前端-JavaScript
JavaScript
1、什么是JavaScript
1.1、概述
JavaScript是一门世界上最流行的脚本语言
一个合格的后端人员,必须要精通JavaScript
1.2、历史
JavaScript的历史:https://blog.csdn.net/kese7952/article/details/79357868
ECMAScript它可以理解为是JavaScript的一个标准
ECMAScript 版本
| 版本 | 官方名称 | 描述 |
|---|---|---|
| 1 | ECMAScript 1 (1997) | 第一版。 |
| 2 | ECMAScript 2 (1998) | 只改变编辑方式。 |
| 3 | ECMAScript 3 (1999) | 添加了正则表达式。添加了 try/catch。 |
| 4 | ECMAScript 4 | 从未发布过。 |
| 5 | ECMAScript 5 (2009) JS ES5 | 添加了“严格模式”。添加了 JSON 支持。添加了 String.trim()。添加了 Array.isArray()。添加了数组迭代方法。 |
| 5.1 | ECMAScript 5.1 (2011) | 编辑改变。 |
| 6 | ECMAScript (2015) JS ES6 | 添加了 let 和 const添加了默认参数值添加了 Array.find()添加了 Array.findIndex() |
| 7 | ECMAScript 2016 | 添加了指数运算符(**)。添加了 Array.prototype.includes。 |
| 8 | ECMAScript 2017 | 添加了字符串填充。添加了新的 Object 属性。添加了异步功能。添加了共享内存。 |
| 9 | ECMAScript 2018 | 添加了 rest / spread 属性。添加了异步迭代。添加了 Promise.finally()。增加 RegExp。 |
ECMAScript 通常缩写为 ES。
浏览器支持
所有浏览器都完全支持 ECMAScript 3。
所有现代浏览器都完全支持 ECMAScript 5。
2、快速入门
2.1、引入JavaScript
内部引入
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<!--script标签内,写JavaScript代码-->
<script>
alert('HelloWord!');/*弹窗*/
</script>
</head>
<body>
<!--这里也可以存放JavaScript代码,在body结束标签的上面-->
</body>
</html>
外部引入
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<!--外部引入-->
<!--不用显示定义type,,也默认就是type="text/javascript"-->
<!--注意: script标签必须成对出现-->
<script src="js/qj.js"></script>
</head>
<body>
</body>
</html>
qj.js
alert('我是一个弹窗');
2.2、基本语法入门
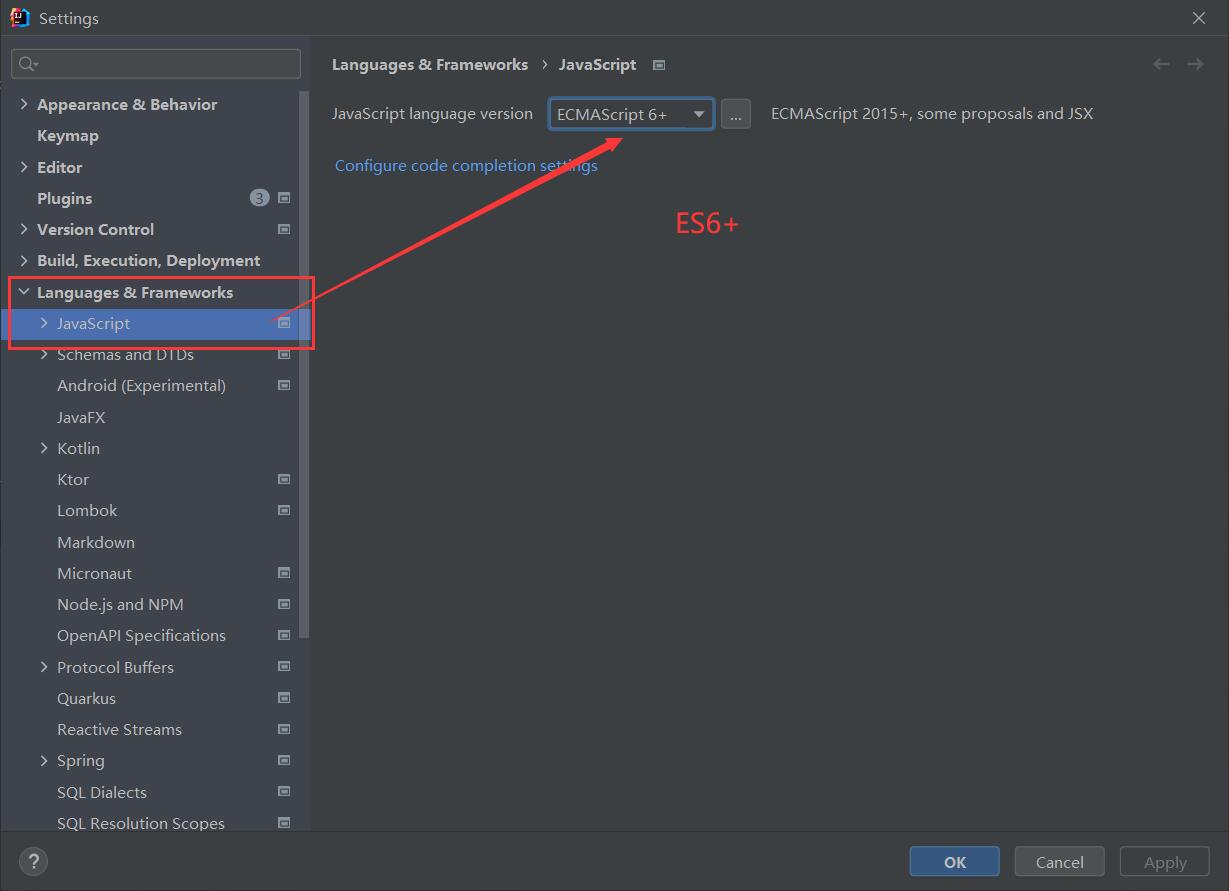
首先检查当前的JavaScript是否为ES6模式

<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<!--JavaScript严格区分大小写-->
<script>
// 1.定义变量 变量类型 变量名 = 变量值;
var score = 88;
// 2.条件控制
if (score>60 && score<70){
alert("及格");
}else if (score>70 && score<80){
alert("良好");
}else if (score>80 && score<90){
alert("很好");
}else if (score>90 && score<=100){
alert("优秀");
}else {
alert("不及格");
}
// console.log(score)在浏览器的控制台打印变量!
