前端-CSS基础
前端-CSS
HTML + CSS + JavaScript
结构+表现+交互
1、介绍CSS
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点 +难点)
- 美化网页(文字, 阴影,超链接,列表.渐变...)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1.1、什么是CSS
Cascading Style Sheet层叠级联样式表
- CSS :表现(美化网页)
- 字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动...
1.2、发展史
CSS1.0
CSS2.0 DIV (块) + CSS, HTML与CSS结构分离的思想,网页变得简单, SEO.
CSS2.1 浮动, 定位
CSS3.0 圆角,阴影,动画...浏览器兼容性~
1.3、快速入门
基础入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style>可以编写css的代码,每一个声明,最好使用分号结尾
语法:
选择器{
属性1:属性值;
属性2:属性值;
属性3:属性值;
...
}
-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
css的优势:
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录!
1.4、CSS的三种导入方式
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则,从上往下覆盖-->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">我是标题</h1>
</body>
</html>
拓展:外部样式两种写法
-
链接式(css3.0强烈推荐):
<style> <link rel="stylesheet" href="css/style.css"> </style> -
导入式(css2.1特有的,现已废弃,大型项目不建议使用):
<style> @import ur1("css/style.css"); </style>
2、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
1、标签选择器
2、类选择器 class
3、ld选择器
-
优先级:不遵循就近原则,固定的
-
id选择器>class选择器>标签选择器
标签选择器代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style>
/*标签选择器,会选择到页面上所有的这个标签的元素
如果需要同时设置多个标签,用英文状态下的逗号隔开
*/
h1{
color: red;/*字体颜色*/
background: green;/*背景颜色*/
border-radius: 15px;/*圆角边框*/
}
p{
font-size: 26px;/*字体大小*/
text-align: center;/*文本居中*/
}
</style>
</head>
<body>
<h1>学Java</h1>
<p>学前端</p>
</body>
</html>
类选择器代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
/*
类选择器的格式 .class的名称{}
好处,可以多个标签归类,是同一个class,可以复用
*/
.biaotiyi{
text-align: center;
color: pink;
}
.biaotier{
color: blue;
}
</style>
</head>
<body>
<h1 class="biaotiyi">标题1</h1>
<h1 class="biaotier">标题2</h1>
<h1 class="biaotiyi">标题3</h1>
</body>
</html>
ld选择器代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器</title>
<style>
/*id选择器:id必须保证全局唯一!
#id名称{}
优先级:不遵循就近原则,固定的
id选择器>class选择器>标签选择器
*/
#biaotiyi{
color: pink;
}
.biaotier{
color: blue;
}
</style>
</head>
<body>
<h1 id="biaotiyi">标题一</h1>
<h1 class="biaotier">标题二</h1>
<h1 class="biaotier">标题三</h1>
<h1>标题四</h1>
<h1>标题五</h1>
</body>
</html>
2.2、层次选择器
1、后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你
2、子选择器:只有一代--> 爸爸 儿子
3、相邻兄弟选择器:同辈
4、通用选择器
后代选择器代码演示
/*后代选择器*/
body p{
background: red;
}
子选择器代码演示
/*子选择器*/
body>p{
background: blue;
}
兄弟选择器代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*兄弟选择器,只对下生效*/
.p1 + p{
background-color: brown;
}
/*运行后只有p2的背景颜色为brown,p0的背景颜色没有变化*/
</style>
</head>
<body>
<p>p0</p>
<p class="p1">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
通用选择器代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*通用选择器,当前选中元素的向下的所有兄弟元素*/
.p1~p{
background-color: green;
}
/*运行后有只有p2,p3,p7的背景颜色为green*/
</style>
</head>
<body>
<p>p0</p>
<p class="p1">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p7</p>
</body>
</html>
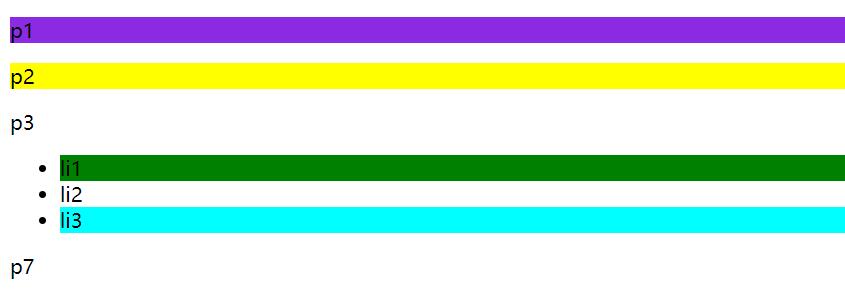
2.3、结构伪类选择器
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*ul第一个子元素*/
ul li:first-child{
background-color: green;
}
/*ul最后一个子元素*/
ul li:last-child{
background-color: aqua;
}
/* 只选中p1
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效!
*/
p:nth-child(1){
background-color: blueviolet;
}
/*类型选择,选中父元素,下的元素的第二个,类型*/
p:nth-of-type(2) {
background: yellow;
}
/*伪类动作,鼠标放上去,背景颜色会变红*/
/*a:hover{
background-color: red;
}*/
</style>
</head>
<body>
<a href="">123</a>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<p>p7</p>
</body>
</html>

