CSS样式和属性
目录
CSS样式
css样式分为三种:内部样式、行内式(内联样式)、外部样式(外链式)
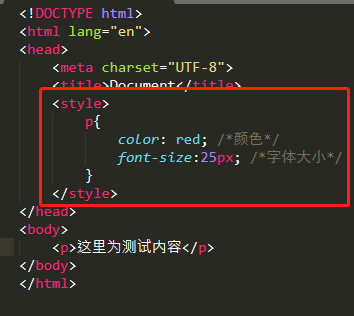
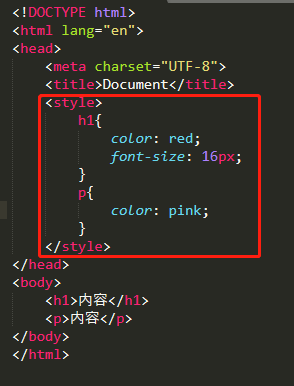
- 内部样式:
css样式放在head内

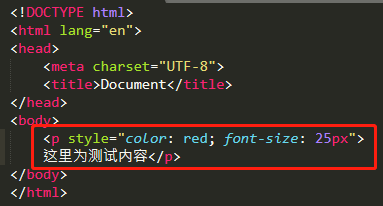
- 行内式(内联样式):
css样式放在标签内

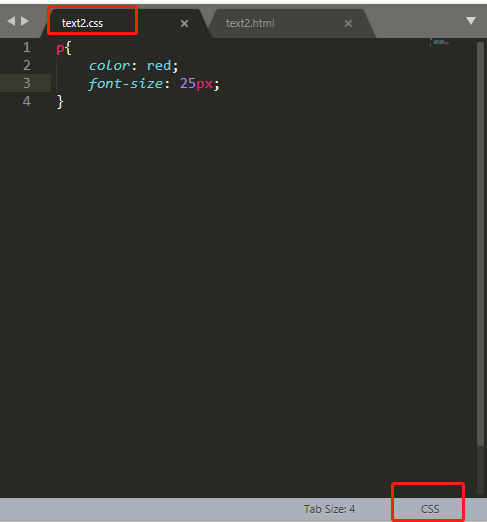
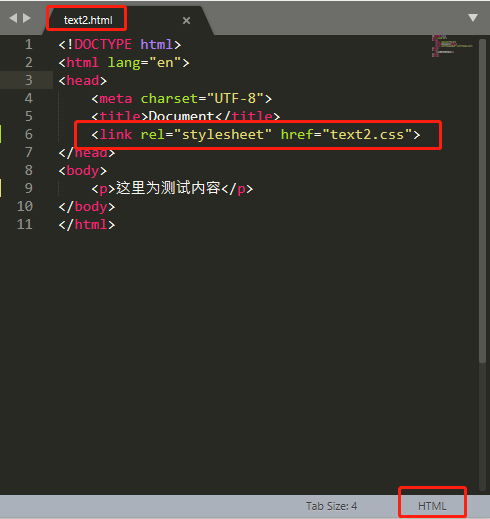
- 外部样式(外链式):
新建一个css样式文件,如图

在head里输入link再按下Tab键链接外部的css样式

CSS选择器
①标签选择器(元素选择器)
语法:标签名{属性1:属性值1; 属性2:属性值2;… 属性n:属性值n;} 或
元素名{属性1:属性值1; 属性2:属性值2;… 属性n:属性值n;}

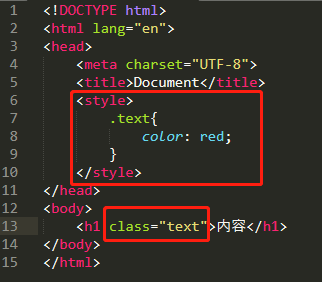
②类选择器
语法:.类名{属性1:属性值1; 属性2:属性值2;… 属性n:属性值n;} 注意:类名前面要加个英文的点号

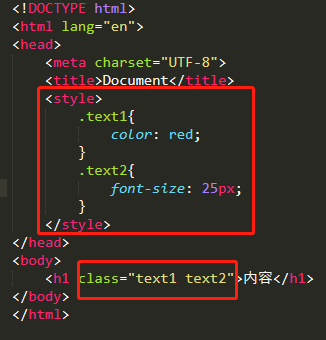
③多类名选择器
语法:<标签名 class=“类名1 类名2 ..."></标签名> 注意:类名1和类名2有空格隔开,且二者为不同的类

▲ css样式显示效果跟html元素中的类名先后顺序无关,受css样式书写的上下顺序有关
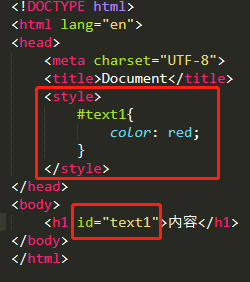
④id选择器
语法:#id名{属性1:属性值1; 属性2:属性值2;… 属性n:属性值n;} 注意:id名前面的#不能漏掉,且id选择器不允许重复只能使用一次

