VUE+elementUI 分页请求回显问题解决方案
一直专注写后台的本人,之前新产品回显问题,一直没处理,这对实施配置系统,会产生很大影响 由于写页面的同事要离职,一直在游泳,只能自己上手去干了。本人对 vue 和elementUI 处于一知半解,所以一开始是上百度 看下有没有现成的,但我发现 查到的资料 都只告诉你 添加的时候 操作分页的时候 能保存你之前页数打钩的数据,保存后,的确把我们所打钩上的数据保存下来了,然后点击编辑,网上的逻辑是让我们 循环进行判断是否存在进行打钩,但如果再进行保存,只会保存你当前页打钩的数据或者去掉的数据,其他数据就进行丢失了,当然我们可以创建几个变量进行保存,然后判断,代码量太多了,作为一个合格的摸鱼选手,这是不允许的,能简单就坚决不复杂。我处理的方式如下:
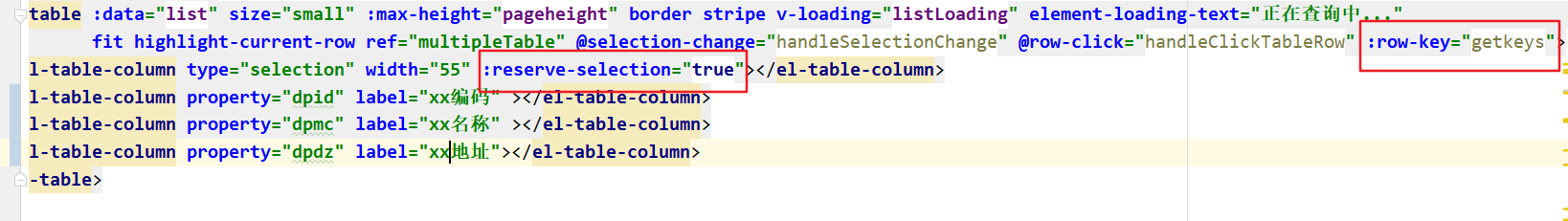
1.跟网上一样 先填充以上参数:

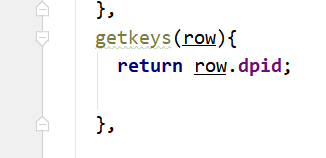
这个 :row-key 就很重要了 这个用法应该element内部用来判断是否打钩并动态生成数据的,本人这边的主键是xx编码

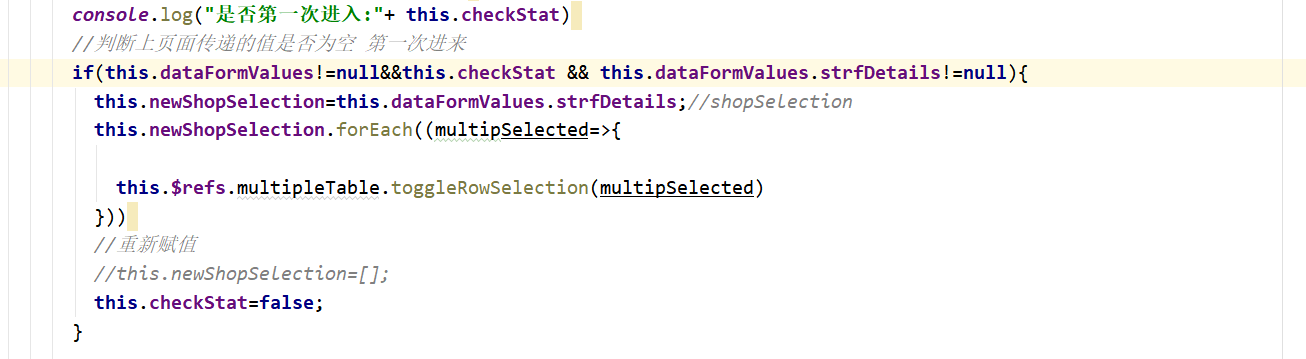
后面就是重头戏了:如何实现修改 回显打钩,又可以动态保存你当前页操作过的数据(去掉或者新增的数据,之前的数据又可以动态进行新增或者删除) 本人写法是,通过父组件调用后台数据传给子组件 然后把上次保存的数据进行如下操作

这样 第一次进来的时候 把你之前所有的数据 放进elementUI 进行保存

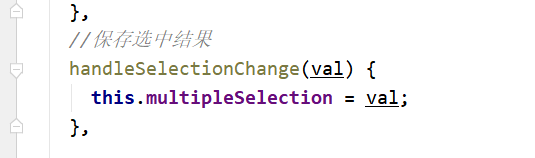
然后当你 当前页进行新增 或者删除的选项的时候,element框架 会在内部判断 数据动态进行删除或者新增 给予新的val
posted on 2022-09-28 14:57 不知名而卑微的小码农 阅读(349) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)