// 类似java的System.out.println();
</script>
</head>
<body>
</body>
</html>
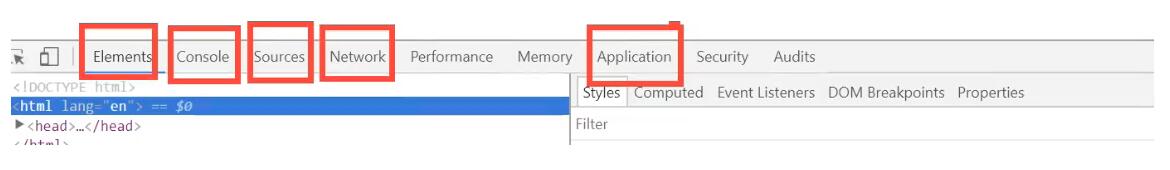
浏览器必备调试须知:

2.3、数据类型
数值,文本,图形,音频,视频......
变量
var a = 1;
var b = 'hello';
var 王者荣耀 = "倔强青铜"; /*Java允许这样命名,但是不建议这样玩*/
number
js不区分小数和整数,Number
123 //整数123
123.4 //浮点数
1.123e3 //科学计数法
-88 //负数
NaN //not a number (不是一个数字)
Infinity //表示无穷大
上面6组统称为number
字符串
'abc' "abc"
布尔值
true flase
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符
= 赋值符号
== 等于符号(类型不一样,值一样,也会判断为true。例如1和"1")
=== 绝对等于(类型一样,值一样,结果为true)
这是一个JS的缺陷,坚持不要使用 == 比较
须知:
- NaN===NaN(结果为false)这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题
console.log((1/3) === (1-2/3))
/*结果为false*/
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs((1/3) - (1-2/3)) < 0.0000001
/*结果为true*/
null 和undefined
- null 空
- undefined 未定义
数组
Java的数组必须是相同类型的对象, JS中不需要这样!
//保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,'hello',null,true];
new Array(1,12,16,18,'hello',null,true);
取数组下标,如果越界了,就会报undefined
对象
对象是大括号,数组是中括号
每个属性之间使用逗号隔开,最后一个不需要添加
var person = {
name: "张三丰",
age: 3,
tags: ['js','java','web','...']
}
取对象的值
person.name
> "张三丰"
person.age
> 3
2.4、严格检查模式(strict)
// 全局变量
i = 1;
// 局部变量
var f = 1;
//ES6之后 局部变量使用let定义(推荐)
let g = 1;
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<!--
'use strict';严格检查模式,预防JavaScript的随意性出现的问题
'use strict';必须写在script的第一行
使用'use strict';的前提是:必须让html支持ES6
-->
<script>
'use strict';
// 全局变量
//i = 1;
// 局部变量
var f = 1;
//ES6之后 局部变量-->let
let g = 1;
</script>
</head>
<body>
</body>
</html>

3、数据类型
3.1、字符串类型详解
- 正常字符串我们使用单引号或者双引号包裹
- 注意转义字符 \
- \n 换行符
- \t 制表符
- \x41 Ascll字符 (\x41对应的是英文大写的A)
- \u4e2d \u#### Unicode字符(\u4e2d对应的是中文的 ”中“)
<script>
'use strict';
console.log('a')
console.log("a")
</script>
- 多行字符串编写
//tab上面esc键下面
var msg =
`hello
world
你好ya
你好`
- 模板字符串
let name ="张三丰";
let age = 3;
let msg =`你好呀,${name}`;
- 字符串长度
let str = "student";
console.log (str.length);
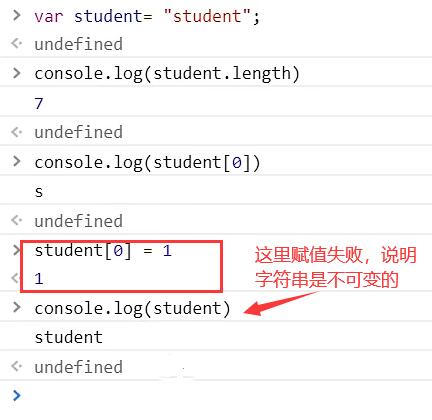
- 字符串的可变性---->不可变

- 大小写转换
//注意这里调用的是方法,不是属性
//转大写
console.log (student.toUpperCase());
//转小写
console.log (student.tolowercase());
- 获取指定的字符下标
console.log(student.indexof('t'))
- 截取某段的字符(含头不含尾)
//截取某段之间的字符(含头不含尾)
console.log(student.substring(1,3));
//截取某个字符后面的全部字符
console.log(student.substring(1));
3.2、数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6];
//通过下标取值和赋值
arr [0];
arr [0] = 2;
-
长度
arr.length注意:如果给arr.length赋值,数组大小就会发生变化~,如果赋值的长度小于原数组的长度,元素会丢失。
-
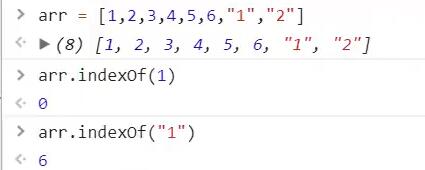
indeOf(),获得下标索引
//获取元素为2的下标索引 arr.indeOf(2)注意:字符串的1和纯数字1是不一样的

-
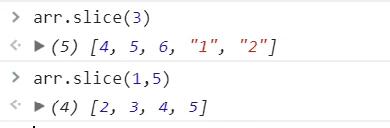
slice() 截取Array的一部分,返回一个新数组。(含头不含尾)

-
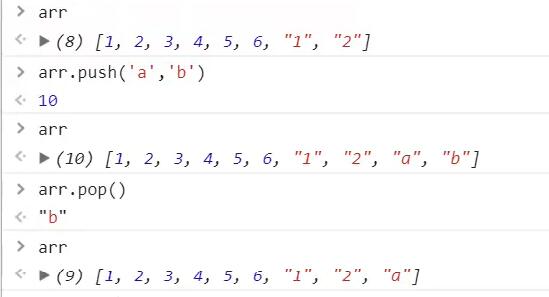
push()和pop()
push:压入到尾部 pop:弹出尾部的一个元素
-
unshift()和shift()
unshift:压入到头部 shift:弹出头部的一个元素 -
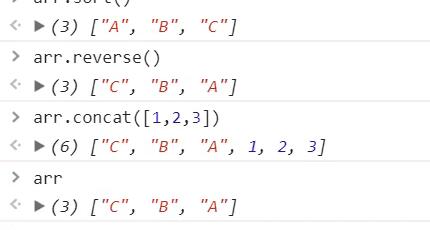
排序 sort()
arr.sort(); -
元素反转 reverse()
arr.reverse() -
concat() 拼接

注意:concat()并没有修改原来的数组,只是返回了一个新的数组。
-
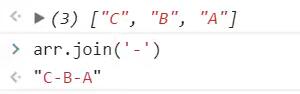
连接符 join
打印拼接数组,使用特定的字符串连接

-
多维数组
arr = [[1,2],[3,4],["5","6"]]; arr[1] [1];
数组:存储数据(如何存, 如和取,方法都可以自己实现! )
3.3、对象
若干个键值对
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值(最后一个不需要逗号)
}
//定义了一个person对象,它有四个属性!
