前端_HTML基础
HTML详解
Hyper Text Markup Language
1、初识HTML
什么是HTML
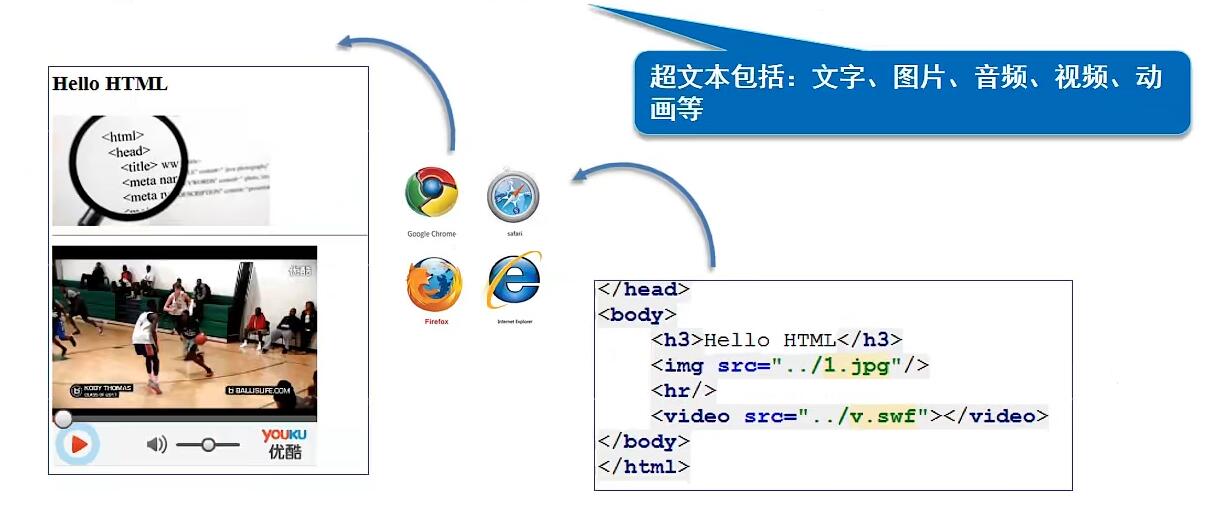
- HTML
- Hyper Text Markup Language (超文本标记语言)

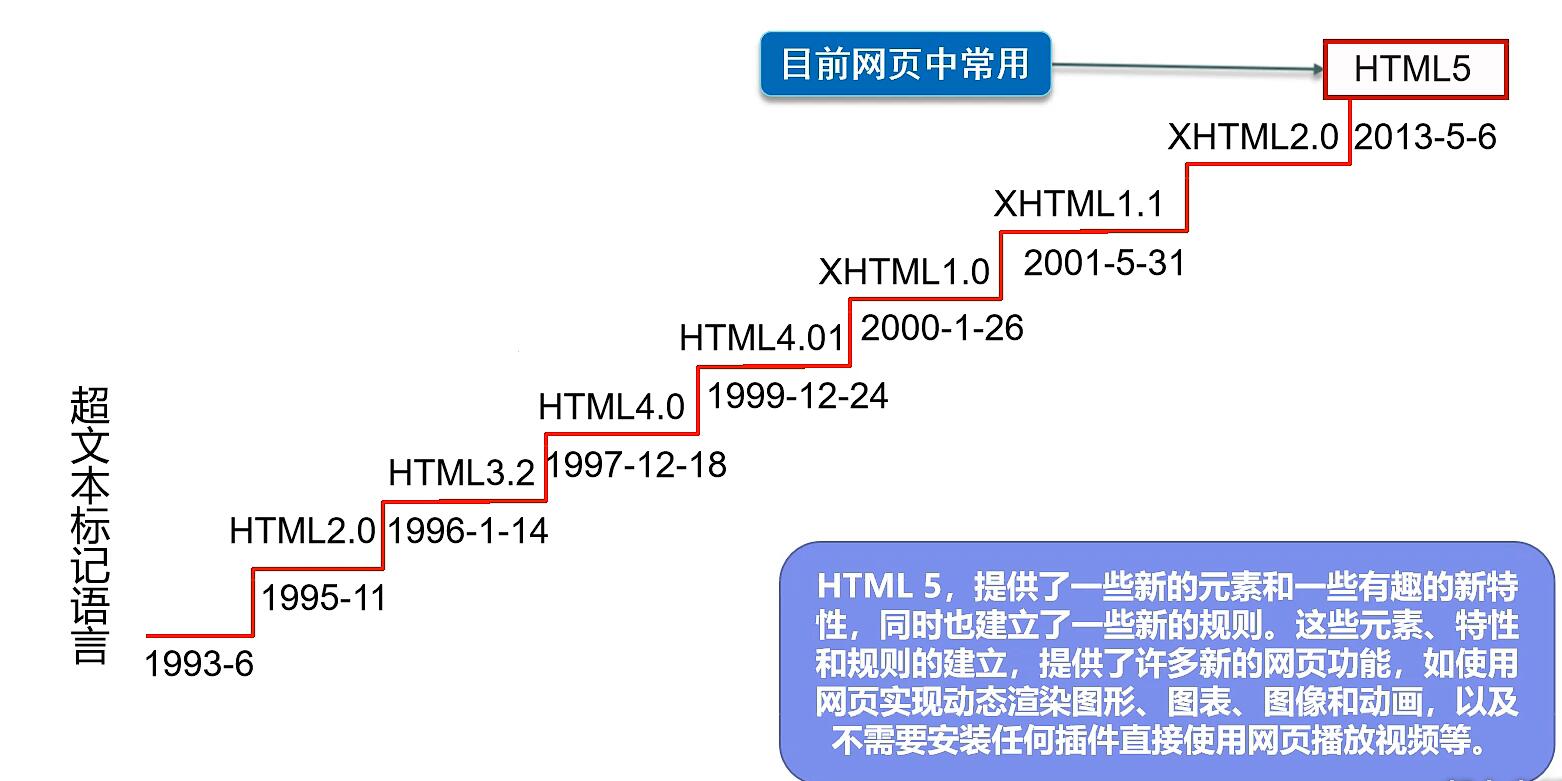
HTML发展史

HTML5的优势
- 世界知名浏览器厂商对HTML 5的支持
- 微软
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
W3C标准
- W3C
- World Wide Web Consortium (万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript )
常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ......
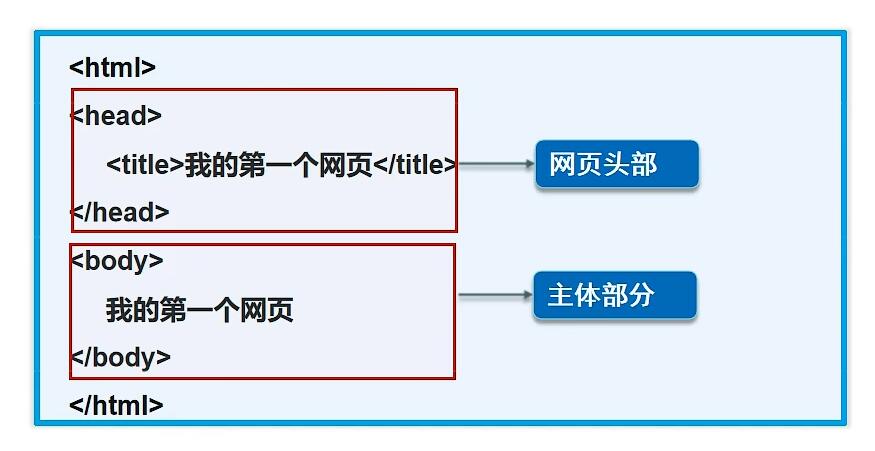
HTML基本结构

<body>、</body> 等成对的标签,分别叫开放标签和闭合标签单独呈现的标签(空元素),如<hr/> ;意为用/来关闭空元素
网页基本信息
- DOCTYPE声明
- <title>标签
- <meta>标签
我的第一个网页
