vue中上传图片至阿里云oss
1.开通阿里云的oss服务这些这里就不多做介绍了
2.登入阿里云的后台管理系统创建一个Bucket

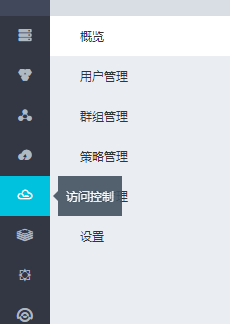
3.在后台管理系统中进入访问控制

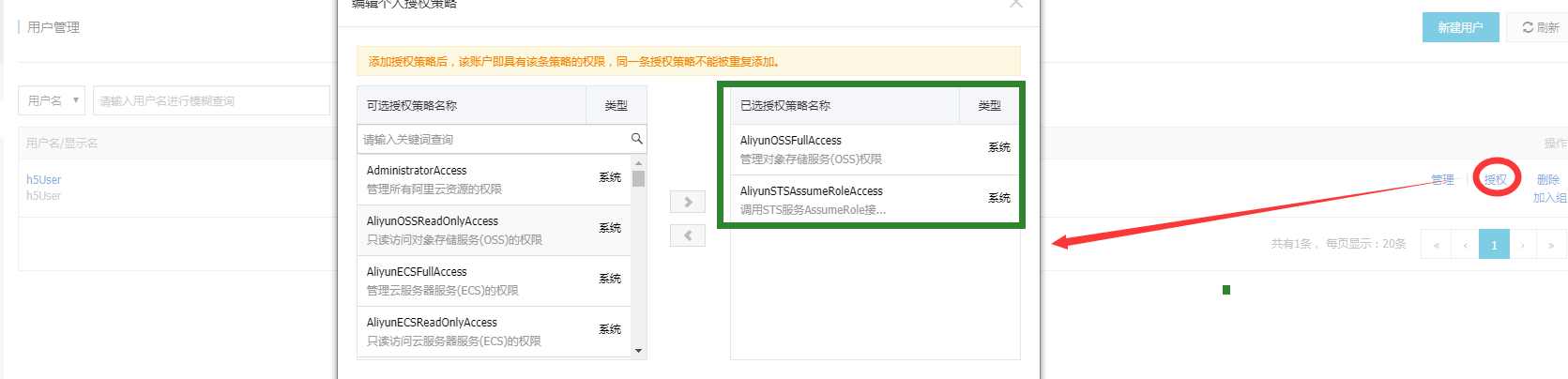
4.点击用户管理->新建用户->填写相关信息,就生成了下图3

5.点击生成用户右侧的授权,添加如图的授权策略

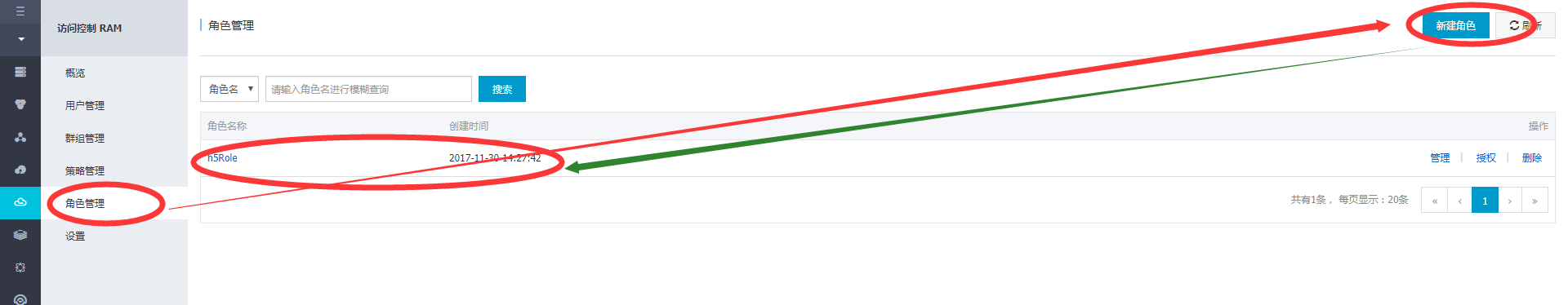
6.点击角色管理->新建角色,然后创建了一个如下图的H5ROULE角色

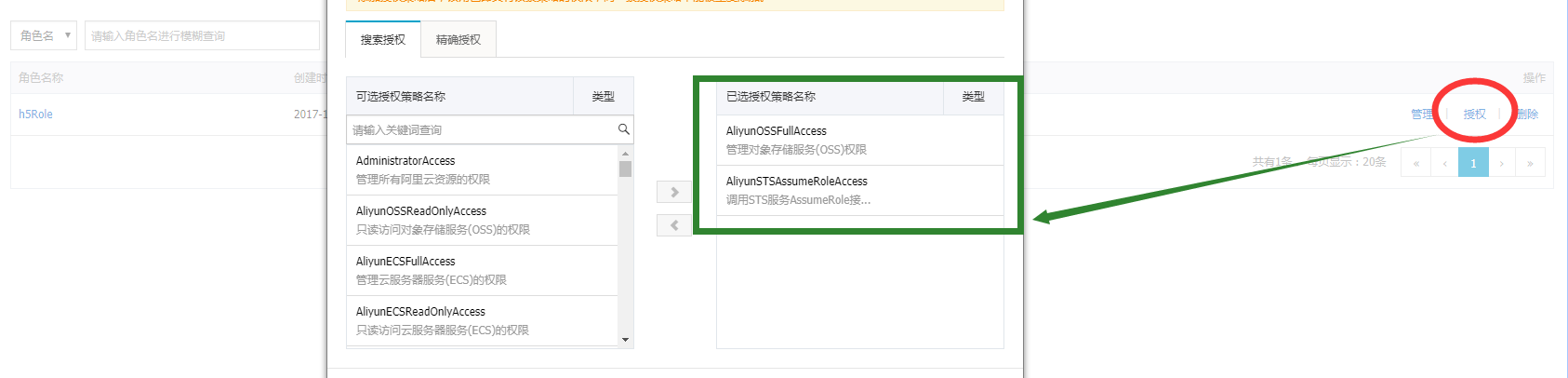
7.点击右侧授权,并选择如下图的授权策略

8.在vue组件中使用
<template> <div class="upload"> <div class="oss_file"> <input type="file" :id="id" @change="doUpload"/> <img :src="url" alt=""> </div> </div> </template> <script> export default { name: 'upload', data () { return { region: 'oss-cn-hangzhou',根据你买的那个区的做相应的更改 bucket: 'buket名称', id: 'upload', percentage: 0, url:'', urls:[], getToken:{ sign:'', } } }, methods:{ doUpload () { const _this = this; const urls = []; _this.$post('请求后台接口获取accessKeyId,accessKeySecret和临时验签SecurityToken',_this.getToken).then((result) => { console.log(result); const client = new OSS.Wrapper({ region: _this.region, accessKeyId: result.accessKeyId, accessKeySecret:result.accessKeySecret, stsToken: result.SecurityToken, bucket: _this.bucket }) _this.percentage = 0; const files = document.getElementById(_this.id) if (files.files) { const fileLen = document.getElementById(_this.id).files let