关于刚接触sublime的汉化和自动补全骨架等疑惑
第一次写博客,想着现在还是菜鸟的自己多年后倒回来看看自己的博客,看自己进步了多少,也可以鼓励一下自己。希望自己能一直坚持下去吧!废话不多说,直接上正题吧,今天开始自学html第一天,第一次接触了sublime这个软件,下载出来后首先第一步就是汉化了,我选择了最简单的汉化方法,汉化过程如下:
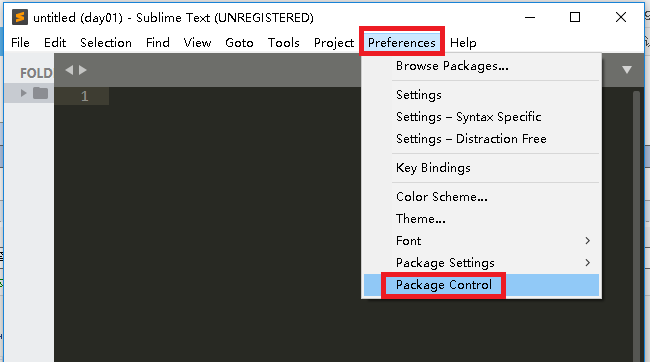
第一步:在Preferences里找到Package Control

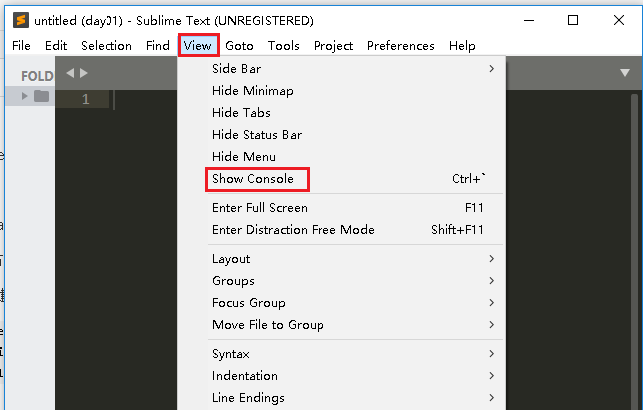
在这里我要补充一下,我下载出来是没有下面两个Package Settings和Package Control的,如果有的朋友可以直接跳到第二步。后来找了很多资料终于找到解决方法,如下图,点击view里面的show console

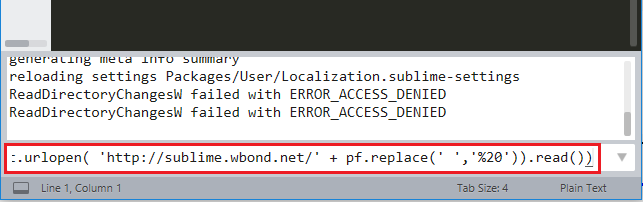
然后会打开一个命令行,在里面把以下代码粘贴进去稍等一会就能在Preferences里找到Package Control了
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())

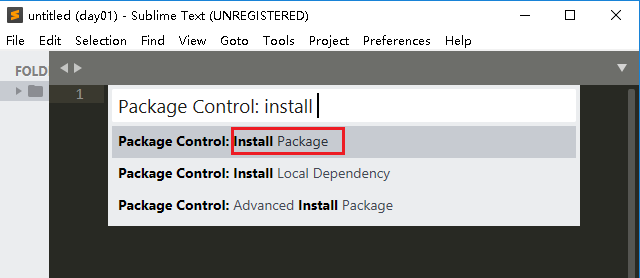
第二步:第一步点开package control后如图,在里面输入install 后会自动提示,选择install Package

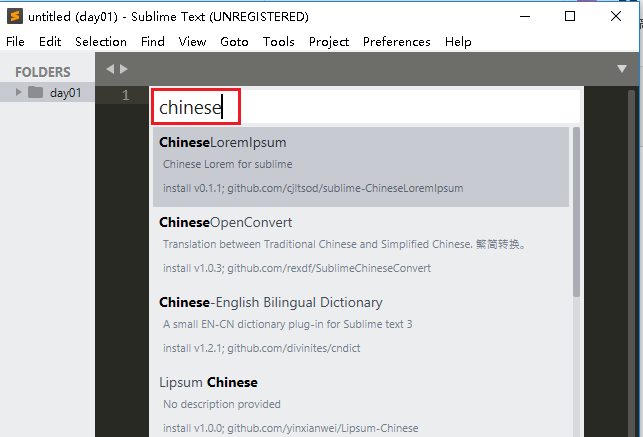
第三步:在里面输入Chinese后会自动弹出提示,找到ChineseLocalizations安装,我这里已经安装汉化了所以就找不到了

