前端HTML中表格元素介绍
随着前端技术的发展,HTML原有的很多写法渐渐被CSS或JavaScript替代,在这里介绍的表格元素也是如此(div)。
此篇博文仅为本人学完HTML中的table标签的学习总结,若有错误望在评论区提出,本人很菜,勿喷2333~~~
th 与 td 标签嵌套在 tr 中使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格</title>
</head>
<body>
<table style="width: 400px" border="1">
<caption>疯狂体系书</caption>
<thead>
<tr>
<th> </th>
<th>书名</th>
<th>作者</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3" style="text-align: right">现总计: 4本图书</td>
</tr>
</tfoot>
<tbody>
<tr>
<th rowspan="2">Java体系</th>
<td>疯狂Java</td>
<td>李刚</td>
</tr>
<tr>
<td>Java EE</td>
<td>李刚</td>
</tr>
</tbody>
<tbody>
<tr>
<th rowspan="2">IOS体系</th>
<td>疯狂Swift讲义</td>
<td>李刚</td>
</tr>
<tr>
<td>疯狂IOS讲义</td>
<td>李刚</td>
</tr>
</tbody>
</table>
</body>
</html>
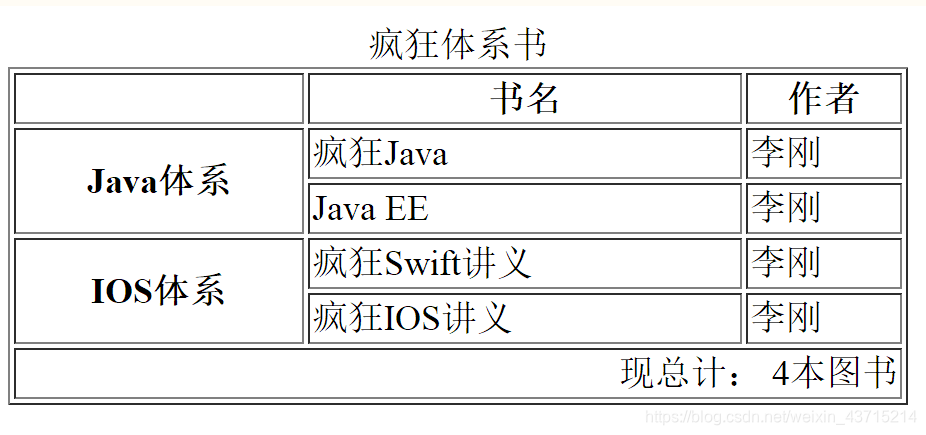
运行结果如下:

- 使用了<caption>设置表格名称 如:上述显示的 “疯狂体系书”
- ”Java体系,IOS体系“处使用了rowspan属性(纵向合并)
- “现总计:4本图书” 使用了colspan属性 (横向合并)
- 使用了<thead> <tbody> <tfoot> 三种标签,其中不论<thead>与<tfoot>在代码中何时出现,运行代码后,观察他们所形成的表格就会发现,它们对应的语句,分别位于表格的顶部与底部。
- 另外注意一下<th>与<td> 会将该表签里的内容自动居中,后者则是顶格。
差不多吧,一个示例就几乎将HTML的表格部分讲清楚了吧。
(反正现在HTML开发已经很少使用纯html的table标签了吧)
标签:
前端HTML




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)