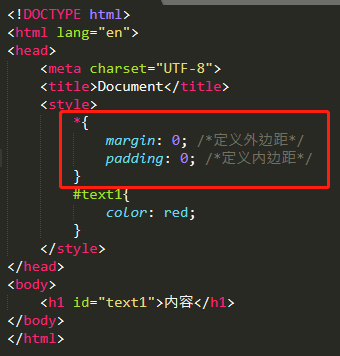
⑤通配符选择器
匹配页面的所有元素

css样式属性
font-size: 字号大小,常用单位为em或px,一般我们使用px为多 font-family: 字体样式(宋体,微软雅黑等) font-weight: bold; 字体加粗 也可以写成 font-weight:700;
font-weight: normal; 正常字体 也可以写成 font-weight:400;
font-weight: bolder; 特粗体
font-weight: lighter; 字体变细
font-style: 字体风格
font-style: normal 正常
font-style: italic 斜体
font-style: oblique 倾斜
语法:选择器{font: font-style font-weight font-size/line-height font-family;}
语法顺序是固定的,用空格隔开
用法:例:h1{font: 400 16px "宋体"}
css外观属性
color: 文本颜色 line-height: 行间距 单位为 px、em、% text-align: 内容水平对齐方式 left、right、center text-indent: 2em 段落首行缩进两个汉字(1em表示1个汉字) text-decoration: 文本的装饰 text-decoration: none; 默认无装饰效果 text-decoration: underline; 下划线,一般在a链接使用 text-decoration: overline; 定义文本上的一条线,上划线 text-decoration: line-through; 穿过文本的一条线,删除线
css复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
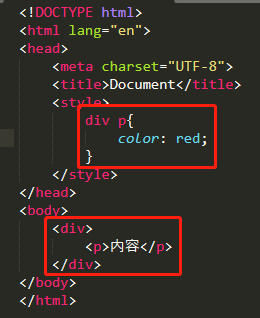
①后代选择器(包含选择器)
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

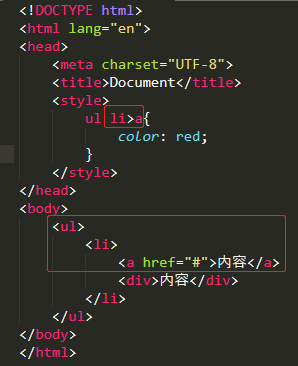
②子代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

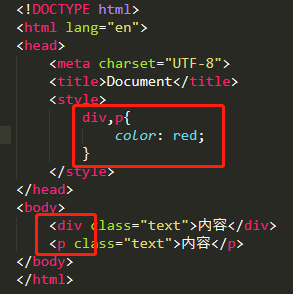
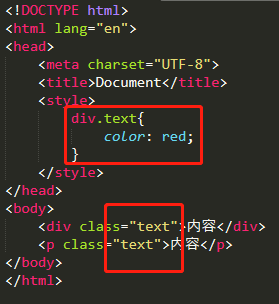
③交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如图

④并集选择器
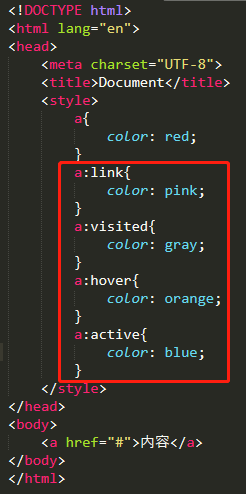
⑤链接伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
-
-
:visited /* 已访问的链接 */
-
:hover /* 鼠标移动到链接上 */
-
:active /* 选定的链接 */
注意:这里书写的时候尽量按照link、visited、hover、active的顺序书写

css注释
CSS规则是使用 /* 需要注释的内容 */ 进行注释的,即在需要注释的内容前使用 “/*” 标记开始注释,在内容的结尾使用 “*/”结束。
快捷键:ctrl+Tab键
sublime快捷方式
-
-
如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
-
如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
-
如果有兄弟关系的标签,用 + 就可以了 比如 div+p
-
如果生成带有类名或者id名字的, 直接写 .demo (点demo)或者 #two再按 tab 键就可以了
- 如果生成输入框或者按钮的,直接写 input:text 或 input:submit 加Tab键
块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
(1)总是从新行开始
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%
(4)可以容纳内联元素和其他块元素。
行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。(a特殊)
注意:
- 只有文字才 能组成段落,因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
- 链接里面不能再放链接。
行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
显示模式转换(display)
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
CSS的三大特性(层叠、继承、优先级)
css层叠性
所谓层叠性是指多种CSS样式的叠加。
1 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。 2 样式不冲突,不会层叠
css继承性
所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
注意:
恰当地使用继承可以简化代码,降低CSS样式的复杂性。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的都可以继承,以及color属性)
css优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
1. 继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。 2. 行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。 3. 权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。 4. CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
权重
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity,我们称为CSS 特性或称非凡性,它是一个衡量CSS值优先级的一个标准 具体规范入如下:
权重是可以叠加的:
1 div ul li ------> 0,0,0,3 2 .nav ul li ------> 0,0,1,2 3 a:hover -----—> 0,0,1,1 4 .nav a ------> 0,0,1,1 5 #nav p -----> 0,1,0,1