Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
目录
1. vue环境搭建
""" 类似于
vue -- Django
node -- python
npm -- pip
"""
node下载地址 官网
node安装流程:傻瓜式安装
# 在cmd中 敲node 查看是否安装成功 默认添加环境变量
安装cnpm nmp换源
# 查看版本
>: npm --version
# 换源 g代表全局
>: npm instll -g cnpm --registry=https://registry.npm.taobao.org
安装vue脚手架
>: cnpm install -g @vue/cli
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
>: npm cache clean --force
2. Vue项目搭建
1) 进入存放项目的目录
>: cd ***
2) 创建项目
vue create 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
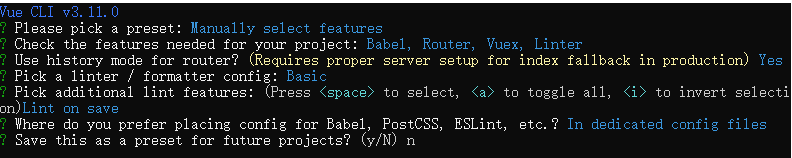
// 选择自定义方式创建项目,选取Router, Vuex插件
# 或者用网页创建
vue ui

Babel: ES6 解析 ES5
Router: 前台路由
Vuex: 前台的仓库 全局单例 可以完成组件之间的传参数(单页面刷新时 仓库会从新加载 给移动端提供的)
Linter: 格式化代码!!(统一前台代码规范) 做项目的时候要安装 不做的时候不要安装 就相当于window. 要不要加
Use history mode for router : 是否允许有历史记录(完成前进 后退)
Save this as a preset for future projects? : 是否保存配置 不要保存
3) 项目初始化 启动项目 >:cd v_project >:npm run serve 打包项目: >:vue
pycharm配置并启动vue项目
1) 用pycharm打开vue项目
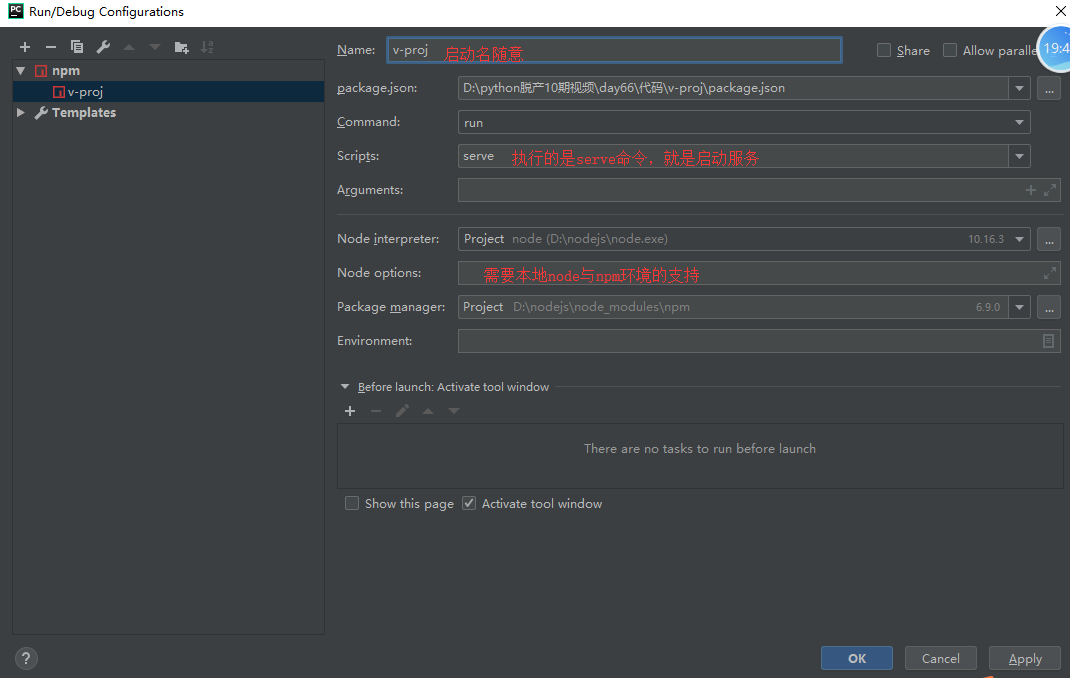
2) 添加配置npm启动
3) 下载Vue.js插件 重启
4) 如果没有 node_modules 文件依赖 那就使用 cnpm install 下载