<!--DOCTYPE:告诉浏览器,我们要使用什么规范--> <!DOCTYPE html> <html lang="en"> <!--head标签代表网页头部--> <head> <!-- meta描述性标签,它用来描述我们网站的一些信息 --> <!--meta一般用来做SEO--> <meta charset="UTF-8"> <meta name="keywords" content="我的第一个网页"> <meta name="description" content="2022/03/22"> <!--title网页标题--> <title>我的第一个网页</title> </head> <!--body标签代表网页主体--> <body> Hello,World! </body> </html>
2、网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本标签</title> </head> <body> <!--标题标签--> <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> <!--段落标签--> <p>咏鹅</p> <p>【作者】骆宾王 【朝代】唐</p> <p>鹅鹅鹅,</p> <p>曲项向天歌。</p> <p>白毛浮绿水,</p> <p>红掌拨清波。</p> <!--水平线标签--> <hr/> <!--换行标签--> 咏鹅<br/> 【作者】骆宾王 【朝代】唐<br/> 鹅鹅鹅,<br/> 曲项向天歌。<br/> 白毛浮绿水,<br/> 红掌拨清波。<br/> <!--粗体,斜体--> <h1>字体样式标签</h1> 粗体:<strong>I Love You</strong> 斜体:<em>I Love You</em> <br/> <!--特殊符号--> 空 格<br/> 大于符号:><br/> 小于符号:<<br/> 版权符号:©<br/> </body> </html>
六种空格特殊符号
<!-- 不会累加的(只算1个),且该空格占据宽度受【字体】影响明显而强烈 --> <!--   占据的宽度正好是1/2个中文宽度,且基本上不受字体影响 --> <!--   占据的宽度正好是1个中文宽度,且基本上不受字体影响 --> <!--   占据的宽度比较小,它是em之六分之一宽 --> <!-- ‌ (零宽不连字)是一个不打印字符,放在电子文本的两个字符之间,抑制本来会发生的连字--> <!-- ‍ (零宽连字)是一个不打印字符,放在某些需要复杂排版语言(如阿拉伯语、印地语)的两个字符之间,使得这两个本不会发生连字的字符产生了连字效果 -->
3、图像,超链接,网页布局
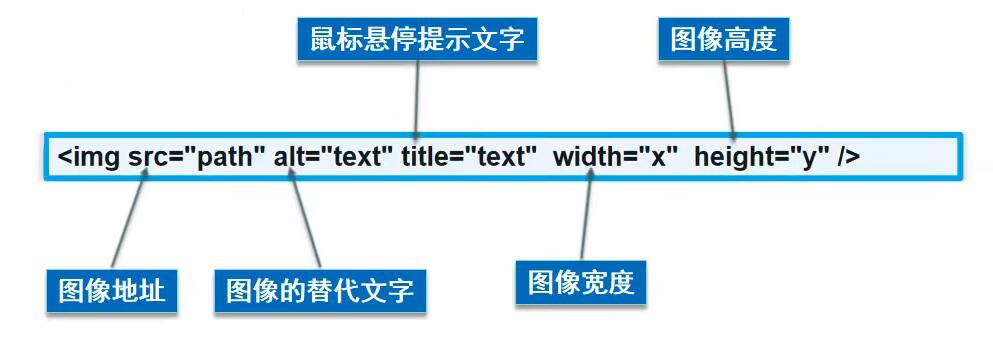
图像标签
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
- ......
