式,我们可以编写一个小程序进行生成,但我们不需要这么麻烦,有很多网站提供这种(免费)服务。下面给出几个:
1.http://dataurl.sveinbjorn.org/dataurlmaker
提供预览,复制方便。

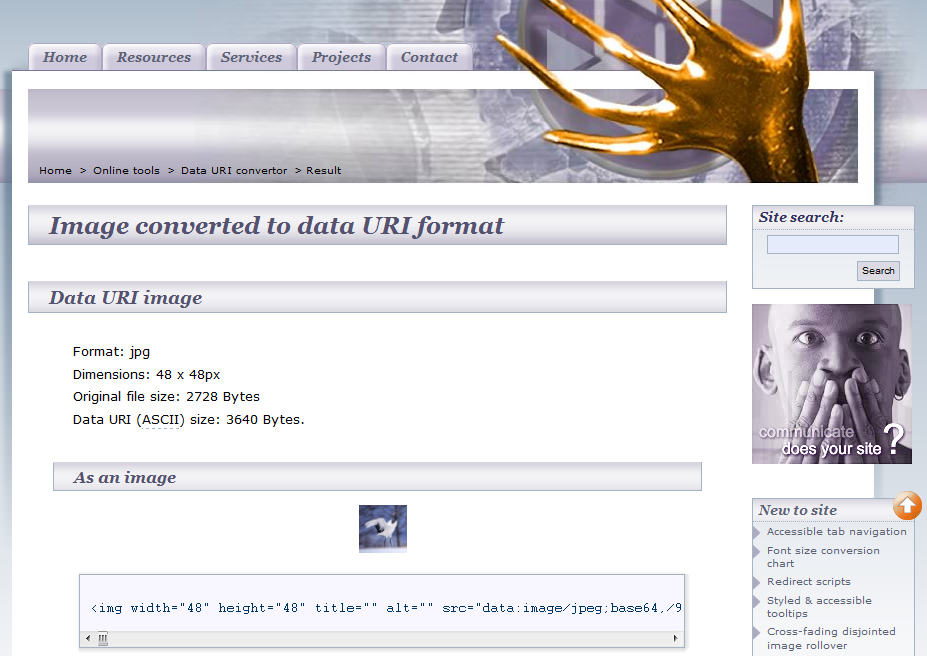
2.http://websemantics.co.uk/online_tools/image_to_data_uri_convertor/
提供预览, 还能生成相应的CSS的URI data。

3.http://software.hixie.ch/utilities/cgi/data/data
提示:生成不仅限于图片数据,可以使用三种方式(参见下图中的1、2、3),可以指定编码方式,但界面不友好。

在小组发言中使用
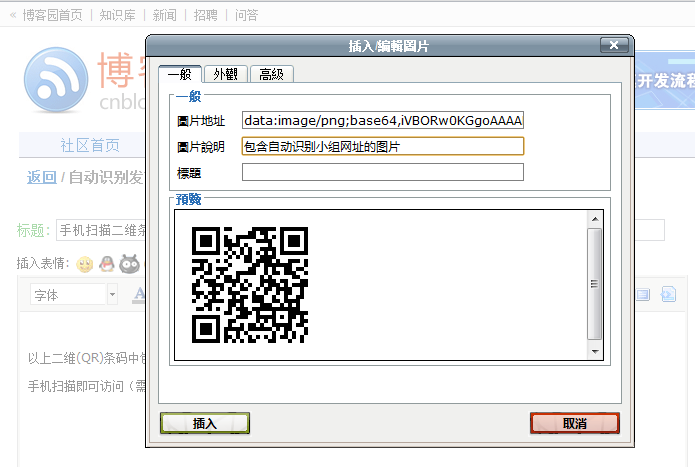
点击 插入/编辑图片 按钮:

弹出下面的窗口,使用上面任意一个网址,生成图片数据,复制粘贴至图片地址文本框中:

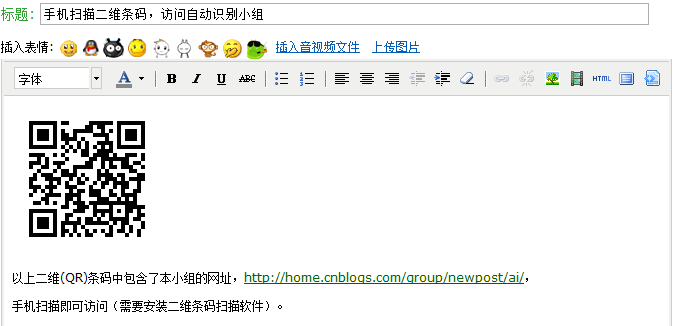
点击插入,OK了,如下图:

查看效果:http://space.cnblogs.com/group/topic/41938/
参考资料
http://en.wikipedia.org/wiki/Data_URI_scheme
-------------------
思想火花,照亮世界

 浙公网安备 33010602011771号
浙公网安备 33010602011771号