解决跨域问题(CORS)
一、改变响应头部
请求代码如下:
fetch("http://localhost:8888/young",{
method:"get"
}).then(function (resp) {
resp.text().then(function(data){
console.log(data);
});
});
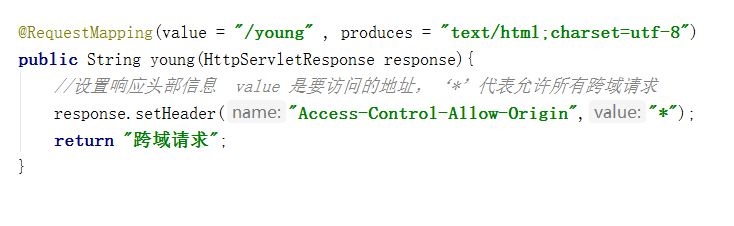
服务器代码(设置响应头部):

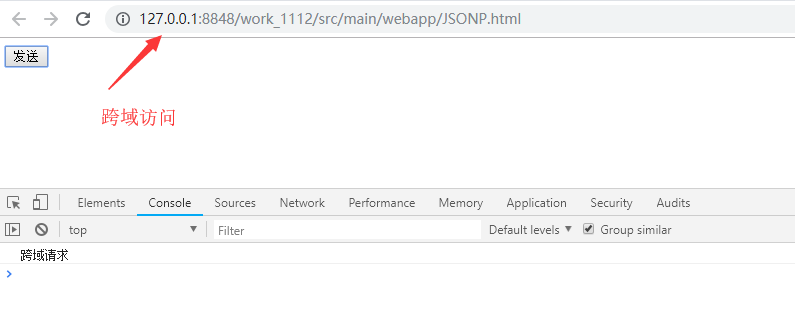
浏览器访问如下:

2、如果是用了Spring框架,可以使用更简单的注解实现跨域,该注解可以放在类上,也可以放在方法上,该可以配置允许请求的方法,以及允许跨域访问的URL等。

本文来自博客园,作者:可可西里(lemon),转载请注明原文链接:https://www.cnblogs.com/ldl326308/p/10020810.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现