2.4、属性选择器(常用)
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background-color: blue;
text-align: center;
color: azure;
text-decoration: none;
margin-right: 6px;
line-height: 50px;
font-size: 20px;
}
/*属性名,属性名 = 属性值(正则)
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
*/
/*存在id属性的元素 标签[]{}*/
/*选中a标签存在id属性的元素*/
/* a[id]{background-color: chartreuse;
}*/
/*选中a标签存在id=first的元素*/
/* a[id=first]{background-color: yellow;
}*/
/*选中a标签存在class中有links的元素*/
/* a[class*="links"]{
background-color: darkolivegreen;
}*/
/*选中href中以http开头的元素,利用正则表达式*/
a[href^=http]{
background-color: fuchsia;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www/baidu.com" class="links item first" id="first">1</a>
<a href="#" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.boc" class="links item last">10</a>
</p>
</body>
</html>
3、美化网页元素
3.1、为什么要美化网页
1、有效的传递页面信息
2、美化网页,页面漂亮,才能吸引用户
3、凸显页面的主题
4、提高用户的体验
span标签:重点要突出的字,使用span套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习<span id="title1">Java</span>
</body>
</html>
3.2、字体样式
| 值 | 描述 |
|---|---|
| font-style | 规定字体样式。 |
| font-variant | 规定字体异体。 |
| font-weight | 规定字体粗细。 |
| font-size/line-height | 规定字体尺寸和行高。 |
| font-family | 规定字体系列。 |
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体样式</title>
<!--
font-family:体
font-size:字体大小
font-weight:字体粗细
color:字体颜色
-->
<style>
body {
font-family: 楷体;
color: chocolate;
}
h1 {
font-size: 50px;
}
.p1 {
font-weight: bold;
}
.p2 {
font: italic bold 18px 宋体;
}
</style>
</head>
<body>
<h1>万古神帝</h1>
<p class="p1">八百年前,明帝之子张若尘,16岁时被未婚妻池瑶公主杀死,一代天骄,就此陨落。</p>
<p class="p2">八百年后,张若尘重新活了过来,却发现曾经杀死他的未婚妻,已经统一昆仑界,开辟第一中央帝国,号称“池瑶女皇”。</p>
<p>池瑶女皇——统御天下,威临八方;青春永驻,不死不灭。</p>
<p>张若尘站在诸皇祠堂外,望着池瑶女皇的神像,心中燃烧起熊熊的仇恨烈焰,“待我重修十三年,敢叫女皇下黄泉”。</p>
</body>
</html>
3.3、文本样式
1、颜色 color,rgb,rgba
2、文本对齐的方式 text-align
3、首行缩进 text-indent
4、行高 line-height
5、装饰 text-decoration
6、文本图片水平对齐: vertical-align: middle;
/*超链接去下划线*/
a{
text-decoration: none;
}
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
单词
RGB 0~F
RGBA A:0~1
line-height:行高
当行高,和块的高度一致, 就可以上下居中
-->
<style>
h1 {
/*color: brown;*/
color: rgba(0,255,255,0.7);/*rgba的a指的是透明度(透明度范围在0~1)*/
text-align: center;/*text-align:center;文本排版居中*/
}
.p1 {
text-indent: 2em;/*首行缩进2个中文字符(一个em表示一个字符)*/
}
.p2 {
text-decoration: underline;/*下划线*/
}
.p3 {
background-color: bisque;
text-decoration: line-through;/*中划线*/
}
.p4 {
text-decoration: overline;/*上划线*/
}
</style>
</head>
<body>
<h1>万古神帝</h1>
<p class="p1">八百年前,明帝之子张若尘,16岁时被未婚妻池瑶公主杀死,一代天骄,就此陨落。</p>
<p class="p2">八百年后,张若尘重新活了过来,却发现曾经杀死他的未婚妻,已经统一昆仑界,开辟第一中央帝国,号称“池瑶女皇”。</p>
<p class="p3">池瑶女皇——统御天下,威临八方;青春永驻,不死不灭。</p>
<p class="p4">张若尘站在诸皇祠堂外,望着池瑶女皇的神像,心中燃烧起熊熊的仇恨烈焰,“待我重修十三年,敢叫女皇下黄泉”。</p>
</body>
</html>
代码演示文字在图片在中间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
< !--
水平对齐参照物, a,b
-->
<style>
img,span {
vertical-align: middle;
}
</style>
</head>
<body>
<p>
<img src= ”images/a.png" alt="">
<span>asdasdajsldjalksdjalksd</span>
</p>
</body>
</html>

3.4、超链接伪类
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*默认的颜色*/
a {
text-decoration: none;
color: black;
}
/*鼠标悬浮的状态*/
a:hover {
color: orange;
}
/*鼠标按住未释放的状态*/
a:active {
color: green;
}
/*text-shadow:水平偏移,垂直偏移,阴影半径,阴影颜色
这里的偏移全为正数在第四象限
*/
#price {
text-shadow: 10px 10px 2px skyblue;
}
</style>
</head>
<body>
<a href="#">
<img src= " images/a.jpg" alt="">
</a>
<p>
<a href= "#">码出高效: Java开发手册</a>
</p>
<p>
<a href="#">作者: 孤尽老师</a>
</p>
<p id="price">
¥99
</p>
</body>
</html>
3.5、文本阴影
- text-shadow:水平偏移,垂直偏移,阴影半径,阴影颜色
注意:这里的偏移全为正数在第四象限
text-shadow: 10px 10px 2px skyblue;
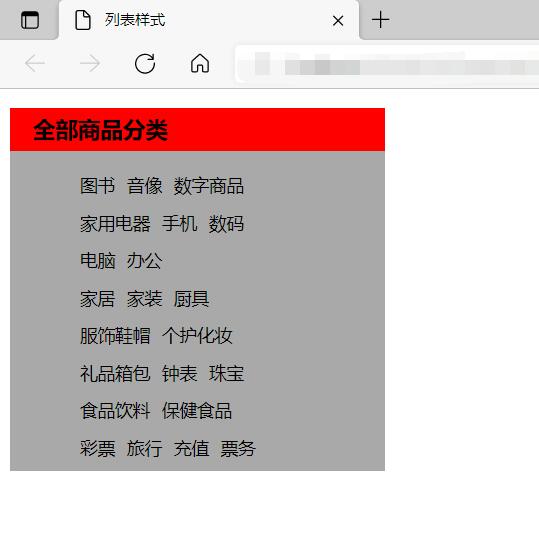
3.6、列表
ul-li
代码演示
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">音像</a> <a href="#">数字商品</a></li>
<li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li>
<li><a href="#">电脑</a> <a href="#">办公</a></li>
<li><a href="#">家居</a> <a href="#">家装</a> <a href="#" >厨具</a></li>
<li><a href="#">服饰鞋帽</a> <a href="#" >个护化妆</a></li>
<li><a href="#">礼品箱包</a> <a href="#" >钟表</a> <a href="#">珠宝</a></li>
<li><a href="#">食品饮料</a> <a href="#" >保健食品</a></li>
<li><a href="#">彩票</a> <a href="#" >旅行</a> <a href="#" >充值</a> <a href="#">票务</a>
</li>
</ul>
</div>
</body>
</html>
css代码
#nav {
width: 300px;
background-color: darkgray;
}
.title {
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background-color: red;
}
/*ul li*/
/*
list-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形
*/
ul li {
height: 30px;
list-style: none;
text-indent: 1em;
}
a {
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover {
color: orange;
text-decoration: underline;
}

