前端网页设计——HTML+CSS
前端网页设计——HTML+CSS
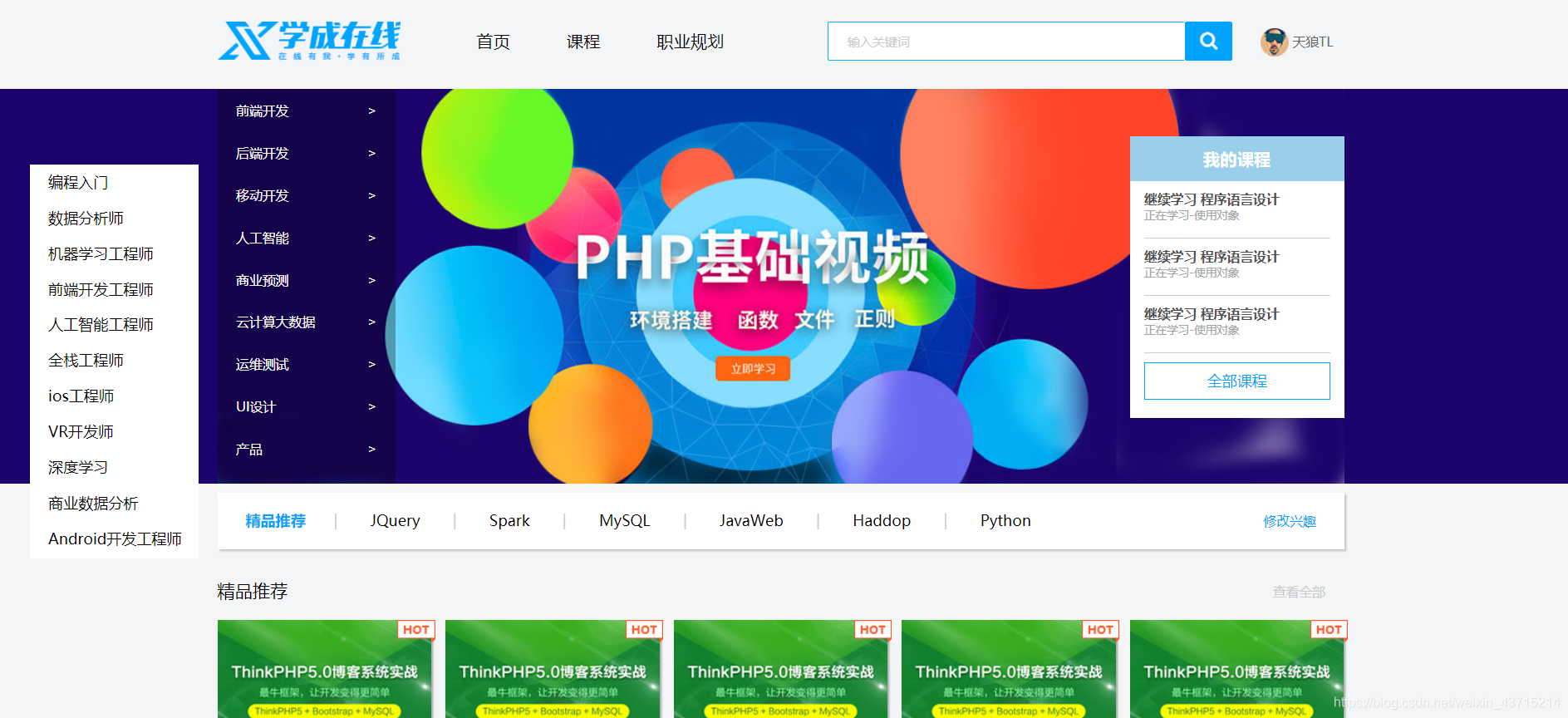
注:本章内容是本人跟着视频做的学习笔记——网页:学成在线
该项目只是跟着视频教程一步一步敲出来的,只有HTML+CSS,没有后端,没有框架,只是为再熟悉一下本学期上的前端课。

详细代码
(1)index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>学成在线</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<!--固定的侧边栏-->
<div class="fixedbanner">
<ul class="li_text">
<li><a href="#



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)