书写格式:

代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图像标签</title> </head> <body> <!--img学习 src :图片地址 相对地址(推荐使用),绝对地址 ../ 表示上一级目录 当只设置width或者height其中一个属性时,图片会等比例缩放,图片不会扭曲 --> <img src="" alt="Wallpaper壁纸" title="Wallpaper壁纸" width="500"> </body> </html>
链接标签

- 文本超链接
- 图像超链接
超链接
-
页面间链接
- 从一个页面链接到另一个页面
-
锚链接
-
功能性链接
代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接标签</title> </head> <body> <!--HTML5 不再支持 <a> 标签的 name 属性。可以使用id属性取代name属性。--> <!--下面这是锚链接的锚id--> <a id="top">顶部</a> <!--a标签 href :表示要跳转到那个页面(必选属性,如果没有属性值,可以写个#,表示空链接) target :表示窗口在哪里打开 _blank 在新页面打开链接 _self 在当前页面打开链接(默认) --> <a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a> <br/> <a href="https://www.baidu.com" target="_self">点击我跳转到百度首页</a> <br/> <a href="1.我的第一个网页.html"> <img src="" alt="Wallpaper壁纸" title="点击我跳转到页面一" width="500"> </a> <!--锚链接 1.需要一个锚标记 2.跳转到标记 --> <a href="#top">回到顶部</a> <!--功能性链接 邮件链接: mailto: --> <a href="mailto:xxx@qq.com">点击联系我</a> </body> </html>
网页布局
行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6...)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以在排在一行
- (a.strong.em...)
4、列表表格媒体元素
列表标签
-
什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
-
列表的分类
- 无序列表
- 有序列表
- 定义列表
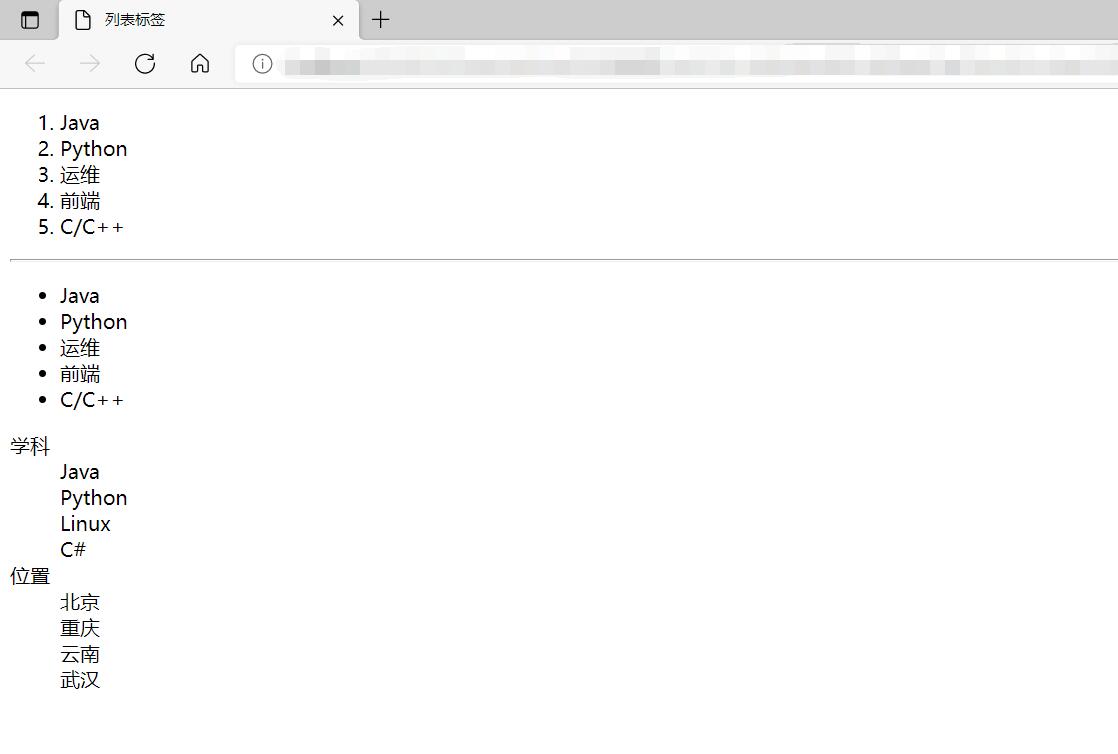
