vue-cli安装
vue-cli的安装
配置环境
需要的环境
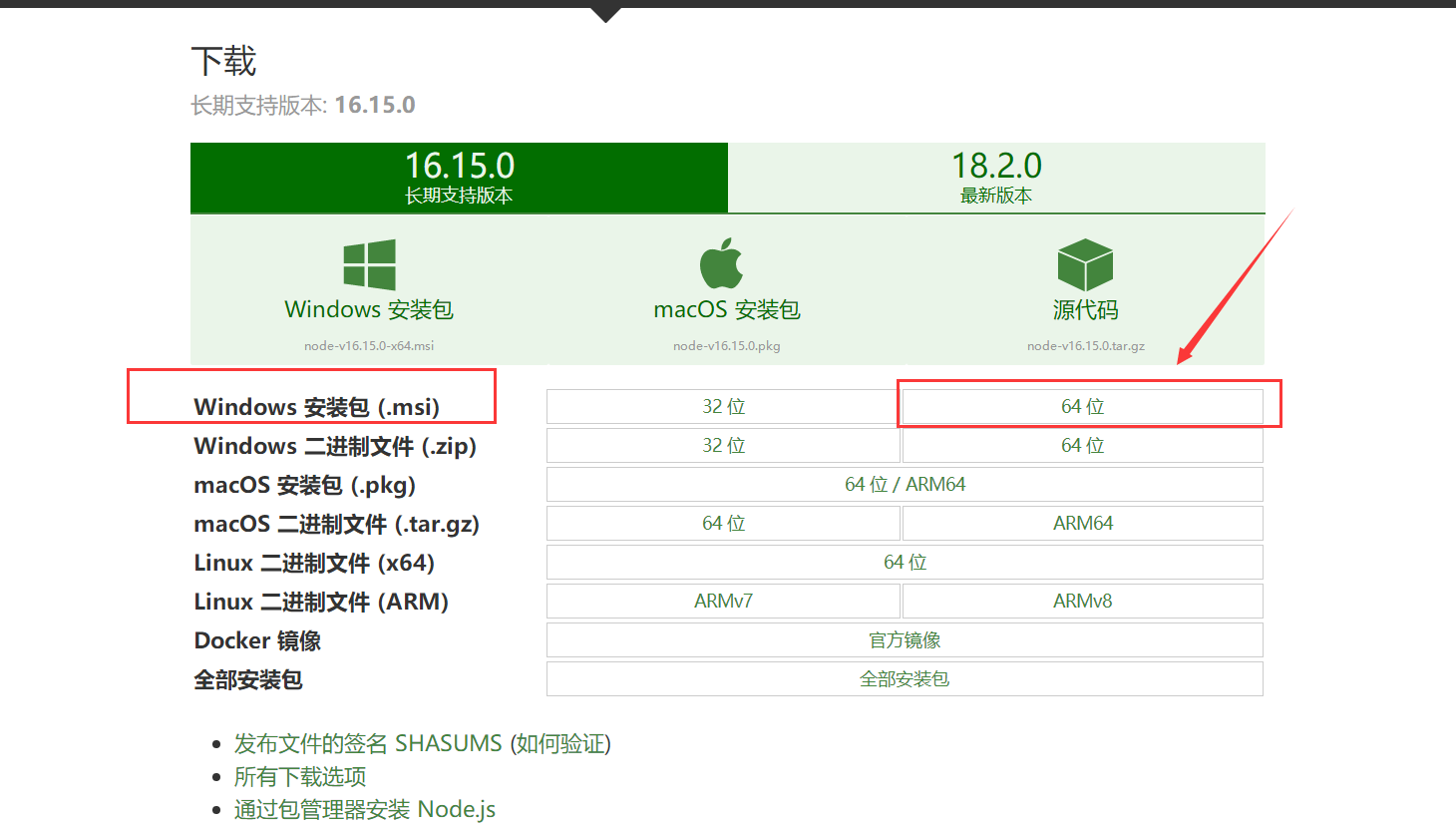
- Node.js : http://nodejs.cn/download/
安装Node.js

