☆前端☆---css样式
css属性相关
宽和高
width 属性可以为元素设置宽度
height 属性可以为元素设置高度
块级标签才能设置宽度,内联标签的宽度由内容来决定
字体属性
文字字体
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单的实例
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
字体大小
p { font-size: 14px; }
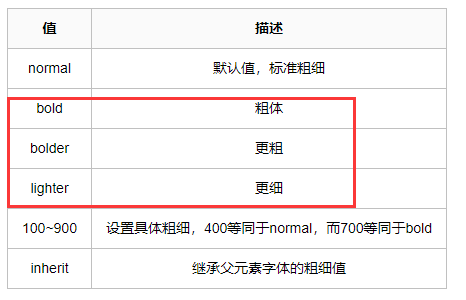
字重(粗细)
font-weight 用来设置字体的字重

文本颜色
颜色属性被用来设置文字的颜色 有三种方式
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
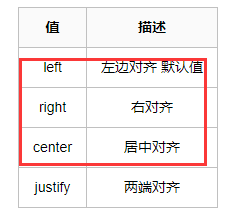
文字对齐
text-align 属性规定元素中的文本的水平对齐方式

文字装饰
text-decoration 属性用来给文字添加特殊效果。

首行缩进
将段落的第一行缩进 32像素
p { text-indent: 32px; }
背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: left top; /*background-position: 200px 200px;*/
简写 background:#336699 url('1.png') no-repeat left top;
background-position : 后的参数 第一个是左右 第二个是 上下 可以写负数 就是 从右边到左边...
x {background-attachment: fixed; } 背景不动
边框
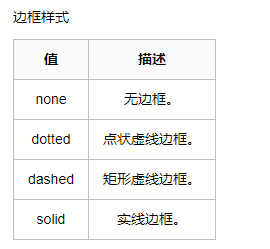
边框属性
- border-width
- border-style
- border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; }
简写
#i1 {
border: 2px solid red;
}

除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }

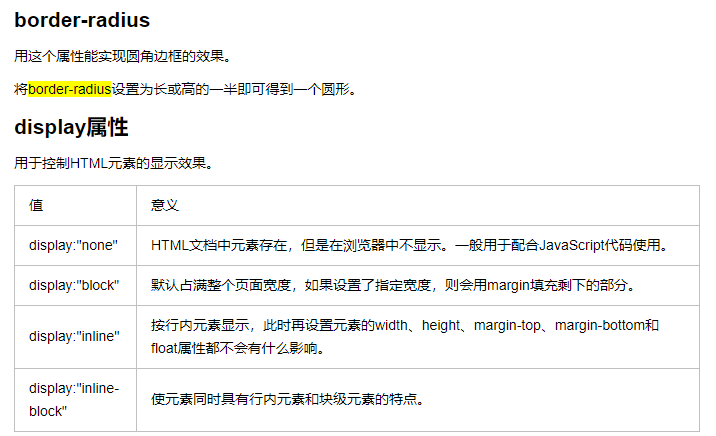
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
他能将块级变为 行内 行内变为 块级 行内标签 大小取决于文本
display-inline-block 既有块级标签的 设置长度 又 可以在一行
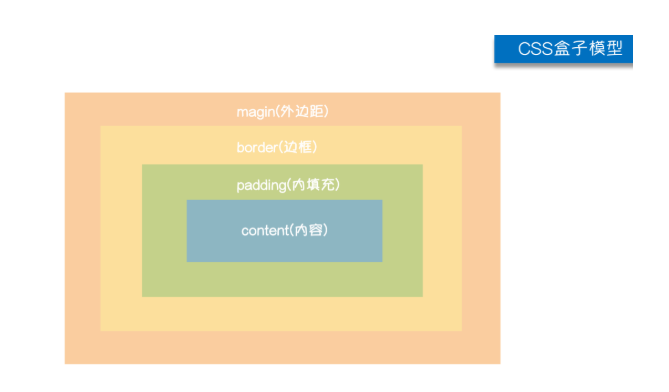
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

margin外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter { margin: 0 auto; } 只能水平居中
浮动
浮动的元素是 脱离文档流的 也就意味着没有独占一行一说 本身有多大就多大
也不再占用原来的位置
浮动的元素 会造成父标签的塌陷
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动

清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; }
溢出

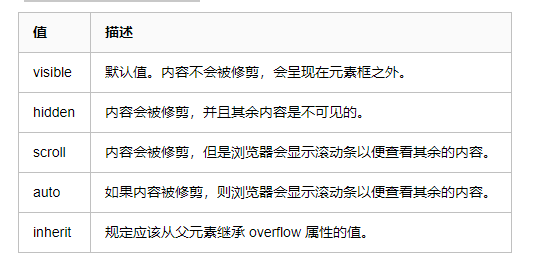
overflow溢出属性


- overflow(水平和垂直均设置)
- overflow-x(设置水平方向) x有滚动条
- overflow-y(设置垂直方向)
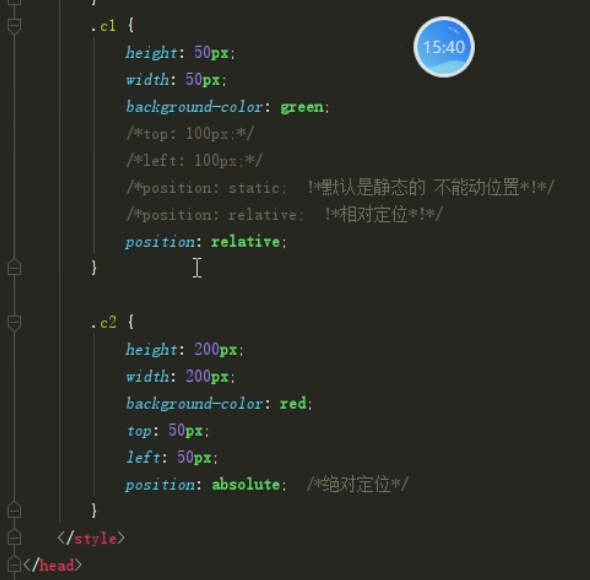
定位
相对定位 relative
相对于标签自身原来的位置
绝对定位 absolute (***)
相对于已近定位过的父级标签
固定定位 (***)
相对于浏览器窗口 固定在某个位置
所有的标签 默认都是静态的 无法直接调节位置 需要 先将其 设置 为 可定位 每一个标签 都有个 position 默认是静态的 static 不能动的位置
需要将其 设置为 position:relative
需要将 父级标签 设置为相对定位 设置为 非静态

浏览器会优先展示文本内容
fixd 固定 定位
脱离文档流
1.浮动的元素是脱离文档流的
2 绝对定位是 脱离文档流的
3 固定定位是脱离文档流的
不脱离文档流
相对定位是不脱离文档流的
z-index
#i2 { z-index: 999; } 设置对象的层叠顺序。 z-index 值表示谁压着谁,数值大的压盖住数值小的, 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。 从父现象:父亲怂了,儿子再牛逼也没用
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明
针对于文字