var person = {
name: "张三丰",
age: 21,
email: "10086@qq.com",
score: 99.9
}
Js中对象,{...} 表示一个对象,键值对描述属性xxxx: xxxx, 多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
1、对象赋值
person.name = "孙膑"
"孙膑"
person.name
"孙膑"
2、使用一个不存在的对象属性,不会报错!undefined
person.haha
undefined
3、动态的删减属性,通过delete删除对象的属性
delete person. name
true
person
4、动态的添加,直接给新的属性添加值即可
person.haha = "haha
"haha'
person
5、判断属性值是否在这个对象中!xxx in xxx
'age' in person
true
//继承
'tostring' in person
true
6、判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasownProperty('age')
true
3.4、流程控制
if 判断
var age = 3;
if (age>3){
alert("haha");
} else {
alert("kuwa~");
}
while循环
var age = 3;
while (age<100) {
age=age+1;
console.log(age)
}
do{
age = age+1;
console.1og(age)
}while(age<100)
for循环
for (let i=0;i<100;i++) {
console.1og(i);
}
forEach循环
5.1引入
var age = [12,3,12,3,12,3,12,31,23,123];
age.forEach (function (value) {
console.log(value)
});
for..in
var age = [12,3,12,3,12,3,12,31,23,123];
//for(var index in object){}
for(var num in age){
if (age.hasownProperty (num)){
console.log("存在")
console.log(age[num])
}
3.5、Map和Set
ES6的新特性
Map
//ES6 Map
//学生的成绩,学生的名字
// var names = ["tom", "jack", "haha"];
// var scores = [100, 90, 80];
var map = new Map([['tom',100],['jack',90],['haha',80]]);
var value1 = map.get('tom'); //通过key 获得value
map.set('admin' ,123456);//新增或修改
console.log(value1);//打印key对应的value
map.delete("tom");//删除
Set:无序无下标不重复的集合
var set = new Set([3,1,1,1,1]); //set可以去重
set.add(2);//添加
set.delete(1);//删除
console.log(set.has(3));//查找是否存在
3.6、iterator
es6新特性
使用iterator来遍历迭代我们Map,Set !
遍历数组
var arr = [3,4, 5];
for (let x in arr){
console.log(x);//打印下标
}
//通过for of实现
for (let x of arr){
console.log(x);//打印具体的值
}
遍历Map
var map = new Map([['tom',100],['jack',90],['haha',80]]);
for (let x of map){
console.log(x);
}
遍历Set
var set =new Set([5,6,7]);
for(let x of set) {
console.log(x);
}
4、函数
4.1、函数定义
Java定义方法是下面这样的
public 返回值类型 方法名(){
return 返回值;
}
JavaScript的函数定义
定义方式一
绝对值函数
function abs (x){//abs是函数的名字,x是传入的参数(x是形参)
if(x>=0){
return x;
}else {
return -x;
}
}
一旦执行到return代表函数结束,返回结果
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function (x){
if(x>=0){
return x;
}else {
return -x;
}
}
function(x){ ... }这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价,只不过后端程序员更喜欢方式一,前端更喜欢方式二;
调用函数
abs(10) //返回结果为10
ads(-10) //返回结果为10
参数问题:javaScript可以传任意个参数,也可以不传递参数~
假设不存在参数,如果规避?手动抛出异常
var abs = function(x){
//手动抛出异常来判断
if (typeof x !== 'number') {
throw 'Not a Number';
}
if(X>=0){
return x;
}else {
return -x;
}
arguments
arguments是一个JS免费赠送的关键字;
代表,传递进来的所有的参数,是一个数组!
var abs = function(x){
console.log("x=>"+x);
for (var i = 0; i<arguments.length;i++){
console.log(arguments[i]);
}
if (arguments : length>1){
arguments[1]
}
if(x>=0){
return X;
}else{
return -X;
}
}
问题: arguments 包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数~
rest (可变长参数)
以前
function aaa(a,b) {
console.log("a=>"+a);
console.log("b=>"+b);
if (arguments.length>2){
for (var i = 2;i<arguments.length;i++){
}
}
}
es6新特性,获取除了已经定义的参数之外的所有参数~
function aaa(a,b,...rest) {
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);//es6新特性,获取除了已经定义的参数之外的所有参数~
}
rest参数只能写在最后面,必须用...标识。
4.2、变量作用域
在javascript中,var 定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~(非要想实现的话,后面可以研究一下闭包)
function ls() {
var x=1;
x = x+1;
}
x = x+2; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突.
