js中的ajax
一、创建jsp页面:
注意!要上传文件,表单必须添加 enctype 属性,如下: enctype="multipart/form-data"
index.jsp 代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <!-- 注意!表单必须添加 enctype 属性,值为"multipart/form-data" --> <form action="upload.action" method="post" enctype="multipart/form-data"> <input type="file" name="file" /> <input type="submit" value="上传"/> </form> </body> </html>
二、创建Action类:
1. 添加三个私有字段,并添加相应的get,set方法。
private File file; ——上传的文件,变量名对应页面上"file"input的name属性值。类型为java.io.File
private String fileContentType;——上传文件的格式类型名,变量名格式为:页面上"file"input的name属性值+ContentType
private String fileFileName——上传的文件名,变量名格式为:页面上"file"input的name属性值+fileFileName。
2. 使用struts2提供的FileUtils类拷贝进行文件的拷贝。FileUtils类位于org.apache.commons.io包下。
3. 在项目目录下的WebContent目录下添加 upload 文件夹,用于存放客户端上传过来的文件,对应第15行代码。
Upload.java代码如下:
1 import java.io.File; 2 import java.io.IOException; 3 import org.apache.commons.io.FileUtils; 4 import org.apache.struts2.ServletActionContext; 5 import com.opensymphony.xwork2.ActionSupport; 6 7 public class Upload extends ActionSupport{ 8 private File file; 9 private String fileContentType; 10 private String fileFileName; 11 12 @Override 13 public String execute() throws Exception { 14 //得到上传文件在服务器的路径加文件名 15 String target=ServletActionContext.getServletContext().getRealPath("/upload/"+fileFileName); 16 //获得上传的文件 17 File targetFile=new File(target); 18 //通过struts2提供的FileUtils类拷贝 19 try { 20 FileUtils.copyFile(file, targetFile); 21 } catch (IOException e) { 22 e.printStackTrace(); 23 } 24 return SUCCESS; 25 } 26 27 //省略get,set方法........... 28 29 }
三、在struts.xml中添加相应的配置代码。
struts.xml代码如下:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <package name="default" namespace="/" extends="struts-default"> <action name="upload" class="Upload"> <result>index.jsp</result> </action> </package> </struts>
四、测试。
启动服务器,进入index页面。

选择一改图片,点击上传提交表单。

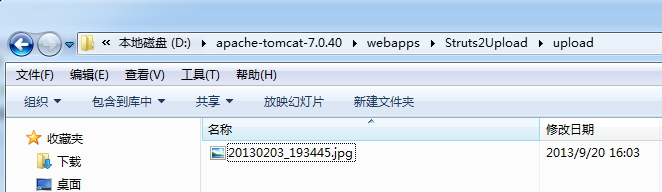
打开upload文件夹(注意,这里指的是web服务器下的目录,如我用的web服务器是tomcat安装在电脑D盘,项目名称为“Struts2Upload”那么其路径为:D:\apache-tomcat-7.0.40\webapps\Struts2Upload\upload)可以看到刚才选中的图片已经上传到该目录下了。

上传多个文件
一、修改页面文件
增加继续添加按钮和 addfile() 方法,让页面可以通过javascript增加 input 标签。
修改后的 index.jsp代码如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <script type="text/javascript"> 8 //添加javascript方法 addfile() 在页面中境加input标签、 9 function addfile(){ 10 var file = document.createElement("input"); 11 file.type="file"; 12 file.name="file"; 13 document.getElementById("fileList").appendChild(file); 14 document.getElementById("fileList").appendChild(document.createElement("br")); 15 } 16 </script> 17 <title>Insert title here</title> 18 </head> 19 <body> 20 <!-- 注意!表单必须添加 enctype 属性,值为"multipart/form-data" --> 21 <form action="upload.action" method="post" enctype="multipart/form-data"> 22 <div id="fileList"> 23 <input type="file" name="file" /><br/> 24 </div> 25 <!-- 添加继续添加按钮,点击按钮调用addfile() --> 26 <input type="button" value="继续添加" onclick="addfile()" /> 27 <input type="submit" value="上传"/> 28 </form> 29 </body> 30 </html>
二、修改Action类
1. 把三个私有字段(file,fileContentType,fileFileName)的类型更改为数组或集合类型。并添加相应的get,set方法。
2. 通过循环来上传多个文件。
修改后的Upload.java代码如下:
import java.io.File; import java.io.IOException; import org.apache.commons.io.FileUtils; import org.apache.struts2.ServletActionContext; import com.opensymphony.xwork2.ActionSupport; public class Upload extends ActionSupport{ //把这三个字段类型更改为数组或集合 private File[] file; private String[] fileContentType; private String[] fileFileName; @Override public String execute() throws Exception { //通过循环来上传多个文件 for(int i=0;i<file.length;i++){ //得到上传文件在服务器的路径加文件名 String target=ServletActionContext.getServletContext().getRealPath("/upload/"+fileFileName[i]); //获得上传的文件 File targetFile=new File(target); //通过struts2提供的FileUtils类拷贝 try { FileUtils.copyFile(file[i], targetFile); } catch (IOException e) { e.printStackTrace(); } } return SUCCESS; } //省略set,get方法................... }
三、测试
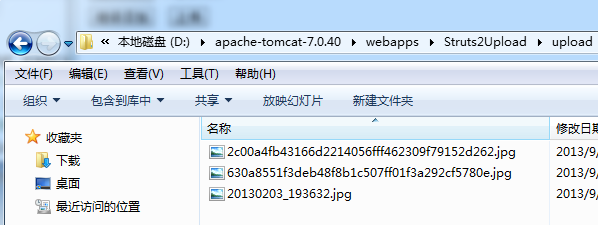
1. 启动服务器,打开index.jsp页面。点击继续添加,添加两个input。同时上传三张图片。

2. 点击上传提交表单。打开upload文件夹,可以看到刚才选中的三张图片已经上传到该目录下了。