代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表标签</title> </head> <body> <!--有序列表 应用范围:试卷,问答... --> <ol> <li>Java</li> <li>Python</li> <li>运维</li> <li>前端</li> <li>C/C++</li> </ol> <hr/> <!--无序列表 应用范围:导航,侧边栏.... --> <ul> <li>Java</li> <li>Python</li> <li>运维</li> <li>前端</li> <li>C/C++</li> </ul> <!--自定义列表 dl:标签 dt :列表名称 dd :列表内容 应用范围:公司网站底部 --> <dl> <dt>学科</dt> <dd>Java</dd> <dd>Python</dd> <dd>Linux</dd> <dd>C#</dd> <dt>位置</dt> <dd>北京</dd> <dd>重庆</dd> <dd>云南</dd> <dd>武汉</dd> </dl> </body> </html>

表格标签
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行----------- < tr>< /tr>
- 列----------- < td>< /td>
- 跨行--------- rowspan
- 跨列--------- colspan
代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!--表格table 行:tr 列:td --> <table border="1"> <tr> <!--colspan 跨列--> <td colspan="4">1-1</td> </tr> <tr> <!-- rowspan 跨行--> <td rowspan="2">2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <td>3-2</td> <td>3-3</td> <td>3-4</td> </tr> </table> </body> </html>
媒体元素
视频和音频
-
视频元素
- video
-
音频元素
- audio
代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>媒体元素</title> </head> <body> <!--音频和视频--> <!-- src:资源路径 control:如果出现该属性,则向用户显示控件,比如播放按钮。 autoplay:如果出现该属性,则视频在就绪后马上播放。 --> <video src=" " controls autoplay></video> <audio src=" " controls autoplay></audio> </body> </html>
页面结构分析