function ls() {
var x=1;
x = x+1;
}
function lq() {
var x=1;
x = x+1;
}
内部函数可以访问外部函数的成员,反之则不行
function lq() {
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function lq2() {
vary = X + 1; //2
}
var Z = y + 1; // Uncaught ReferenceError: y is not defined
}
假设,内部函数变量和外部函数的变量,重名!
function lq() {
var x=1;
function lq2() {
var x = 'A';
console.log('inner'+x); // outer1
}
console.log('outer'+x); //innerA
lq2()
}
lq()
/*控制台输出结果:
outer1
innerA
*/
/*
假设在JavaScript中函数查找变量从自身函数开始~,由"内"向“外”查找.假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
*/
提升变量的作用域
function lk() {
var x="x”+y;
console.log(x);
var y = 'y';
}
/*控制台输出结果:
xundefined
*/
说明; js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
function lk() {
var y;
var x="x”+y;
console.log(x);
y = 'y';
}
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
function qj2() {
var x = 1,
y = x+1,
z,i,a; //undefined
//之后随意用
}
全局函数
//全局变量
var x =1;
function f() {
console.1og(x);
}
f();
console.log(x);
全局对象window
varx =
XXX' ;
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在window对象下;
alert()这个函数本身也是一个window变量;
var x='xxx';
window.alert(x);
var old_alert = window.alert;
//old_alert(x);
window.alert = function () {
};
//发现alert()失效了
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(456);
Javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量)假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到window上。如果不同的js文件使用了相同的全局变量,冲突~----》如何减少冲突
//唯一全局变量
var MikeApp = {};
//定义全局变量
MikeApp.name ='Mike';
MikeApp.add = function (a,b) {
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
jQuery
局部作用域 let
function aaa() {
for(var i=0;i<100;i++){
console.log(i)
}
console.log(i+1); //问题? i出了这个作用域还可以使用
}
ES6 let关键字,解决局部作用域冲突问题?
function aaa() {
for(let i=0;i<100;i++){
console.log(i)
}
console.log(i+1); //Uncaught ReferenceError: i is not defined
建议大家都是用let去定义局部作用域的变量;
常量 const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI = '3.14';
console.log(PI);
PI='213'; //可以改变这个值
console.log(PI);
/*控制台输出结果:
3.14
213
*/
在ES6引入了常量关键字
const PI = '3.14'; //只读变量
console.1og(PI);
PI='123';//会报错 TypeError: Assi gnment to constant variable.
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var Mike = {
name: '张三丰',
bitrh: 2020,
//方法
age:function () {
//今年 - 出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
}
//调属性
Mike.name
//调方法(一定要带括号)
Mike.age()
'use strict';
function getAge () {
//今年 - 出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
var Mike = {
name: '张三丰',
birth: 2000,
//方法
age:getAge//这里不需要加分号
}
console.log(Mike.age())
this是无法指向的,是默认指向调用它的那个对象;
apply
在js中可以控制this指向
'use strict';
function getAge () {
//今年 - 出生的年
var now = new Date().getFullYear();
return now-this.birth;
}
var Mike = {
name: '张三丰',
birth: 2000,
//方法
age:getAge//这里不需要加分号
}
var Jack = {
name: '张伟',
birth: 1999,
//方法
age:getAge//这里不需要加分号
}
getAge.apply(Jack,[]);//this指向了Mike这个对象,参数为空
5、内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"nundefined"
5.1、Date
基本使用
var now = new Date();
now.getFullYear();//年
now.getMonth();//月 0~11代表月
now.getDate();//日
now.getHours();//时
now.getMinutes();//分
now.getSeconds();//秒
now.getDay();//星期
now.getTime();//时间戳 全世界统一 从1970.01.01 00:00:00 到现在的毫秒数
console.log(new Date (1578106175991));//时间戳转为时间
console.log(now);
/*控制台输出内容:
Mon Apr 11 2022 21:26:26 GMT+0800 (中国标准时间)
*/
转换
var now = new Date (1578106175991);
/*输出结果:
sat Jan 04 2020 10:49:35 GMT+0800 (中国标准时间)
*/
/*now.tolocalestring //注意,调用是一个方法,不是一个属性!
f toLocalestring() { [native code] }*/
now.toLocalestring();
"2020/1/4上午10:49:35"
now.toGMTString();
"Sat,04 Jan 2020 02:49:35 GMT"
5.2、JSON
JSON是什么
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象、任何js 支持的类型都可以用JSON来表示
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都用key:value
JSON字符串和JS对象的转化
var user = {
name: "张三丰",
age: 3,
sex: '男'
}
//对象转化为json字符串
var jsonUser = JSON.stringify(user)
/*转换结果:
{"name": "张三丰", "age":3, "sex":"男"}
*/
//json字符串转化为对象参数为json字符串
var obj = JSON.parse('{"name": "张三丰", "age":3, "sex":"男"}')//这里因为内部是用了双引号,所以外层的要用单引号。
很多人搞不清楚,JSON 和JS对象的区别
var obj = {a: 'hello' ,b: 'hellob'}; //这是JS对象
var json = '{"a": "hello","b": "hellob"}'; //这是JSON字符串
5.3、Ajax
- 原生的js写法 xhr异步请求
- jQuery封装好的方法 $("#name").ajax("")
- axios请求
在后面的SpringMVC会详细讲解
6、面向对象编程
6.1、什么是面向对象
JavaScript、Java、C#。。。面向对象,JavaScript有一些区别!
- 类:模板
- 对象:具体的实例
在JavaScript这个需要大家换一下思维方式!