3.7、背景
-
背景颜色------background-color;
-
背景图片------background-image: url("图片路径");
图片定位:
background-position :Xpx Ypx;图片平铺效果:
- background-repeat: no-repeat;------不平铺
- background-repeat: repeat;-----------平铺(默认)
- background-repeat: repeat-x;---------沿X轴平铺
- background-repeat: repeat-y;---------沿y轴平铺
用一行代码写全部的样式
background: 颜色, 图片, 图片位置, 平铺方式;
像这样:background: red url(".. /images/d.gif") 270px 10px no-repeat ;
div {
background-image: url("");
background-repeat: no-repeat;
}
3.8、渐变
background-color: #FFFFFF;
background-image:linear-gradient(115deg,#FFFFFF 0%,#6284FF 50%, #FF0000 100%);
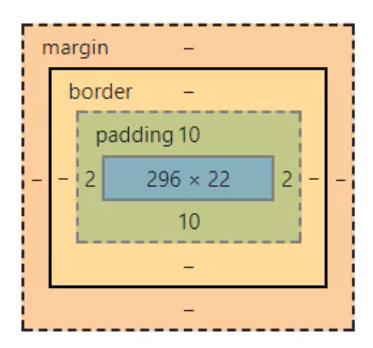
4、盒子模型
div
4.1、什么是盒子模型

margin:外边距
border:边框
padding:内边距
4.2、边框
border
1、边框的粗细
2、边框的样式
3、边框的颜色
4.3、外边距
margin(遵循顺时针方向)
margin: 100px;/*表示上右下左外边距各100像素,顺时针方向*/
margin: 100px 200px;/*表示上下外边距为100像素,左右外边距为200像素*/
margin: 100px 200px 300px;/*表示上外边距为100像素,左右外边距为200像素,下外边距为300像素*/
margin: 100px 200px 300px 400px;
/*表示上外边距为100像素,右外边距为200像素,下外边距为300像素,左外边距为400像素,顺时针方向*/
4.4、内边距
padding
同外边距类似,就是换了个单词的意思
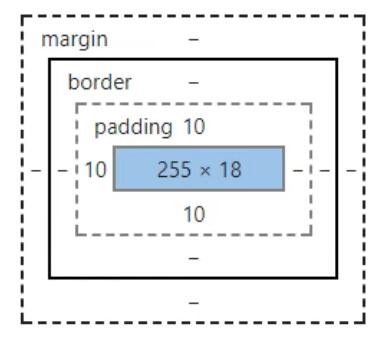
思考:盒子的计算方式:你这个元素到底多大?

margin + border + padding +内容宽度
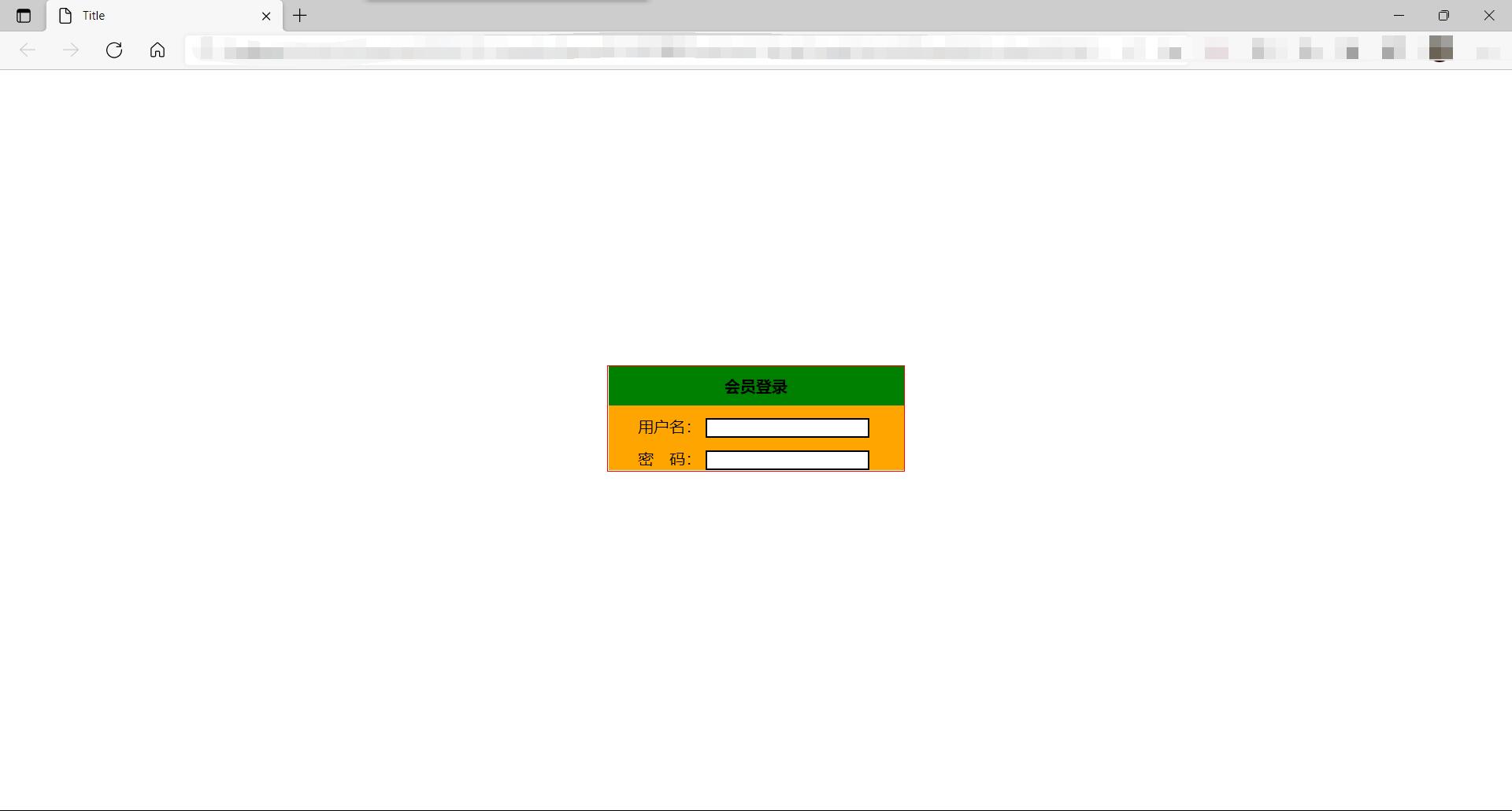
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {/* *号表示通配符,全局的概念 */
margin: 0px;
padding: 0px;
text-decoration: none;
}
/*border:粗细,样式,颜色*/
#box {
width: 300px;
border: 1px solid red;
margin: 300px auto 0px;/*上外边距为300,左右居中达到居中效果,下边距为0*/
}
h2 {
font-size: 16px;
background-color: green;
line-height: 40px;
text-align: center;
}
form {
background-color: orange;
padding-left: 30px;
}
#box div {
padding-top: 10px;
}
div:nth-of-type(1)>input{
border: 2px solid black;
}
div:nth-of-type(2)>span{
}
div:nth-of-type(2)>input{
border: 2px solid black;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密 码:</span>
<input type="password">
</div>
</form>
</div>
</body>
</html>