代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面结构</title> </head> <body> <header><h2>网页头部</h2></header> <section><h2>网页主体</h2></section> <footer><h2>网页脚部</h2></footer> </body> </html>
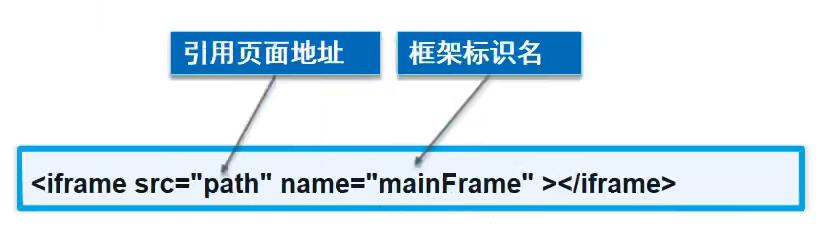
iframe内联框架

代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联框架iframe</title> </head> <body> <iframe src="" name="hello" frameborder="0" width="1000px" height="600px"></iframe> <a href="1.我的第一个网页.html" target="hello">点击跳转</a> </body> </html>
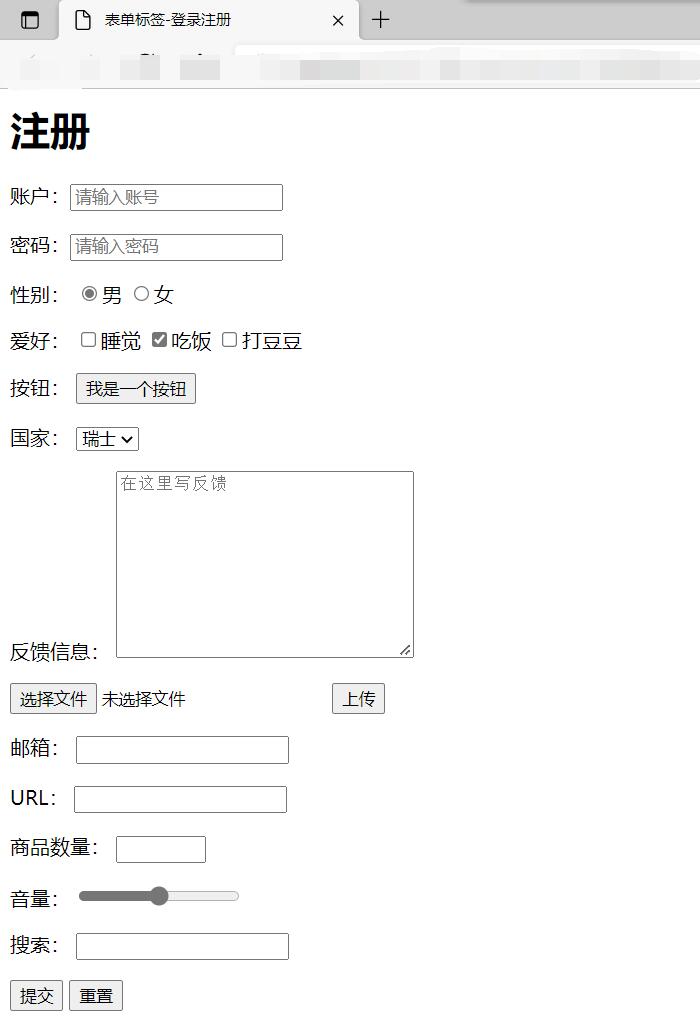
5、表单及表单应用
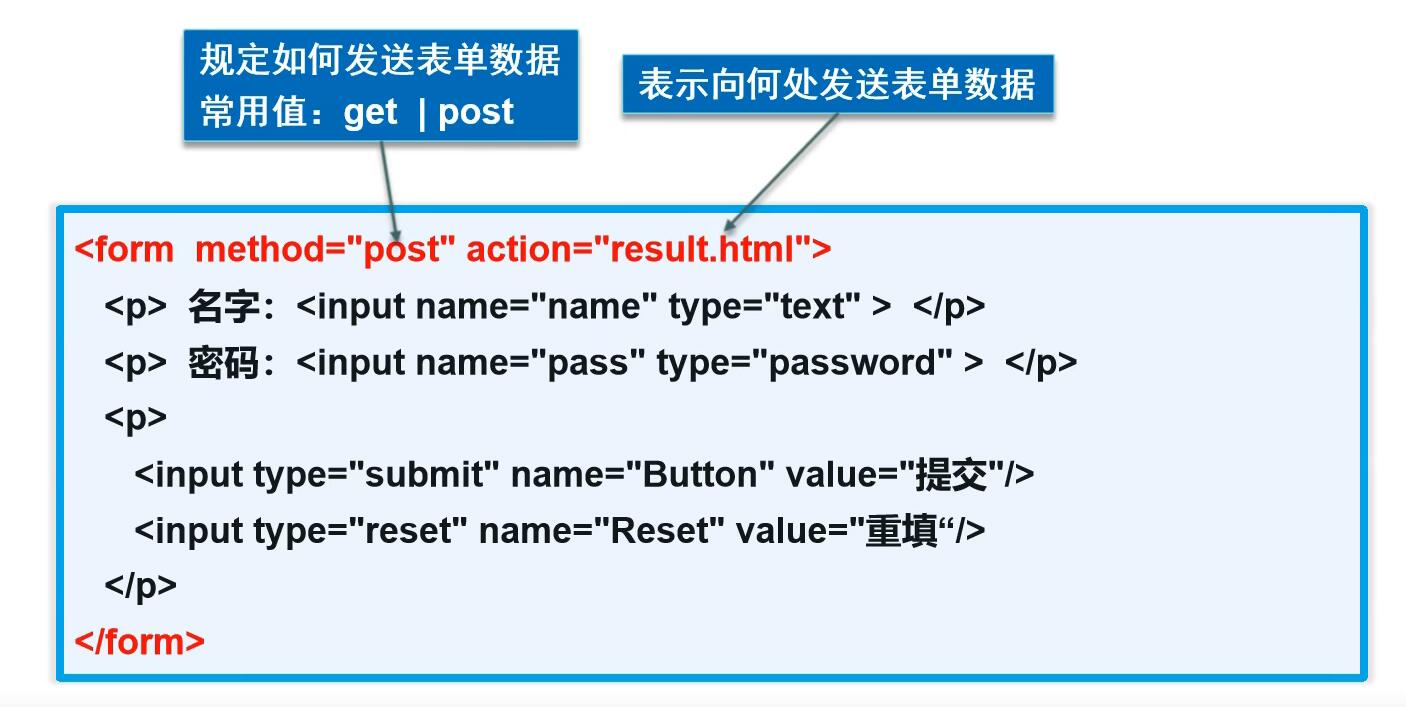
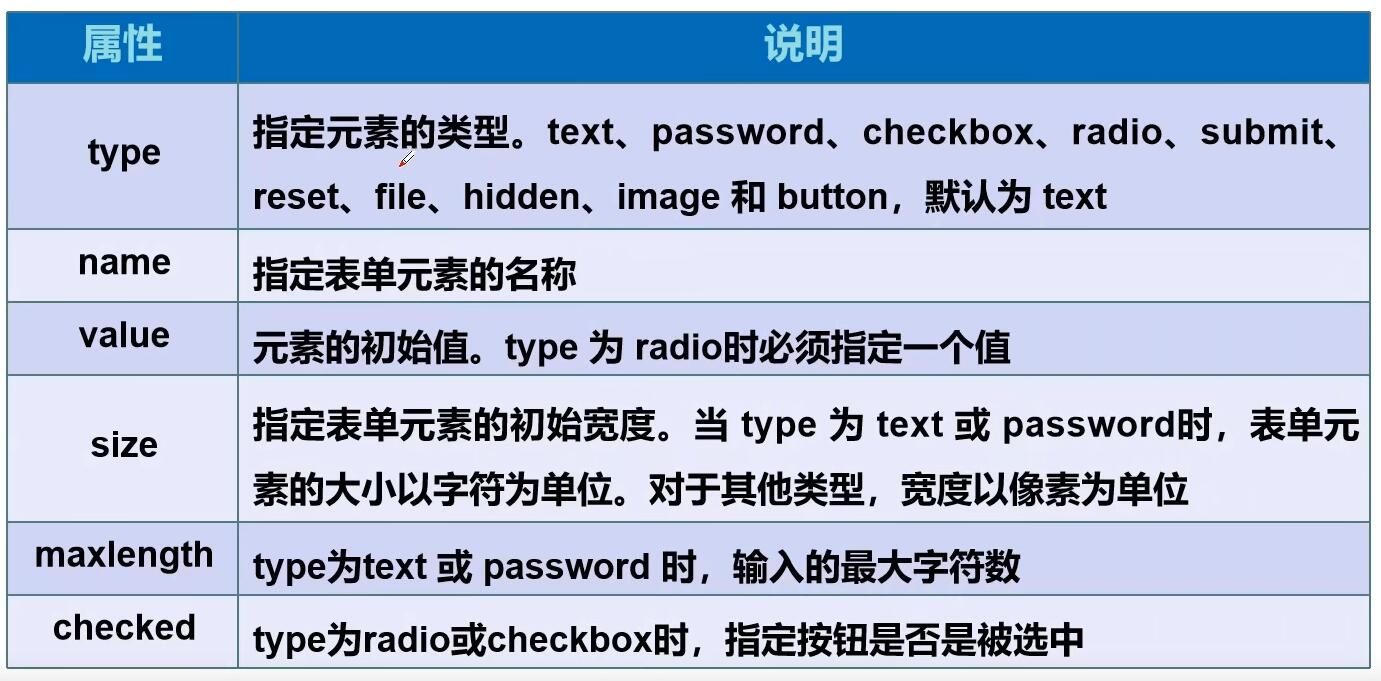
表单语法

表单元素格式

代码演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单标签-登录注册</title> </head> <body> <h1>注册</h1> <!--表单form action :表单提交的位置, 可以是网站, 也可以是一个请求处理地址 method : post ,get提交方式 get方式提交:我们可以在url中看到我们提交的信息,不安全,高效 post方式提交:比较安全,传输大文件 --> <form action="1.我的第一个网页.html" method="get"> <!--文本输入框 input type="text" value="" 默认初始值 maxlength="8" 最长能写8个字符 size="30" 文本框的长度为30 placeholder="" 文本框设置提示 --> <p>账户:<input type="text" name="username" placeholder="请输入账号"></p> <!--密码框 input type="password"--> <p>密码:<input type="password" name="pwd" placeholder="请输入密码"></p> <!--单选框标签 input type="radio" value :单选框的值 name :表示组 checked 默认选中状态 --> <p>性别: <!--input的闭合标签/,可写可不写--> <input type="radio" value="boy" name="sex" checked>男 <input type="radio" value="girl" name="sex">女 </p> <!