6.2、原型
var Student = {
name :"mike",
age: 3,
run: function () {
console.log(this.name +"run....");
}
};
var xiaoming = {
name:
xiaoming
};
//小明的原型是Student
xiaoming.__proto__ = Student;//proto前面和后面都是各两个英文状态下的下划线
//proto给我们的感觉就像继承,xiaoming是子类,Student是父类
6.3、Class继承
Class关键字, 是在ES6引入的
ES6之前
//ES6之前
//这是一个对象(方法是放在对象里面的,JavaScript中万物皆对象,函数也可以是对象)
function Student (name) {
this.name = name;
}
//给student新增一个方法
Student.prototype.hello = function(){
alert('Hello');
}
ES6之后
1、定义一个类,有属性和方法
//ES6之后
//定义一个学生类
class Student {
//构造器
constructor(name){
this.name = name;
}
//方法
hello() {
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
console.log(xiaoming.hello())
var xiaohong = new Student("xiaohong");
console.log(xiaohong.hello())
2、继承
<script>
'use strict';
//定义一个学生类
class Student {
//构造器
constructor(name){
this.name = name;
}
//父类的方法
hello() {
alert('hello');
}
}
//定义一个XiaoStudent类继承Student
class XiaoStudent extends Student{
//构造器要写继承父类的属性和自己的属性
constructor(name,grade) {
super(name);
this.grade = grade;
}
//子类的方法
myGrade(){
alert('我是一名小学生');
}
}
var xiaoming = new Student("xiaoming");
console.log(xiaoming.hello())
var xiaohong = new Student("xiaohong");
console.log(xiaohong.hello())
var xiaojun = new XiaoStudent("xiaojun",1);
console.log(xiaojun.myGrade());
console.log(xiaojun.hello())
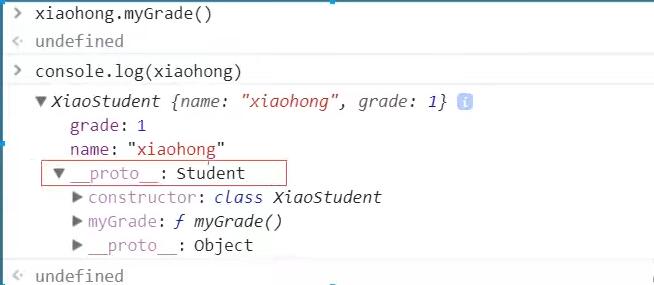
console.log(xiaojun)
</script>
本质:查看对象原型

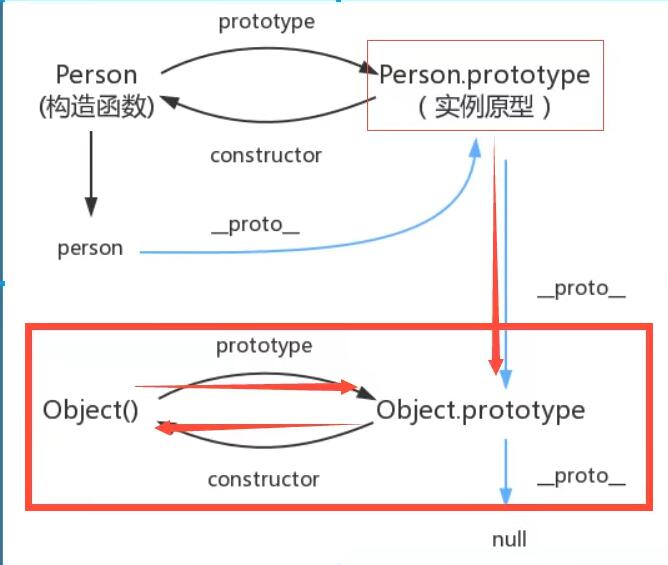
6.4、原型链
__ proto __:

7、操作DOM元素(重点)
DOM:文档对象模型
核心
浏览器网页就是一个DOM树形结构
- 更新:更新DOM节点
- 遍历:遍历DOM节点(得到DOM节点)
- 删除:删除一个DOM节点
- 添加:添加一个DOM节点
要操作一个Dom节点, 就必须要先获得这个Dom节点
获得DOM节点
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//对应 css选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children; // 获取父节点下的所有子节点
</script>
这是原生代码,之后我们尽量都是用jQuery
7.1、插入DOM
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,如果这个DOM节点经存在元素了,我们就不能这么干了!会产生覆盖
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendchild(js);//把js追加到list后面
</script>

创建一个新的标签,实现插入
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js'); //已经存在的节点
var list = document.getElementById('list');
//通过JS创建一个新的节点(标签)
var newP = document.createElement('p');//创建一个p标签
newp.id = 'newp';
newP.innerText ='Hello,mike';
list.appendChild(newP);
</script>
第二种创建新标签的方法
<script>
//创建一个标签节点(通过这个属性,可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
</script>
利用js给标签加样式(第一种方法)
<script>
//获取body标签
var body = document.getElementsByTagName('body');
body[0].style.backgroundColor = "green";
</script>
利用js给标签加样式(第二种方法)
<script>
//可以创建一个Style标签
var myStyle = document.createElement('style'); //创建了一个空style标签
myStyle.setAttribute('type', 'text/css');
myStyle.innerHTML = 'body{background-color: green;}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle);
</script>
insertBefore 在某个标签的前面插入一个标签
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
</script>
7.2、更新DOM
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
操作文本
//修改文本的值
id1.innerText = '456'
//加粗字体
id1.innerHTML = '<strong>123</strong>' //可以解析HTML文本标签
操作js
id1.style.color = 'yellow'; //属性使用字符串包裹
id1.style.fontSize = '20px';// '-'转 驼峰命名问题
id1.style.padding = '2em';
7.3、删除DOM
删除节点的步骤:先获取父节点, 在通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self);
//删除是一个动态的过程;
//当用父节点下的孩子节点的下标去删除对应的节点时,删除第0号节点,后面第1号节点会取代第0号节点的位置,下标从1变成0,后面的下标以此类推。
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意
总结操作DOM对象
<script>
//获取标签(节点)
document.getElementsByTagName('标签名');
//获取id
document.getElementById('id名');
//获取类
document.getElementsByClassName('p2');
//创建一个p标签(节点)
document.createElement('p');
//追加标签(节点)
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendchild(js);//把js追加到list后面
//获得head节点下第一个孩子节点
document.getElementsByTagName('head')[0]
//获得父节点下的孩子节点
father.children[index];
</script>
8、操作BOM对象(重点)
浏览器介绍
- JavaScript和浏览器的关系
- JavaScript诞生就是为了能够让它在浏览器中运行!
