obsidian-excalidraw-plugin 折腾日记
1
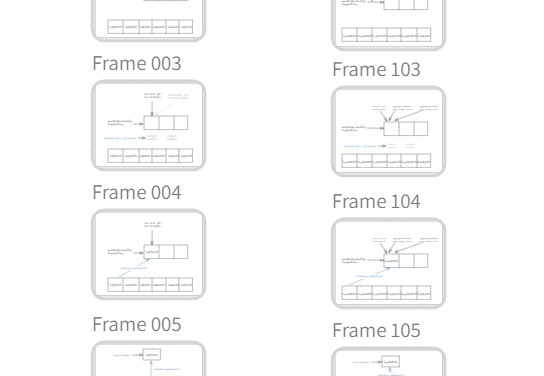
起因是我在 Obsidian 里用 excalidraw 画了几十帧关于 PG 中 window function 的实现。每一帧按顺序播放的话,就可以形成定格动画的效果。

obsidian 里的 excalidraw 也可以使用插件。为了形成定格动画的播放效果,我更改了 SlideShow 插件的代码。
const TRANSITION_STEP_COUNT = 1;
const TRANSITION_DELAY = 0; //maximum time for transition between slides in milliseconds
const FRAME_SLEEP = 0; //milliseconds
这样基本实现了在 obsidian 里展示定格动画的效果。
2
为了更好的分享我在 excalidraw 的画的画,我需要将每一帧导出成图片,并把这些图片放到 pdf 文件里。我开始玩起了 obsidian-excalidraw-plugin.
入门视频:https://www.youtube.com/watch?v=hePJcObHIso&t=424s.
最终,我可以在 obsidian developer console 里执行如下代码将所有的帧导出成 svg 文件。
exca = ExcalidrawAutomate
exca.setView('active')
eapi = exca.getExcalidrawAPI()
elements = exca.getViewElements()
frames = elements.filter(e => e.type == 'frame').sort((a, b) => a.name.localeCompare(b.name))
async function ssvg(index) {
activeView = exca.targetView;
vault = activeView.app.vault;
p = activeView.file.path;
p.indexOf('/') == -1 ? p = p : p = p.substring(p.lastIndexOf('/') + 1);
d = '/' + p.substring(0, p.indexOf(".")) + '_slides';
if (vault.getFolderByPath(d) == null)
vault.createFolder(d);
n = d + '/slide' + index + '.svg';
e = exca.getElementsInFrame(frames[index - 1], elements);
a = await activeView.svg({
elements: e,
appState: eapi.getAppState(),
files: exca.getExcalidrawAPI().getFiles(),
}, undefined, undefined, true);
o = (new XMLSerializer).serializeToString(a);
await vault.create(n, o);
}
for (var i = 1; i <= frames.length; i++) await ssvg(i);
然后,我就可以在 obsidian 的 markdown 文件里引用这些图片,然后将 markdown 导出成 pdf.
3
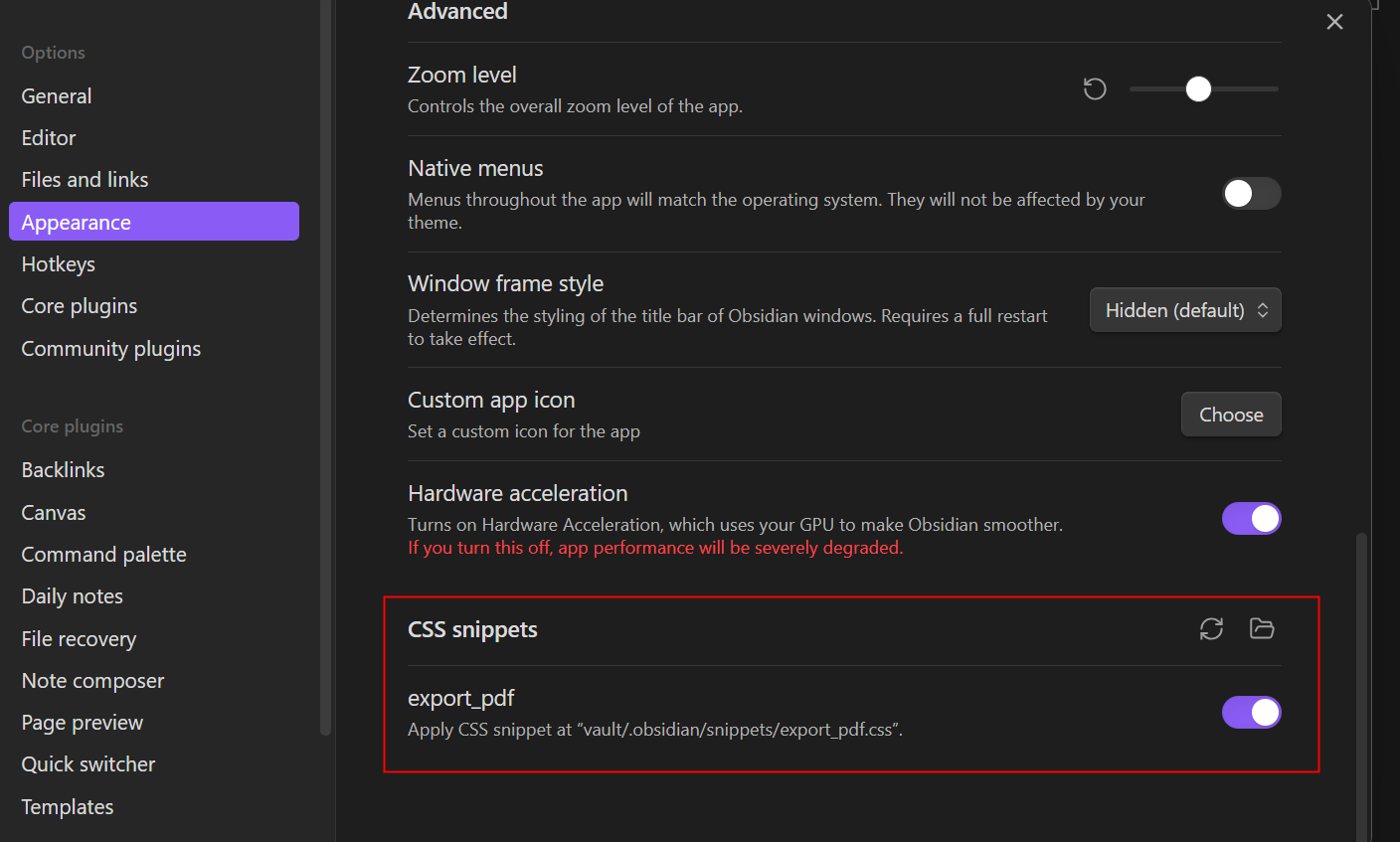
为了使导出的 pdf 好看一点,又折腾起了 obsidian 的 css snippets.

使用到的 css snippets 如下:
@media print {
hr {
page-break-after: always;
opacity: 0;
}
* {
font-size: 1.2em;
}
.HyperMD-list-line {
font-size: 1.4em;
}
/* 使图片在导出的 pdf page 中居中显示 */
img {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
text-align: center;
margin: 0 auto;
}
}
使用了如下代码片段来展示首页的标题,
<div style="font-size: 2em;text-align: center; display: flex; justify-content: center; align-items: center; height: 100vh">
internals of<br/> window function implementation
</div>
posted on 2024-08-10 21:29 winter-loo 阅读(281) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2023-08-10 【源码解析】postgresql having clause 是如何实现的 (1)