4.5、圆角边框
border-radius
依旧遵循顺时针旋转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
左上 右上 右下 左下,顺时针方向
圆圈: 圆角=半径+边距
-->
<style>
div {
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

4.6、盒子阴影
box-shadow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
border: 10px solid red;
box-shadow: 10px 10px 1px yellow;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
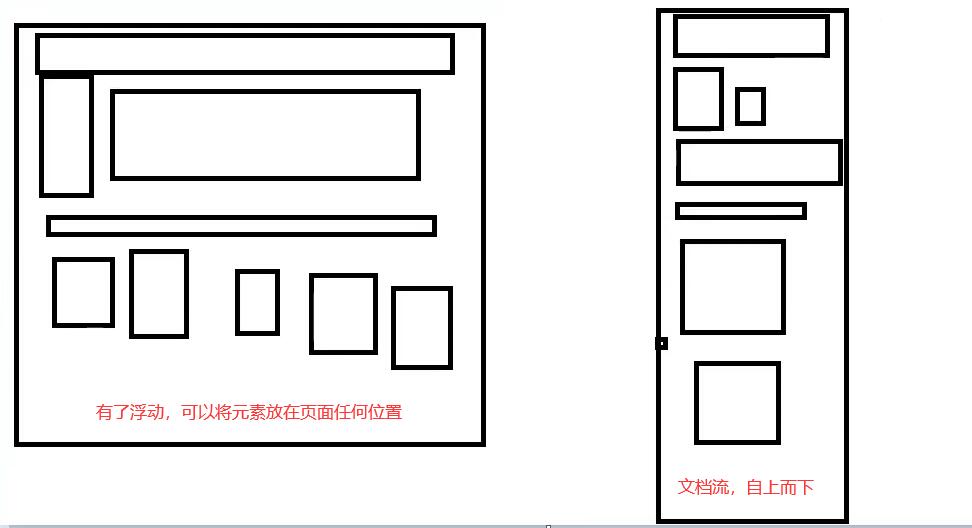
5、浮动
5.1、标准文档流

块级元素:独占一行
块级元素有:
body from select textarea h1-h6 html table button hr p ol ul dl cnter div
行内元素:不独占一行
行内元素有:heda meat title lable span br a style em b i strong
行内元素可以被包含在块级元素中,反之,则不可以~
行内块元素
行内块元素常见的有: img input td
5.2、display
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--display的属性值
block 块元素
inline 行内元素
inline-block 行内块元素
none 消失
-->
<style>
div {
width: 100px;
height: 100px;
border: 1px solid red;
}
span {
width: 100px;
height: 100px;
border: 1px solid red;
display: block;/*block变成块元素,就有了高度,行内元素是没有高度的,只有宽度*/
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>
这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float
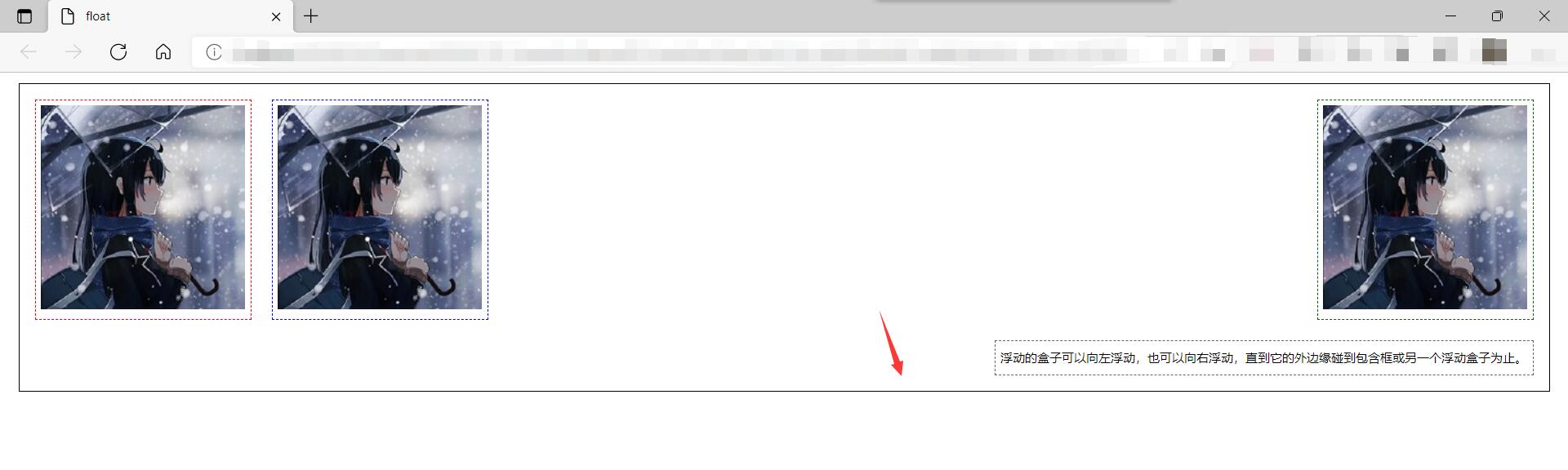
5.3、float
左浮动:float:left;
右浮动:float:right;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
div {
margin:10px;
padding:5px;
}
#father {
border:1px #000 solid;
}
.layer01 {
border:1px #F00 dashed;
display: inline-block;/*变成行内块元素*/
float: left;/*左浮动*/
}
.layer02 {
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03 {
border:1px #060 dashed;
display: inline-block;
float: right;/*右浮动*/
}
.layer04 {
border:1px #666 dashed;
font-size:12px;
line-height:23px;
display: inline-block;
float: right;
}
</style>
</head>
<body>
<div id="father">
<div class="layer01"><img src="../image/009.jpg" alt=""/></div>
<div class="layer02"><img src="../image/009.jpg" alt=""/></div>
<div class="layer03"><img src="../image/009.jpg" alt=""/></div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。
</div>
</div>
</body>
</html>