下载好后,安装到自己的开发工具文件夹下(最好就是在开发工具文件夹下新建一个Node.js文件夹),然后全部点击下一步。(下载的是懒人安装,全部都是下一步即可)
确认node.js安装成功:
- cmd下输入node -v,查看是否能够正确打印出版本号即可!
- cmd下输入npm -v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
安装Node.js淘宝镜像加速器(cnpm)
这样子的话,下载会快很多~
# -g就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
这里进入cmd(管理员状态下)命令窗口
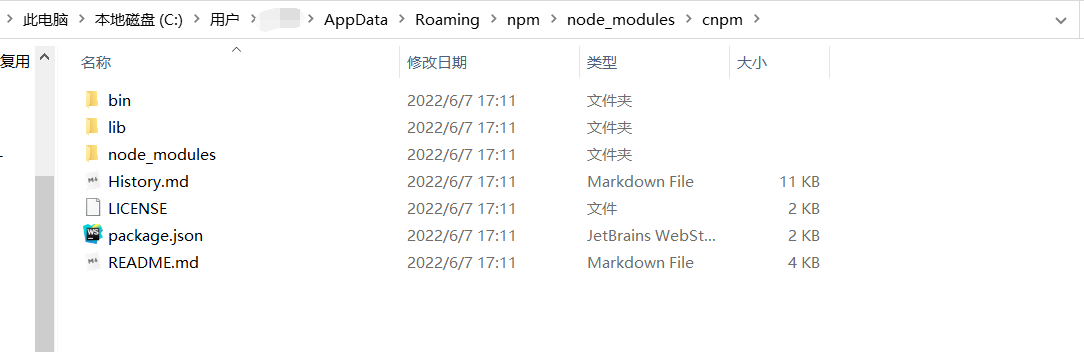
输入:npm install cnpm -g
安装过程可能有点慢~ ,耐心等待!虽然安装了cnpm,但是尽量少用!
安装的位置: C: \Users \Administrator\AppData\Roaming\npm

安装新版本的vue-cli(3.x)
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
- 在Vue Cli 官网 https://cli.vuejs.org/zh/guide/ 查找安装命令和版本,可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
- 进入cmd(管理员状态下)命令窗口
# 检查其版本是否正确
vue --version
# 查看能否打印出版本号
vue -V
cmd(管理员状态下)进入 Node.js 安装目录,把 npm 替换成 cnpm(所有的 npm 都可以替换成 cnpm ,cnpm 速度比 npm 快)
D:\development_tool\Node.js\cnpm install -g @vue/cli
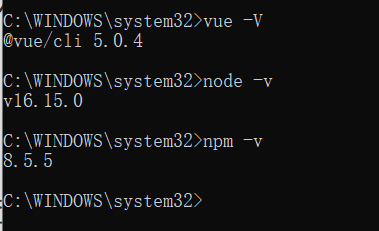
最后检查一遍这三条命令是否能打印出版本号
vue -V
node -v
npm -v

创建并运行工程项目
- 在要创建工程的目录下输入 :vue create helloworld
- 按照提示进入工程目录:cd helloworld
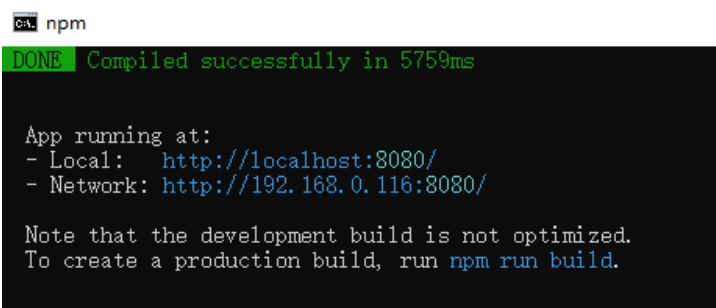
- 按照提示运行项目:cnpm run serve

浏览器输入:http://localhost:8080/