--多选框 input type="checkbox" checked 默认选中状态 --> <p>爱好: <input type="checkbox" value="sleep" name="hobby">睡觉 <input type="checkbox" value="shavingDinner" name="hobby" checked>吃饭 <input type="checkbox" value="beatBeans" name="hobby">打豆豆 </p> <!--按钮 input type= "button" 普通按钮 input type="image" 图像按钮 input type="'submit" 提交按钮 input type="reset" 重置按钮 --> <p>按钮: <input type="button" name="btn1" value="我是一个按钮"> <!--图片按钮--> <!-- <input type="image" src=" " title="悬停提示">--> </p> <!--下拉框,列表框 selected 默认选中状态 --> <p>国家: <select name="列表名称"> <option value="CN">中国</option> <option value="US">美国</option> <option value="CH" selected>瑞士</option> <option value="FR">法国</option> </select> </p> <!--文本域 cols="30" rows="10" 表示30行,10列 --> <p> 反馈信息: <textarea name="textarea" cols="30" rows="10" placeholder="在这里写反馈"></textarea> </p> <!--文件域 input type="file" name="files" --> <p> <input type="file" name="files"> <input type="button" name="upload" value="上传"> </p> <!--邮件验证--> <p>邮箱: <input type="email" name="email"> </p> <!--URL验证--> <p>URL: <input type="url" name="url"> </p> <!--数字 step:临界增长值 --> <p>商品数量: <input type="number" name="number" max="100" min="0" step="1"> </p> <!--滑块 --> <p>音量: <input type="range" name="voice" max="100" min="0" step="2"> </p> <!