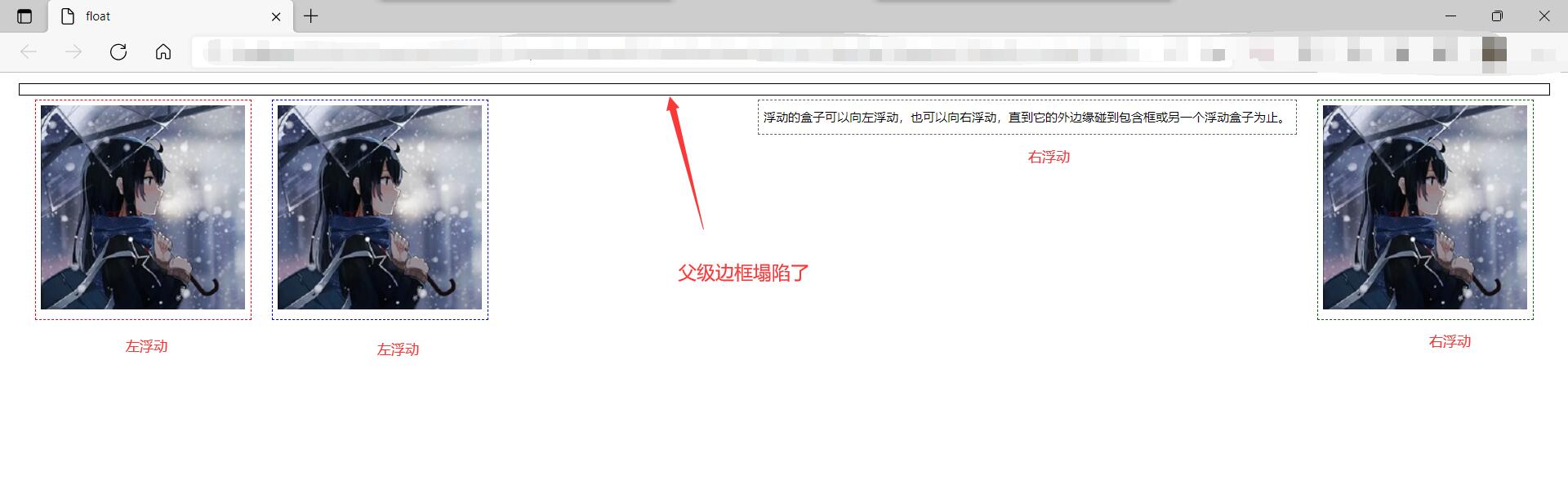
当我们设置了浮动,会发现一个问题,那就是父级div盒子塌陷了。
5.4、父级边框塌陷的问题
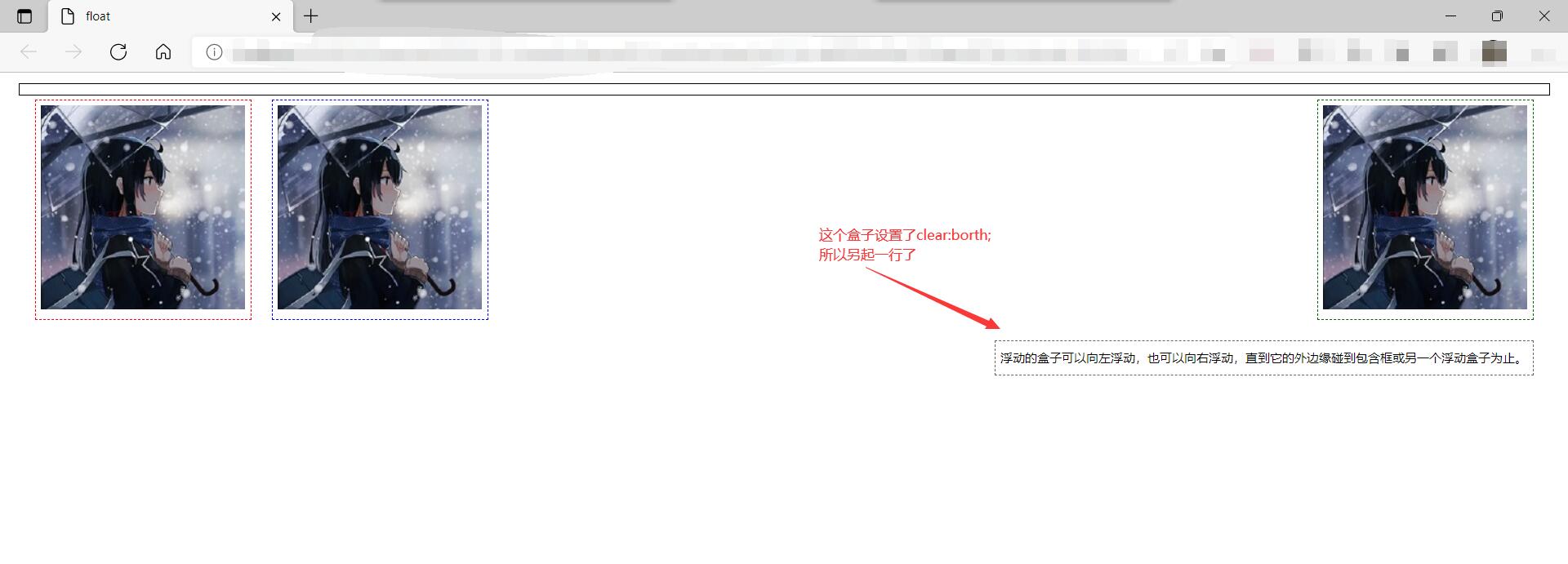
clear:right; 右侧不允许有浮动元素