BOM:浏览器对象模型
- IE 6~11
- Chrome
- Safari
- Firefox
- Opera
上面的这些浏览器有自己的内核。
三方(包装了一层外壳)
- QQ浏览器
- 360浏览器
8.1、window
window代表浏览器窗口
window.alert(1)
undefined
window.innerHeight
258
window.innerwidth
919
window.outerHeight
994
window.outerwidth
919
8.2、navigator
navigator封装了浏览器的信息
navigator.appName
'Netscape'
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.75 Safari/537.36 Edg/100.0.1185.36'
navigator.appName
'Netscape'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.75 Safari/537.36 Edg/100.0.1185.36'
navigator.platform
'Win32'
大多数时候,我们不会使用navigator对象, 因为会被人为修改!
不建议使用这些属性来判断和编写代码
8.3、 screen
screen代表屏幕尺寸
screen.width
1920 px
screen.height
1080 px
8.4、location(重要)
location代表当前页面的URL信息
host: "www.baidu.com"
hostname: "www.baidu.com"
href: "https://www.baidu.com/"
origin: "https://www.baidu.com"
pathname: "/"
port: ""
protocol: "https:" //协议
reload: ƒ reload() //重新加载,刷新网页
//设置新的地址
location.assign('https://www.cnblogs.com/')
8.5、document
document代表当前的页面,HTML DOM文档树
document.title
"百度一下,你就知道"
获取具体的文档树节点
<dl id=" app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>
获取 cookie
document.cookie
'pglt-edgeChromium-dhp=171; pglt-edgeChromium-ntp=171;
......
劫持 cookie原理
<script src="aa.js"></script>
<!--恶意人员:获取你的cookie上传到他的服务器-->
服务器端可以设置cookie: httpOnly
8.7、history(不建议使用)
history代表浏览器的历史记录
history.forward(); //前进
history.back(); //后退
9、操作表单(验证)
表单是什么 form DOM树
-
文本框
<p>账户:<input type="text" name="username" placeholder="请输入账号"></p> -
密码框
<p>密码:<input type="password" name="pwd" placeholder="请输入密码"></p> -
下拉框
<p>国家: <select name="列表名称"> <option value="CN">中国</option> <option value="US">美国</option> <option value="CH" selected>瑞士</option> <option value="FR">法国</option> </select> </p> -
单选框
<p>性别: <!--input的闭合标签/,可写可不写--> <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p> -
多选框
<p>爱好: <input type="checkbox" value="sleep" name="hobby">睡觉 <input type="checkbox" value="shavingDinner" name="hobby">吃饭 <input type="checkbox" value="beatBeans" name="hobby">打豆豆 </p> -
隐藏域
<p>密码: <!--这里的密码框被隐藏了,实际是存在的,看不见了而已--> <input type="password" name="pwd" placeholder="请输入密码" hidden> </p> -
搜索框
<p>搜索: <input type="search" name="search"> </p> -
按钮