resultUpload = '' for (let i = 0; i < fileLen.length; i++) { const file = fileLen[i] // 随机命名 let random_name = this.random_string(6) + '_' + new Date().getTime() + '.' + file.name.split('.').pop() // 上传 client.multipartUpload(random_name, file, { progress: function* (percentage, cpt) { // 上传进度 _this.percentage = percentage } }).then((results) => { // 上传完成 const url = 'http://buket名称.oss-cn-hangzhou.aliyuncs.com/'+ results.name; _this.$store.dispatch("changeUrl", _this.url); _this.url = url; console.log(url); }).catch((err) => { console.log(err) }) } } }) },
// 随机生成文件名 random_string(len) { len = len || 32; var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; var maxPos = chars.length; var pwd = ''; for (let i = 0; i < len; i++) { pwd += chars.charAt(Math.floor(Math.random() * maxPos)); } return pwd; } }, watch:{ url(val){ if(val){ this.urls.push(val); } } } }
</script>
<style lang="less"> .oss_file { height: 150px; width: 150px; border-radius: 50%; // background: red; img{ width:100%; display: inline-block; float: right; } } .oss_file input { right: 0; top: 0; opacity: 0; filter: alpha(opacity=0); cursor: pointer; width: 100%; height: 100%; } </style>
9.后台操作如下以java为例




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器