3 . 认识项目
1. vue项目目录结构
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public // 共用资源
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src // 代码目标 书写代码的地方
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
2. 配置文件:vue.config.js
module.exports={
devServer: {
port: 8888
}
}
// 修改端口,选做
3. main.js
new Vue({
el: "#app",
router: router,
store: store,
render: function (h) {
return h(App)
}
})
4. vue文件
<template>
<!-- 模板区域 -->
</template>
<script>
// 逻辑代码区域
// 该语法和script绑定出现
export default {
}
</script>
<style scoped>
/* 样式区域 */
/* scoped表示这里的样式只适用于组件内部, scoped与style绑定出现 */
</style>
5.App.vue
<template>
<div id="app">
<!--页面组件占位符-->
<router-view></router-view>
</div>
</template>
<!--以后只用写这五句话-->
4.Vue生命周期(重点!!!!!!!!!)
浏览器请求/user => router插件映射User.vue组件 => User.vue组件替换App.vue中的<router-view />占位符
main.js
- 项目启动 首先加载了
main.js
import Vue from 'vue' // 如果是 单路径 说明该文件在 node_modules文件夹里面
import App from './App.vue' // 相对路径和绝对路径
import router from './router'
import store from './store'
Vue.config.productionTip = false; //引导说明
// 根组件
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
// 导入方式 import 别名(自己起的) form '文件路径'
import Vue from 'vue' // 如果是 单路径 说明该文件在 node_modules文件夹里面
import App from './App.vue' // 相对路径和绝对路径 .就是scr文件
- 我们在
python中导入文件都是有init的 文件是有名称空间的但是文件夹如何有名称空间???? 我们随便打开 文件'./router'发现里面有js文件为index
export default router // 代码最下方有 export default router 导出 router就是一个vueRouter实例
// 所以我们起的别名就能点出来很多方法!
// es6语法中 只能导入导出的东西
//**** 导入时可以去后缀但是 导入静态资源时 必须全路径 不然容易出问题 ****
- 这
main.js样启动了以后就会加载里面导入的所有文件 并且 生成了一个根组件
render渲染函数
// 推导根组件
new Vue({
el:'#app',
router:router,
store:store,
});
// 但是我们这样写了 还是无法渲染页面 毕竟跟原来不一样
// 我们的目的: 把public下的index.html 里的 div 设置为挂载点 然后在vue实例中 把它替换成App.vue
我们这里就需要使用到render渲染函数
render渲染函数 什么时候调? 只要vue实例创建就会自动调render渲染函数 参数是 read_vue_fn 我们这里需要给他提供一个Vue组件 系统就能把这个组件读成二进制 去替换.
new Vue({
el:'#app',
router:router,
store:store,
render:function(read_vue_fn){ // 那么系统如何拿到结果? 必须要返回!
return read_vue_fn(App) // 提供App组件
}
});
推导: res = render(read_vue_fn) // 那么系统只要提供read_vue_fn 那么那就能拿到二进制 就能替换!
// 这样就可以使用了
补充:
// 导入的变量 如果直接写在根组件中 没有写在data中 获取
this.$ + '导入的变量'
总结:
// 项目的生命周期:
/**
* 1、启动项目,加载主脚本文件 main.js
* 加载Vue环境,创建根组件完成渲染
* 加载系统已有的第三方环境:router、store
* 加载自定义的第三方环境与自己配置的环境:后期项目不断添加
*
* 2、router被加载,就会解析router文件夹下的index.js脚本文件,完成 路由-组件 的映射关系
*
* 3、新建视图组件.vue(在views文件夹中),在路由中配置(在router的index.js中),设置路由跳转(在导航栏组件中Nav.vue) 路由下一篇博客讲! 单独整理出俩一篇!
*/
吾虽浪迹,却未迷失本心



 浙公网安备 33010602011771号
浙公网安备 33010602011771号