<p>按钮: <input type="button" name="btn1" value="我是一个按钮"> <!--图片按钮--> <!--<input type="image" src=" " title="悬停提示">--> </p> -
文本域
<p> 反馈信息: <textarea name="textarea" cols="30" rows="10" placeholder="在这里写反馈"></textarea> </p> -
文件域
<p> <input type="file" name="files"> <input type="button" name="upload" value="上传"> </p> -
提交
<p> <!--<input type="submit" name="Button" value="提交">--> <input type="submit"> </p> -
重置
<p> <!--<input type="reset" name="Reset" value="重填">--> <input type="reset"> </p>
表单的目的:提交信息
9.1、获得要提交的信息
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<p>
<span>用户名:</span>
<input type="text" id="username">
</p>
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="women" id="girl"> 女
</p>
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
//得到输入框的值
input_text.value;
//修改输入框的值
input_text.value = '123456';
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked; // 查看返回的结果,是否为true,如果为true,则被选中~
//设置性别为女被选中
girl_radio.checked = true;
</script>
</body>
</html>
9.2、提交表单
md5表单密码加密 利用隐藏域优化表单
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<!--MD5 工具类-->
<!--<script src="../lesson08/js/md5.min.js"></script>-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--
表单绑定提交事件
onsubmit = 绑定一个提交检测的函数,true,false
将这个结果返回给表单(所以要在函数前面加return),使用onsubmit接收
onsubmit="return aaa()"
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span>
<input type="text" id="username" name="username">
</p>
<p>
<span>密码:</span>
<input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!--绑定事件onclick被点击-->
<button type="submit">提交</button>
</form>
<script>
/*//以前的做法
function aaa() {
var uname = document.getElementById('username');
var pwd = document.getElementById('password');
console.log(uname.value);
console.log(pwd.value);
pwd.value = '******';
}*/
//高级用法
function aaa() {
alert(1)//测试是否进入函数
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
//MD5 算法
md5pwd.value = md5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false就是阻止提交
return true;
}
</script>
</body>
</html>
10、jQuery
JavaScript
jQuery库:里面存放的是大量的JavaScript函数
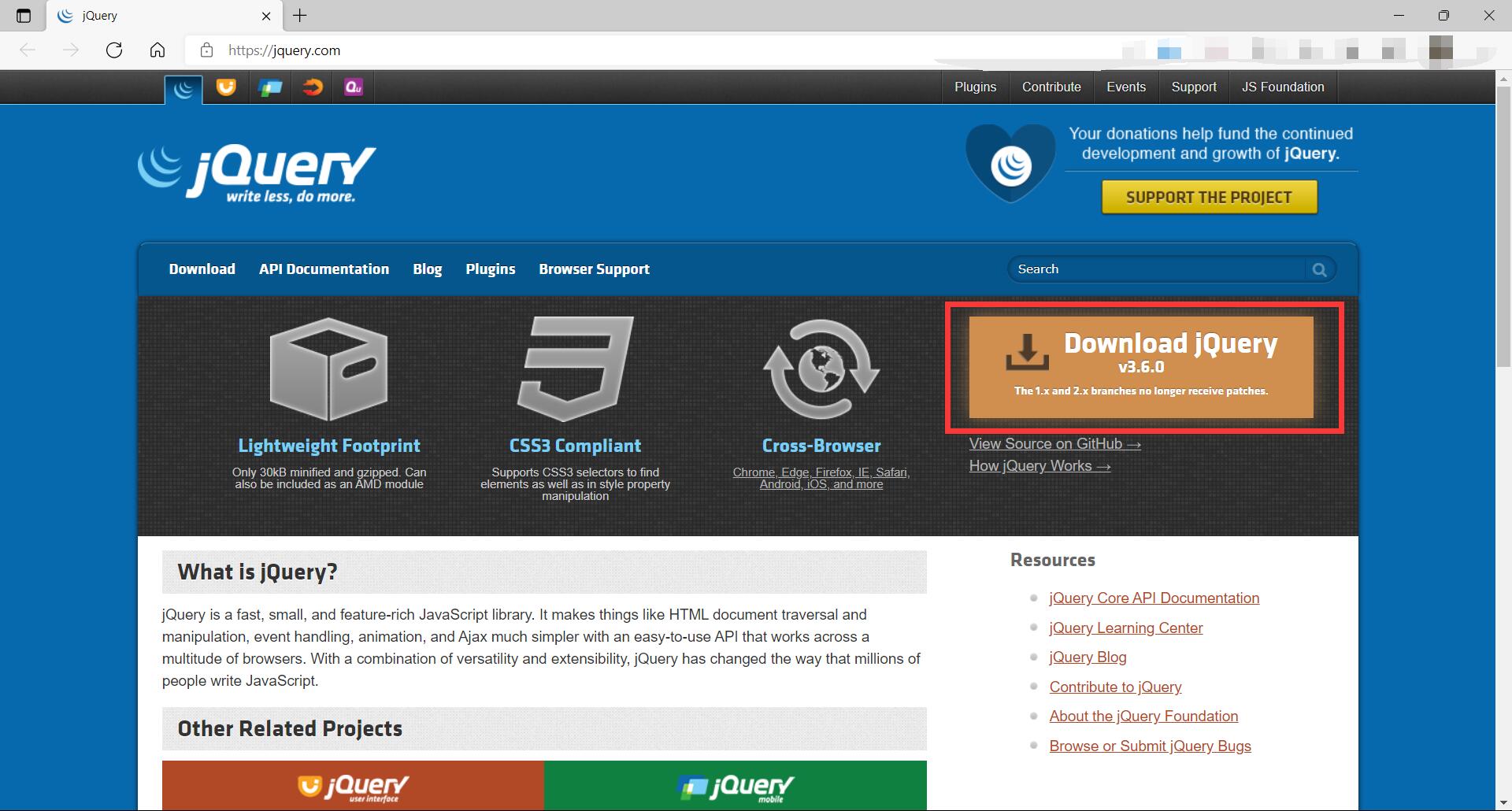
10.1、获取jQuery
官网下载离线版本

CDN引入 ,使用在线jQuery库链接
<!DOCTYPE html>
<html lang="en">
<head>
<title>初始jQuery</title>
<!--在线jQuery库 cdn引入-->
<script src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
