☆前端☆---前段css(上)
CSS的介绍
css 又叫做层叠样式表 就是用来调节 标签 样式的
CSS的语法
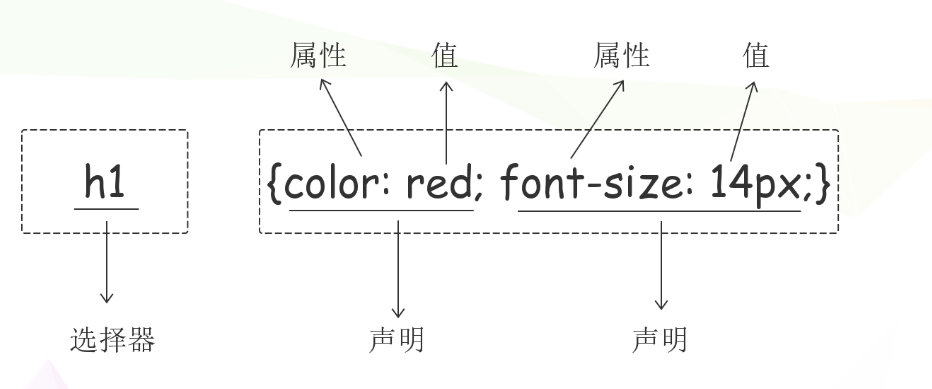
css的实例
每一个css样式由两个组成部分: 选择器 和 声明. 声明 又包括 属性 和 值 每一个声明之后用分号结束.

css的注释
注释是代码之母
/*注释内容*/
/*顶部导航条样式开始*/
/*顶部导航条样式结束*/
/*这是博客园首页的样式表*/
css的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style='color: red '>这就是一个普通的段落</p>
内部样式
就是将css样式 写在网页的<head></head> 标签 里的 <style></style> 标签中 格式如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三种方式</title>
<style> p{ color: red; } </style> </head> <body> <p>这个颜色是什么呢</p> </body> </html>
外部样式
文件导入方式 也是最规范的导入形式!
就是 把css样式单独写在一个文件中 然后在html中引入即可 推荐使用此方式
 css文件 stylesheet
css文件 stylesheet
 在文件中写入css样式
在文件中写入css样式
<link rel="stylesheet" href="mycss.css">
CSS选择器
基本选择器
#元素选择器/标签选择器
<style> /*标签选择器*/ div{ color: red; } </style>
#ID选择器
补充 一个标签内 都因该有的属性 id 唯一标识 class 类属性
#d1 { background-color: red; } background-color 背景颜色
#类选择器
.d1{font-size: 100px} font-size 字体大小 px是像素
p.dq{color: red;} 指定标签的类名
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
#通用选择器
* {background-color: red;}
组合选择器
#后代选择器
<body> <span>div上面的第一个span</span> <span>div上面的第二个span</span> <div>div <span>div里面的第一个span</span> <p>div里面的第一个p <span>div里面第一个p的span</span> </p> <span>div里面的最后一个span</span> </div> <span>div下面的第一个span</span> <span>div下面的第二个span</span> <span>div下面的第三个span</span> </body>
div span {color: red;} 在div内所有的span 颜色设置 红色
#儿子选择器
div>span {color:red;}

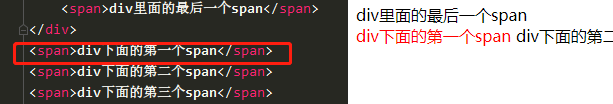
#毗邻选择器
div+span {color:red;} 紧挨着的下面的一个

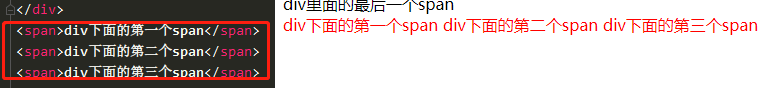
#弟弟选择器
div~span {color:red} div 同级下所有的标签

属性选择器
①具有某个属性名
②具有某个属性名以及属性值
③具有某个属性名及 属性值 的 某个标签
越往下精度越高 凡是带[ ] 的选择器 就是属性选择器
/*用于选取带有指定属性的元素。*/ [title] { color: red; } /*用于选取带有指定属性和值的元素。*/ [title="213"] { color: green; }
p[title="213"] {
color: green;
}
分组与嵌套
# 分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p ,span{ color: red; }
#嵌套
多种选择器 可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色
.c1 p { color: red; }
伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /* 已访问的链接 */ a:visited { color: #00FF00 } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
<a href="https://www.chouti.com">click me!</a>
<input type="text">
伪元素选择器
first-letter 常用的给首字母设置特殊样式
p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"$"; 内容 color:red; }

after
/*在每个<p>元素之后插入内容*/
p:after { content:"?"; color:blue; }

before和after多用于清除浮动
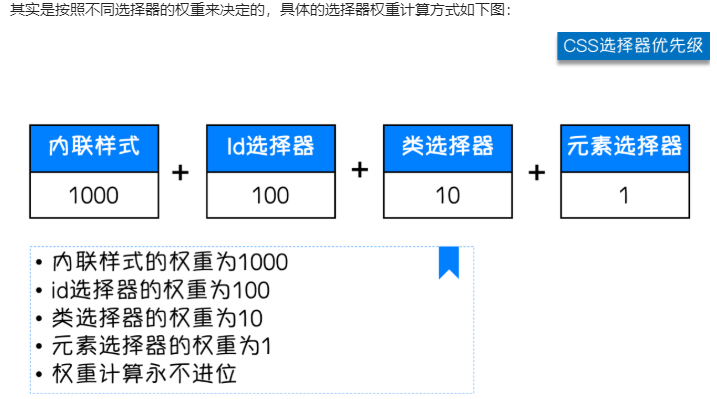
选择器的优先级
1.选择器相同的情况下:就近原则
2.选择器不同的情况下:
行内 > id选择器 > 类选择器 > 标签选择器

趁自己还没死 多折腾折腾


