【webpack】前端工程化与webpack
一、什么是前端工程化?
在现阶段的开发工作中,前端开发遵循4个现代化
模块化(js 的模块化、css 的模块化、其它资源的模块化)
组件化(复用现有的 UI 结构、样式、行为)
规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、 Git 分支管理)
自动化(自动化构建、自动部署、自动化测试
1.前端工程化的概念
在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、 标准化。
最终落实到细节上,就是实现前端的“4 个现代化”——模块化、组件化、规范化、自动化
2.前端工程化的好处
前端工程化让前端开发能够“自成体系”,覆盖了前端项目从创建到部署的方方面面
最大程度地提高了前端的开发效率,降低了技术选型、前后端联调等带来的协调沟通成本
3.前端工程化的解决方案
早期的前端工程化解决方案:
grunt( https://www.gruntjs.net/ )
gulp( https://www.gulpjs.com.cn/ )
目前主流的前端工程化解决方案:
webpack( https://www.webpackjs.com/ )
parcel( https://zh.parceljs.org/ )
我们接下来将会围绕webpack进行讲解!
二、webpack 的基本使用
1.什么是webpack?
webpack 是前端项目工程化的具体解决方案。
它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性 能优化等强大的功能。
让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
目前企业级的前端项目开发中,绝大多数的项目都是基于 webpack 进行打包构建的。
2.webpack快速入门
案例需求
编写一个列表隔行变色的Demo
代码实现
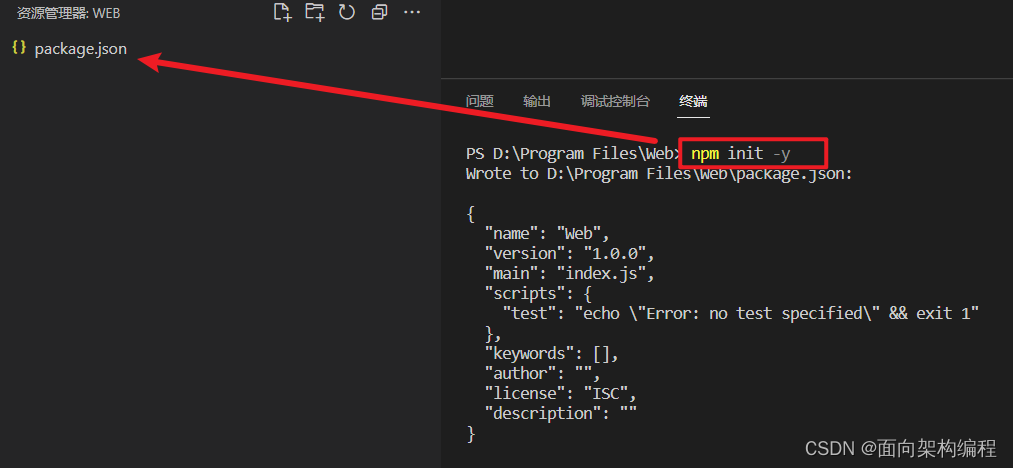
(1)新建项目,并进行初始化
新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json
npm init -y
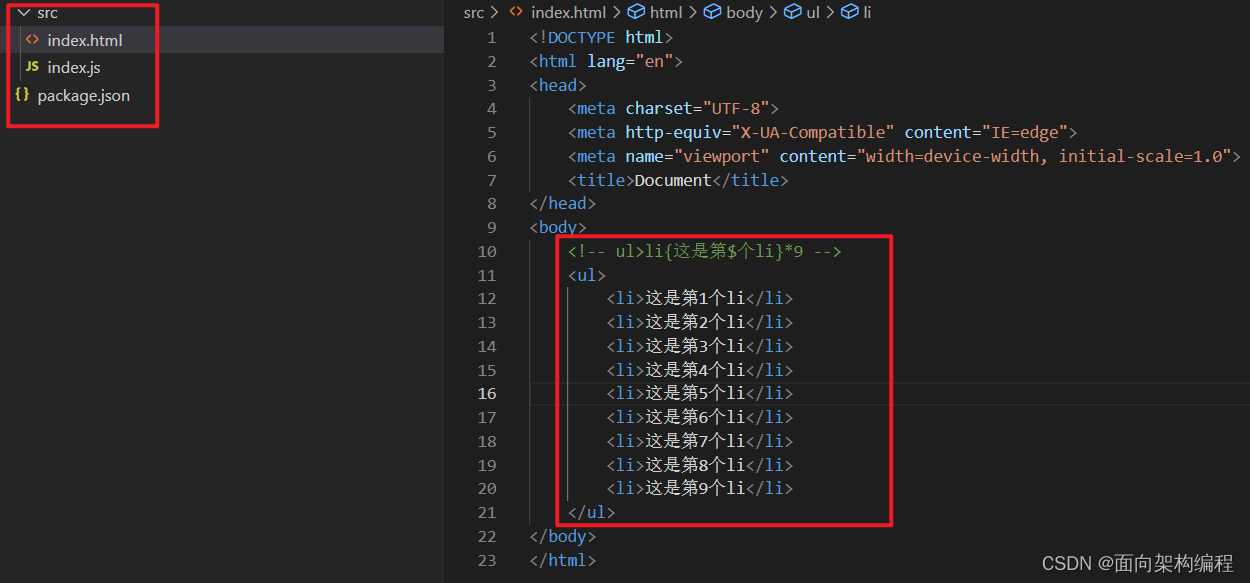
(2)新建 src目录,并创建所需要的文件
新建 src 源代码目录,新建 src -> index.html 首页和 src -> index.js 脚本文件,初始化首页基本的结构。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- ul>li{这是第$个li}*9 -->
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>
</html>(3)运行 npm install jquery –S 命令,安装 jQuery
npm i jquery -S
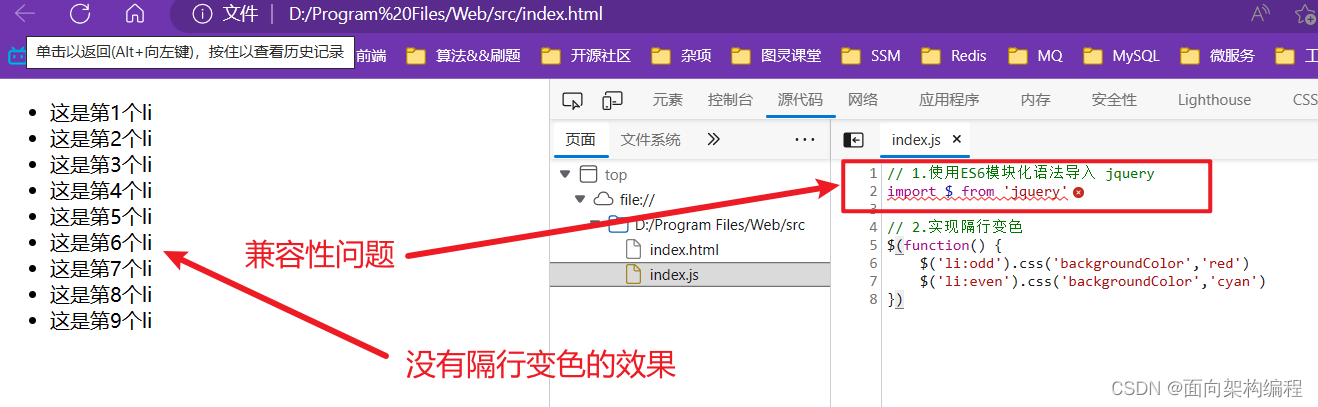
(4)通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果
// 1.使用ES6模块化语法导入 jquery
import $ from 'jquery'
// 2.实现隔行变色
$(function() {
$('li:odd').css('backgroundColor','red')
$('li:even').css('backgroundColor','cyan')
})并在index.js中引用
<script src="./index.js"></script>访问index页面