clear:left; 左侧不允许有浮动元素
clear:both;两侧不允许有浮动元素
clear:none;
解决方案:
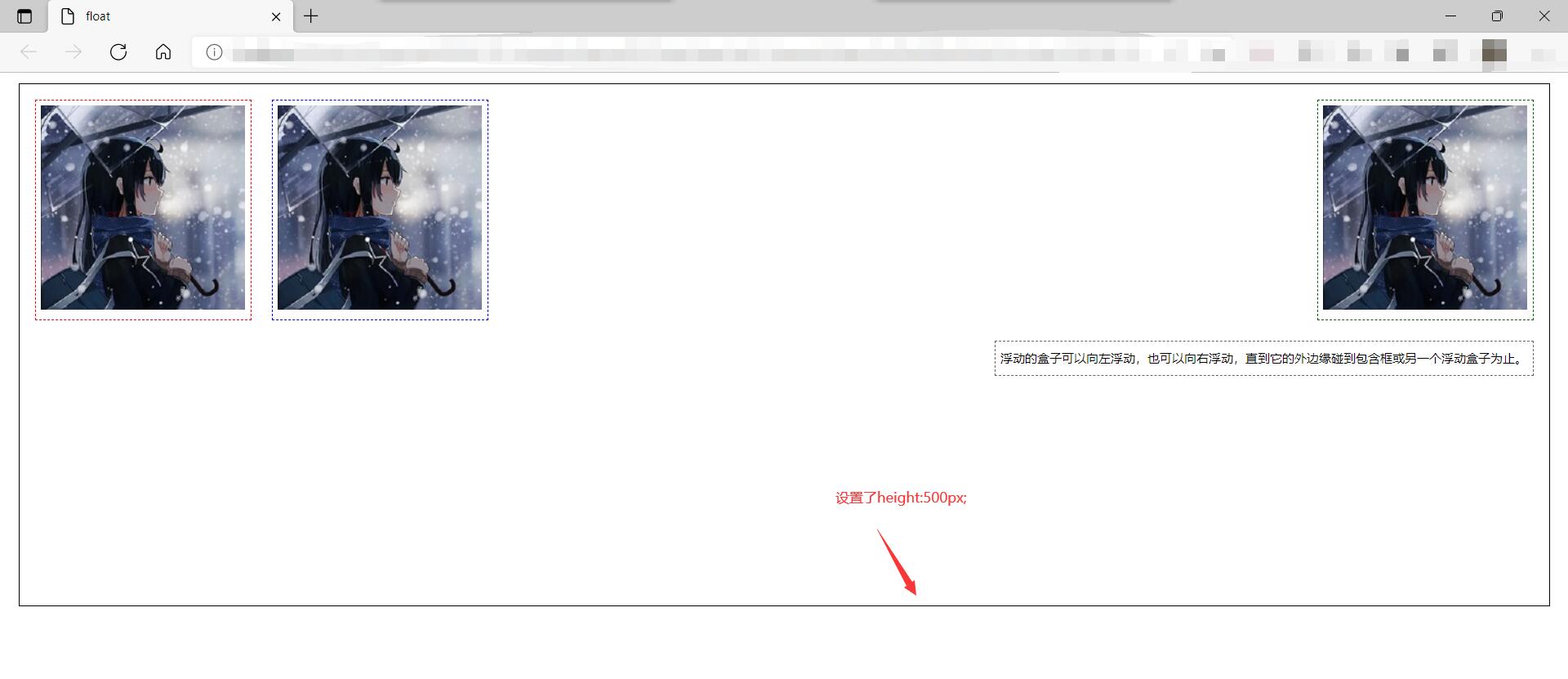
1、增加父级元素的高度~
#father {
border:1px #000 solid;
height: 500px;
}