</head>
<body>
</body>
</html>
记住一个公式
<!--
记住公式:$(selector).action()
-->
10.2快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<title>初始jQuery</title>
<!--在线jQuery-->
<!--<script src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>-->
<!--本地jQuery-->
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
<!--
$紧跟着的括号里的用双引号包裹(单引号也可以,大多数人用双引号)
记住公式:$("selector").action();
-->
<a href="" id="test-jquery">点我</a>
<script>
/* 以前的写法
var aaa = document.getElementById('test-jquery');
aaa.click(function () {
alert('Hello,jQuery!');
});*/
//选择器就是CSS的选择器
//对比上面的写法,使用jQuery之后发现代码量减少了。
$("#test-jquery").click(function () {
alert('Hello,jQuery!');
});
</script>
</body>
</html>
10.3选择器
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
</head>
<body>
<script>
//原生js,选择器少,麻烦,不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css中的选择器,它都能使用
$('p').click(); //标签选择器
$('#id1').click(); //id选择器
$('.class1').click(); //class选择器
</script>
</body>
</html>
文档工具站:https://jquery.cuishifeng.cn/
10.4、事件
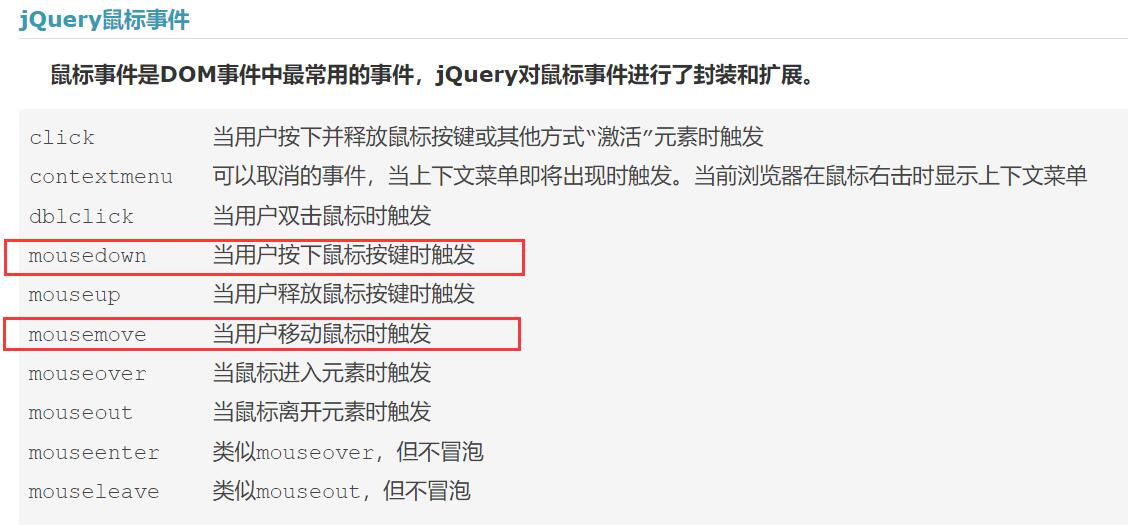
鼠标事件
键盘事件
其他事件

当网页元素加载完毕之后,响应事件
<script>
//当网页元素加载完毕之后,响应事件
/* $(document).read(function () {
});*/
//把上面的代码简化
$(function () {
});
</script>
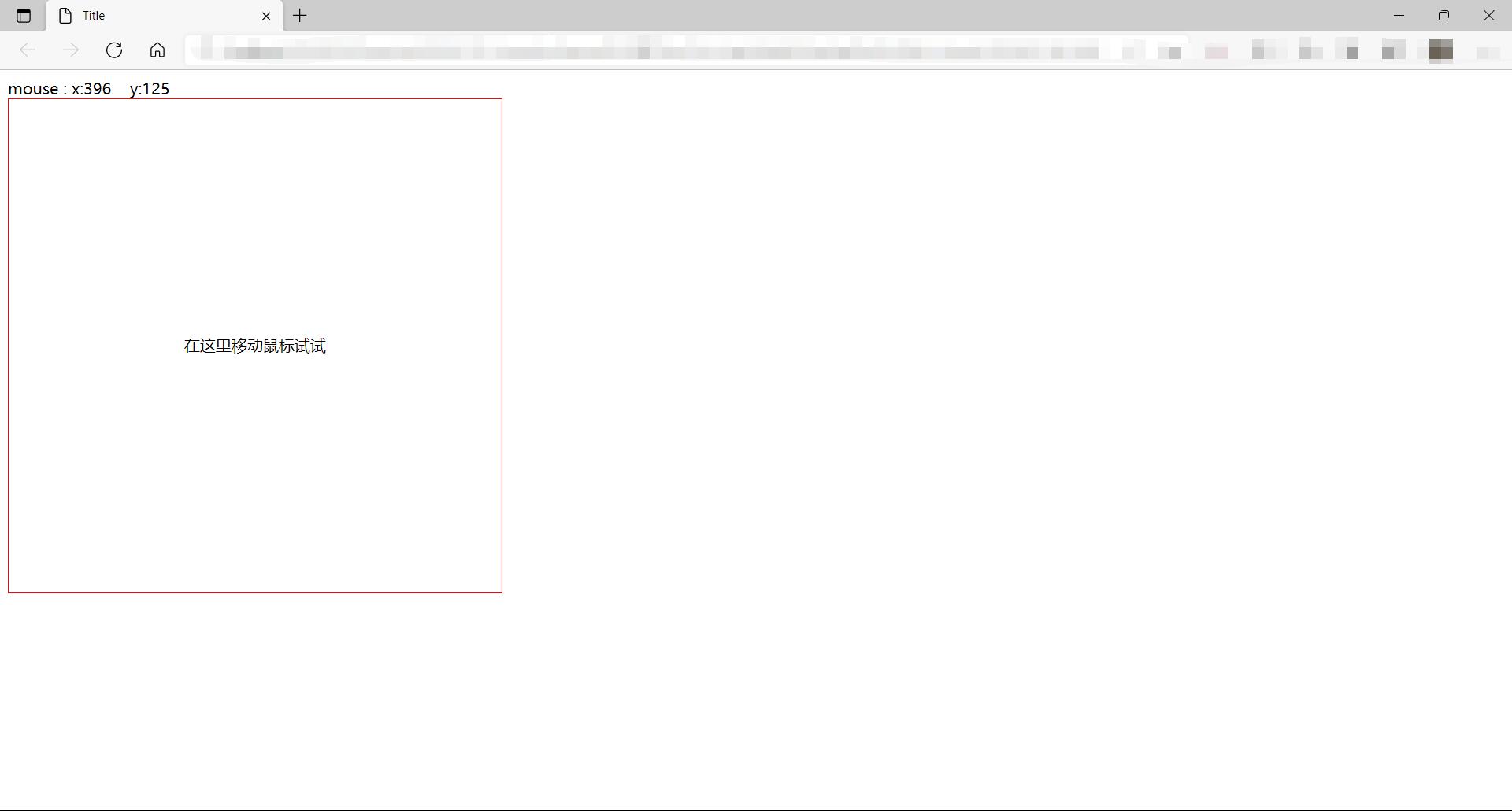
小案例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script>
<style>
#divMove {
width: 500px;
height: 500px;
border: 1px solid red;
text-align: center;
line-height: 500px;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse : <span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () {
$("#divMove").mousemove(function (e) {
$("#mouseMove").text('x:' + e.pageX +'\xa0\xa0\xa0\xa0' + 'y:' + e.pageY)
})
});
</script>
</body>
</html>

10.5、操作DOM
节点文本操作
<script>
//document.getElementById();
$("#test-ul li[name=python]").text();//获得值
$("#test-ul li[name=python]").text('123456');//设置值
$("#test-ul").html();//获得值
$("#test-ul").html('<strong>123</strong>');//设置值
</script>
CSS操作
$('#test-ul li[name=python]').css("color", "red");
元素的显示和隐藏,本质
display : none;
$("#test-ul li [name=python]").show();//显示
$("#test-ul li [name=python]").hide();//隐藏
娱乐测试
$(window).width();//获得宽度
$(window).height();//获得高度
$(document).width();//获得宽度
$(document).height();//获得高度
Ant Design
Element-ui
Layer弹窗组件