报了一个错误:
Uncaught SyntaxError: Cannot use import statement outside a module (at index.js:2:1)
ES6的语法在浏览器中普遍存在兼容性问题,这种问题,我们就需要使用webpack来解决!
3.安装 webpack(解决上文BUG)
npm install webpack@5.5.1 webpack-cli@4.2.0 -D
注意:
-D表示:安装包会在package.json中的 devDependencies对象中,简称 dev。dev是在 开发中要用到的。
-S表示:安装包会在package.json中的 dependencies对象中。简称 dep。dep是在 生产环境中要用到的。
4.在项目中配置webpack
(1)在根目录中,创建名为 webpack.config.js 的 webpack 配置文件
module.exports = {
mode: 'development' // mode用来指定构建模式,可选值有development、production
}(2)在package.json 的 scripts 节点下,新增 dev 脚本

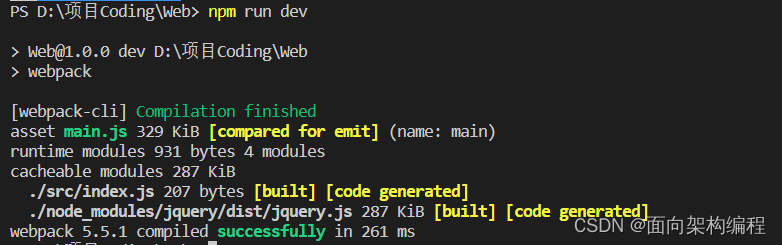
(3)在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建

(4)访问index网页
将原先index.html中导入的js文件改为上一步通过打包生成的新的js文件

访问index.html隔行变色生效!
mode 的可选值
mode 节点的可选值有两个,分别是:
(1)development
开发环境
不会对打包生成的文件进行代码压缩和性能优化
打包速度快,适合在开发阶段使用
(2)production
生产环境
会对打包生成的文件进行代码压缩和性能优化
打包速度很慢,仅适合在项目发布阶段使用
webpack.config.js 文件的作用
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关的语法和模块进行 webpack 的个性化配置。
webpack 中的默认约定
默认的打包入口文件为 src -> index.js
默认的输出文件路径为 dist -> main.js
也就是说,尽管我们没有在项目中显示的配置,webpack默认都会将src目录下的文件打包,在dist目录下输入。
注意:可以在 webpack.config.js 中修改打包的默认约定
自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口。
// webpack.config.js
// 导入node.js中专门操作路径的模块
const path = require('path');
module.exports = {
// mode用来指定构建模式,可选值有development、production
mode: 'development',
// 指定打包的入口
entry: path.join(__dirname, './src/index.js'),
// 指定打包的出口
output: {
// 表示输出文件的存放路径
path: path.join(__dirname, './dist'),
// 表示输出文件的名称
filename: 'index_pack.js'
}
}重新打包后,dist目录里面生成的文件,就是上述代码中我们自定义的index_pack.js