2、增加一个空的div标签,清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
div {
margin:10px;
padding:5px;
}
#father {
border:1px #000 solid;
}
.layer01 {
border:1px #F00 dashed;
display: inline-block;/*变成行内块元素*/
float: left;/*左浮动*/
}
.layer02 {
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03 {
border:1px #060 dashed;
display: inline-block;
float: right;/*右浮动*/
}
.layer04 {
border:1px #666 dashed;
font-size:12px;
line-height:23px;
display: inline-block;
float: right;
clear: both;
}
.clear {
clear: both;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="father">
<div class="layer01"><img src="../image/009.jpg" alt=""/></div>
<div class="layer02"><img src="../image/009.jpg" alt=""/></div>
<div class="layer03"><img src="../image/009.jpg" alt=""/></div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。
</div>
<div class="clear"></div>
</div>
</body>
</html>

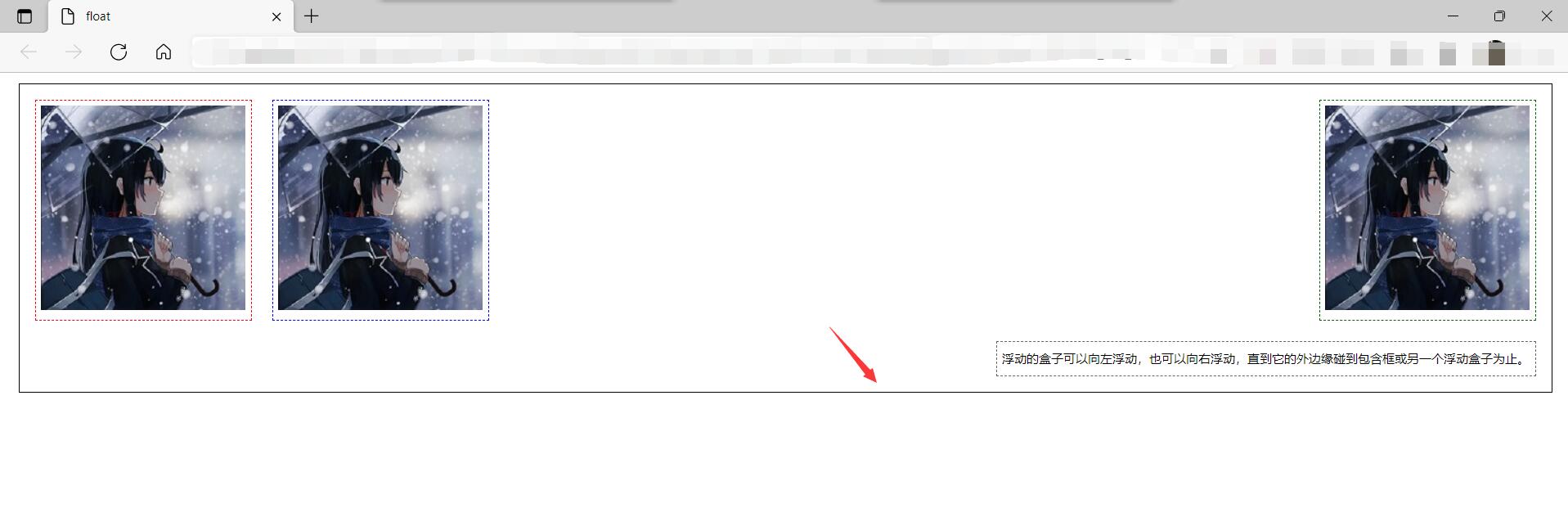
3、溢出overflow
在父级元素中增加一个overflow: hidden;
overflow: hidden;/*隐藏*/
overflow: scroll;/*出现滚动条*/
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
div {
margin:10px;
padding:5px;
}
#father {
border:1px #000 solid;
overflow: hidden;/*溢出:隐藏*/
}
.layer01 {
border:1px #F00 dashed;
display: inline-block;/*变成行内块元素*/
float: left;/*左浮动*/
}
.layer02 {
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03 {
border:1px #060 dashed;
display: inline-block;
float: right;/*右浮动*/
}
.layer04 {
border:1px #666 dashed;
font-size:12px;
line-height:23px;
display: inline-block;
float: right;
clear: both;
}
</style>
</head>
<body>
<div id="father">
<div class="layer01"><img src="../image/009.jpg" alt=""/></div>
<div class="layer02"><img src="../image/009.jpg" alt=""/></div>
<div class="layer03"><img src="../image/009.jpg" alt=""/></div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。
</div>
<div class="clear"></div>
</div>
</body>
</html>

4、父类添加一个伪类: after
#father {
border:1px #000 solid;
}
#father:after {/*添加一个伪类盒子*/
content: '';
display: block;
clear: both;
}
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
div {
margin:10px;
padding:5px;
}
#father {
border:1px #000 solid;
}
#father:after {/*添加一个伪类盒子*/
content: '';
display: block;
clear: both;
}
.layer01 {
border:1px #F00 dashed;
display: inline-block;/*变成行内块元素*/
float: left;/*左浮动*/
}
.layer02 {
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer03 {
border:1px #060 dashed;
display: inline-block;
float: right;/*右浮动*/
}
.layer04 {
border:1px #666 dashed;
font-size:12px;
line-height:23px;
display: inline-block;
float: right;
clear: both;
}
</style>
</head>
<body>
<div id="father">
<div class="layer01"><img src="../image/009.jpg" alt=""/></div>
<div class="layer02"><img src="../image/009.jpg" alt=""/></div>
<div class="layer03"><img src="../image/009.jpg" alt=""/></div>
<div class="layer04">
浮动的盒子可以向左浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。
</div>
<div class="clear"></div>
</div>
</body>
</html>

小结:
1.浮动元素后面增加空div
简单,代码中尽量避免空div
2.设置父元素的高度
简单,元素假设有了固定的高度,就会被限制
3.overflow
简单,下拉的一些场景避免使用
4.父类添加一个伪类: after (推荐)
写法稍微复杂一-点, 但是没有副作用,推荐使用.
5.5、对比
-
display
方向不可以控制
-
float
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题~
6、定位
6.1、相对定位
position: relative;
-
相对于原来的位置,进行指定的偏移。
-
相对定位的话,它仍然在标准文档流中,原来的位置会被保留(人走了魂还在)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<!--相对定位
相对于自己原来的位置进行偏移
-->
<style>
body {
padding: 20px;
}
div {
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father {
border: 1px solid red;
padding: 0px;
}
#first {
background-color: blue;
border: 1px dashed blue;
position: relative;/*相对定位:上下左右*/
top: -20px;/*相对于原来的位置向上平移20像素*/
left: 20px;/*相对于原来的位置向右平移20像素*/
}
#second {
background-color: orange;
border: 1px dashed orange;
}
#third {
background-color: green;
border: 1px dashed green;
position: relative;
bottom: 15px;/*相对于原来的位置向上平移15像素*/
right: 15px;/*相对于原来的位置向左平移15像素*/
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
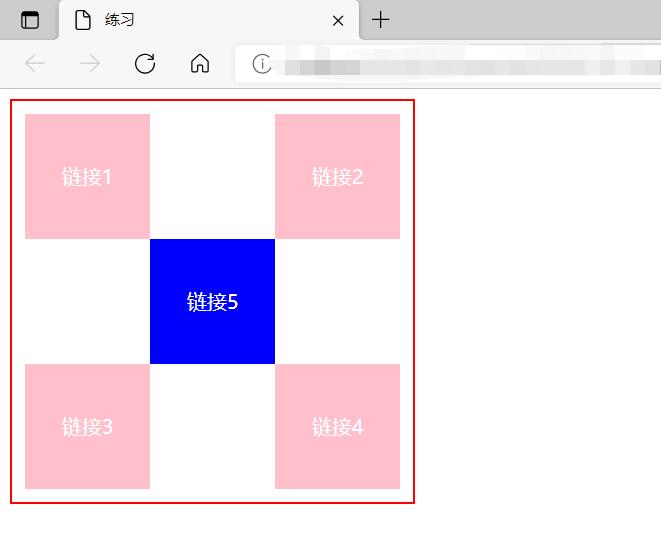
小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
#box {
width: 300px;
height: 300px;
padding: 10px;
border: 2px solid red;
}
a {
width: 100px;
height: 100px;
text-decoration: none;
background-color: pink;
line-height: 100px;
text-align: center;
color: white;
display: block;
}
a:hover {
background-color: blue;
}
.a2,.a4{
position: relative;
left: 200px;
top: -100px;
}
.a5 {
position: relative;
left: 100px;
top: -300px;
}
</style>
</head>
<body>
<div id="box">
<a class="a1" href="#">链接1</a>
<a class="a2" href="#">链接2</a>
<a class="a3" href="#">链接3</a>
<a class="a4" href="#">链接4</a>
<a class="a5" href= #">链接5</a>
</div>
</body>
</html>