--搜索框--> <p>搜索: <input type="search" name="search"> </p> <!--提交,重置--> <p> <!-- <input type="submit" name="Button" value="提交"> <input type="reset" name="Reset" value="重填">--> <input type="submit"> <input type="reset"> </p> </form> </body> </html>

表单的应用
-
隐藏域--------------hidden
<p>密码: <!--这里的密码框被隐藏了,实际是存在的,看不见了而已--> <input type="password" name="pwd" placeholder="请输入密码" hidden> </p> -
只读--------------readonly
<p>账户: <!--这里的文本框设置了只读,不可修改,删除等操作--> <input type="text" name="username" value="123456" readonly> </p> -
禁用--------------disabled
<p>性别: <!--这里的男性单选按钮被禁用了--> <input type="radio" value="boy" name="sex" disabled>男 <input type="radio" value="girl" name="sex">女 </p>
tip:增强鼠标可用性
<!--增强鼠标可用性--> <p> <label for="mark">点我试试</label> <input type="text" id="mark"> </p>
6、表单初级验证
-
思考?为什么要进行表单验证
-
常用方式
-
placeholder--------------------提示信息
<p>账户: <input type="text" name="username" placeholder="请输入账号"> </p> -
required-------------------------非空判断(元素不能为空)
<p>密码: <input type="password" name="pwd" placeholder="请输入密码" required> </p> -
pattern----------------------------正则表达式
<p>自定义邮箱: <!--这里的pattern属性值可以参考网上的正则表达式脚本--> <input type="'text" name="diyEmail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"> </p>
-




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)