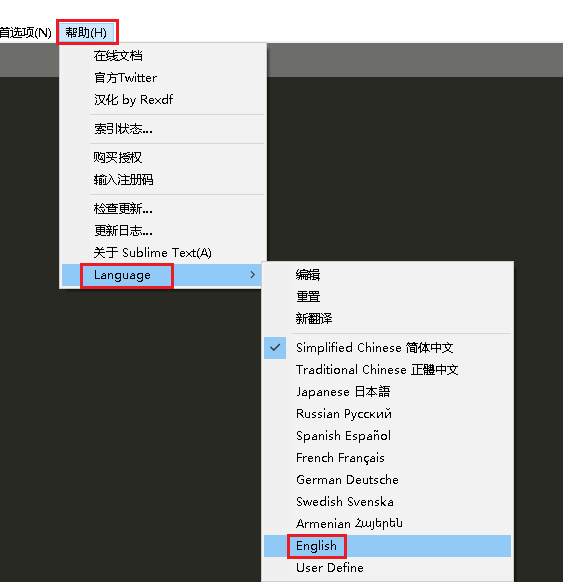
等待片刻就自动汉化切换成中文版啦~当然如果你还想切换成英文的话可以在help里的language里可以切换

参考资料: https://www.cnblogs.com/fx2008/p/5286773.html
接下来说一下骨架吧,网页的万年不变的基本骨架:
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>
刚开始我用了html:5和!分别加上Tab键都不能把骨架快速自动补全,然后输入html+Tab键就能自动补全,找了下原因,之前的不能补全原因是没有安装Emmet插件
接下来我们来说下安装吧
首先还是一样打开Preferences(首选项)找到Package Control,然后输入install Package,之后在里面输入Emmet安装,输入后会提示很多个,就选择Emmet这个安装
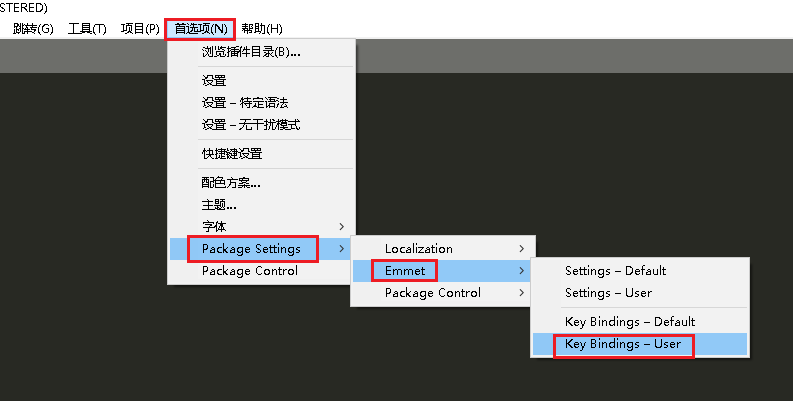
安装完成之后找到key bindings-User点击

接下来把下面代码复制到打开的窗口里面去并保存
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]
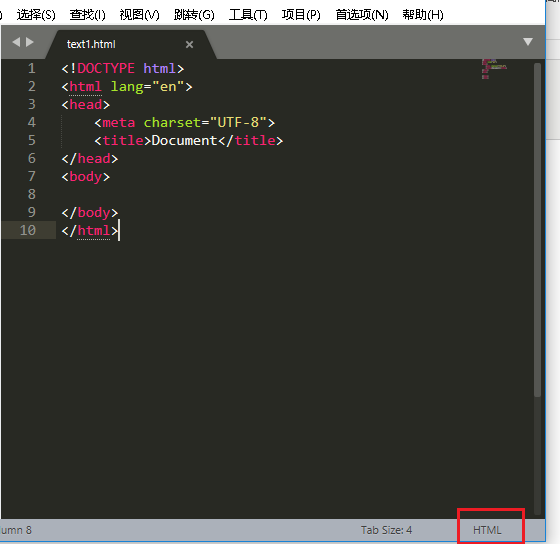
然后新建一个文件通过html:5再按住Tab键或者!再按住Tab键就能生成骨架结构了

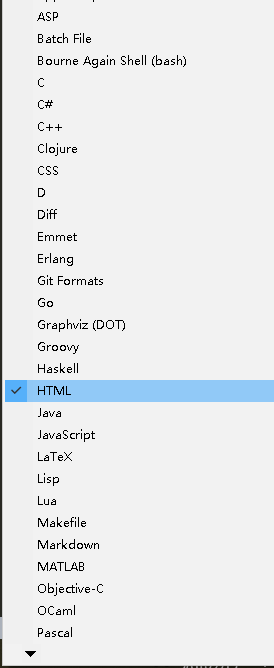
当然到最后还要注意一点,就是再右下角要改为HTML否则也是不能自动补全的

可以点击右下角选择HTML

参考:https://jingyan.baidu.com/article/08b6a5916c265014a809222a.html
好了,第一次先分享这么多吧,希望自己可以更加努力,不忘初心,把这个小目标坚持下去