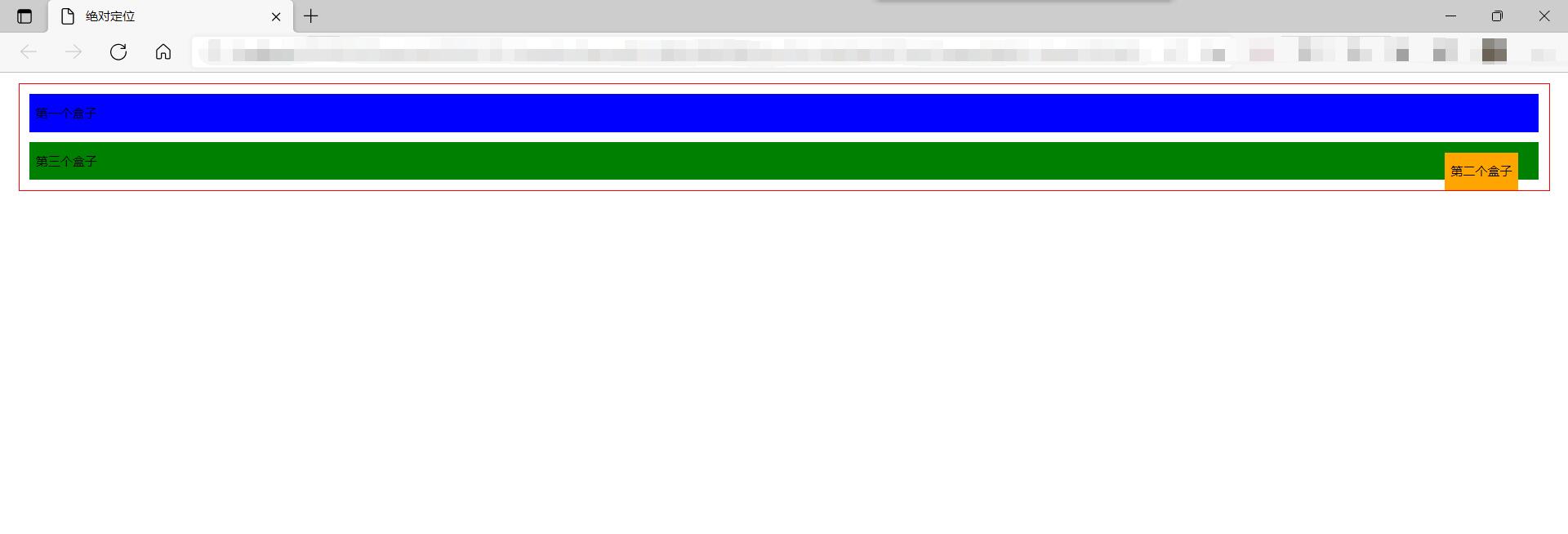
6.2、绝对定位
定位:基于xxx定位,上下左右~
子绝父相
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移
3、在父级元素范围内移动
相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在在标准文档流中,原来的位置不会被保留
(人走魂没)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
div {
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father {
border: 1px solid red;
padding: 0px;
position: relative;
}
#first {
background-color: blue;
border: 1px dashed blue;
}
#second {
background-color: orange;
border: 1px dashed orange;
position: absolute;
right: 20px;
}
#third {
background-color: green;
border: 1px dashed green;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>

6.3、固定定位fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style>
body {
height: 1000px;
}
div:nth-of-type(1) {/*绝对定位:相对于浏览器*/
width: 100px;
height: 100px;
background-color: red;
position: absolute;
right: 0px;
bottom: 0px;
}
div:nth-of-type(2) {/*固定定位*/
width: 50px;
height: 50px;
background-color: yellow;
position: fixed;
right: 0px;
bottom: 0px;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
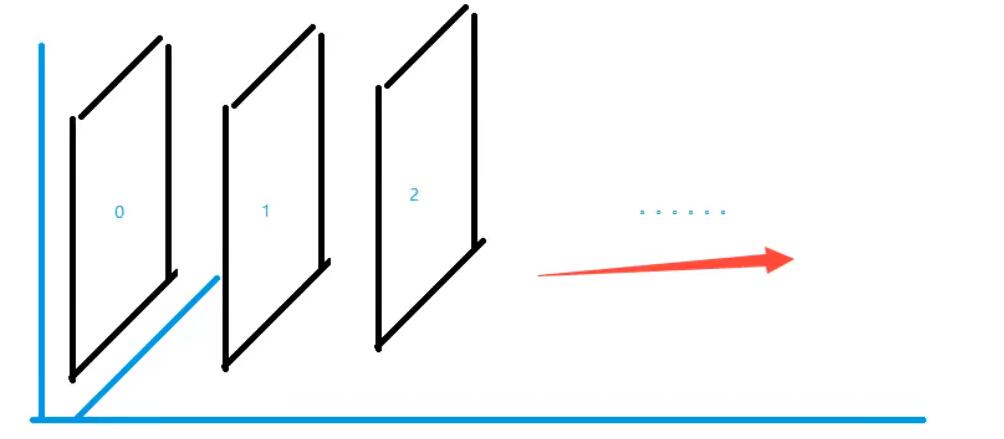
6.4、z-index

图层~
z-index:默认是0,最高无限~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style>
#content {
width: 199px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid black;
}
ul,li {
padding: 0px;
margin: 0px;
list-style: none;
}
#content ul {
position: relative;
}
.tipText,.tipBg {
position: absolute;
width: 199px;
height: 25px;
bottom: 53px;
right: -175px;
}
.tipText {
color: white;
/* z-index: 999;*//*数值越大,层级越高*/
}
.tipBg {
background-color: black;
opacity: 0.5;/*opacity背景透明度*/
/* filter: alpha(opacity=50);*//*IE8浏览器或更早版本使用*/
}
</style>
</head>
<body>
<div id="content">
<ul>
<li><img src="image/009.jpg" alt=""><>
<li class="tipText">你好</li>
<li class="tipBg"></li>
<li>时间:2099-12-31</li>
<li>地点:月球一号基地</li>
</ul>
</div>
</body>
</html>


