js分页
<ul id="idData" class="commentlist"> <li> <div class="user"><img src="/templets/default/images/avatar_default.png"><p>患者</p></div> <div class="plcontent"> <span> 医生态度:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> 诊疗效果:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> <span class="date">日期:2022-06-21 </span> </span> <p>111</p> </div> </li> <li> <div class="user"><img src="/templets/default/images/avatar_default.png"><p>患者</p></div> <div class="plcontent"> <span> 医生态度:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> 诊疗效果:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> <span class="date">日期:2022-06-21 </span> </span> <p>111</p> </div> </li> <li> <div class="user"><img src="/templets/default/images/avatar_default.png"><p>患者</p></div> <div class="plcontent"> <span> 医生态度:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> 诊疗效果:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> <span class="date">日期:2022-06-21 </span> </span> <p>111</p> </div> </li> <li> <div class="user"><img src="/templets/default/images/avatar_default.png"><p>患者</p></div> <div class="plcontent"> <span> 医生态度:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> 诊疗效果:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> <span class="date">日期:2022-06-21 </span> </span> <p>111</p> </div> </li> <li> <div class="user"><img src="/templets/default/images/avatar_default.png"><p>患者</p></div> <div class="plcontent"> <span> 医生态度:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> 诊疗效果:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> <span class="date">日期:2022-06-21 </span> </span> <p>111</p> </div> </li> <li> <div class="user"><img src="/templets/default/images/avatar_default.png"><p>患者</p></div> <div class="plcontent"> <span> 医生态度:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> 诊疗效果:<span class="star1 star5"><em></em><em></em><em></em><em></em><em></em></span> <span class="date">日期:2022-06-21 </span> </span> <p>111</p> </div> </li> </ul>
<!-- 分页 -->
<div id="barcon"></div>
JS代码
<script> /** * 分页函数 * pno--页数 * psize--每页显示记录数 * 分页部分是从真实数据行开始,因而存在加减某个常数,以确定真正的记录数 * 纯js分页实质是数据行全部加载,通过是否显示属性完成分页功能 **/ function goPage(pno,psize){ var itable = document.getElementById("idData"); var num = itable.getElementsByTagName("li").length;//表格所有行数(所有记录数) console.log(num); var totalPage = 0;//总页数 var pageSize = psize;//每页显示行数 //总共分几页 if(num/pageSize > parseInt(num/pageSize)){ totalPage=parseInt(num/pageSize)+1; }else{ totalPage=parseInt(num/pageSize); } var currentPage = pno;//当前页数 var startRow = (currentPage - 1) * pageSize+1;//开始显示的行 31 var endRow = currentPage * pageSize;//结束显示的行 40 endRow = (endRow > num)? num : endRow; 40 console.log(endRow); //遍历显示数据实现分页 for(var i=1;i<(num+1);i++){ var irow = itable.getElementsByTagName("li")[i-1]; if(i>=startRow && i<=endRow){ irow.style.display = "block"; }else{ irow.style.display = "none"; } } var pageEnd = document.getElementById("pageEnd"); var tempStr = "<span>共"+num+"条记录 分"+totalPage+"页 当前第"+currentPage+"页</span>"; if(currentPage>1){ tempStr += "<a href=\"javascript:;\" onClick=\"goPage("+(1)+","+psize+")\">首页</a>"; tempStr += "<a href=\"javascript:;\" onClick=\"goPage("+(currentPage-1)+","+psize+")\">上一页</a>" }else{ tempStr += "首页"; tempStr += "上一页"; } if(currentPage<totalPage){ tempStr += "<a href=\"javascript:;\" onClick=\"goPage("+(currentPage+1)+","+psize+")\">下一页</a>"; tempStr += "<a href=\"javascript:;\" onClick=\"goPage("+(totalPage)+","+psize+")\">尾页</a>"; }else{ tempStr += "下一页"; tempStr += "尾页"; } document.getElementById("barcon").innerHTML = tempStr; } </script>
然后要在body标签
<body onLoad="goPage(1,5);">
执行这个函数,或者可以用别的方法,可以尝试一下
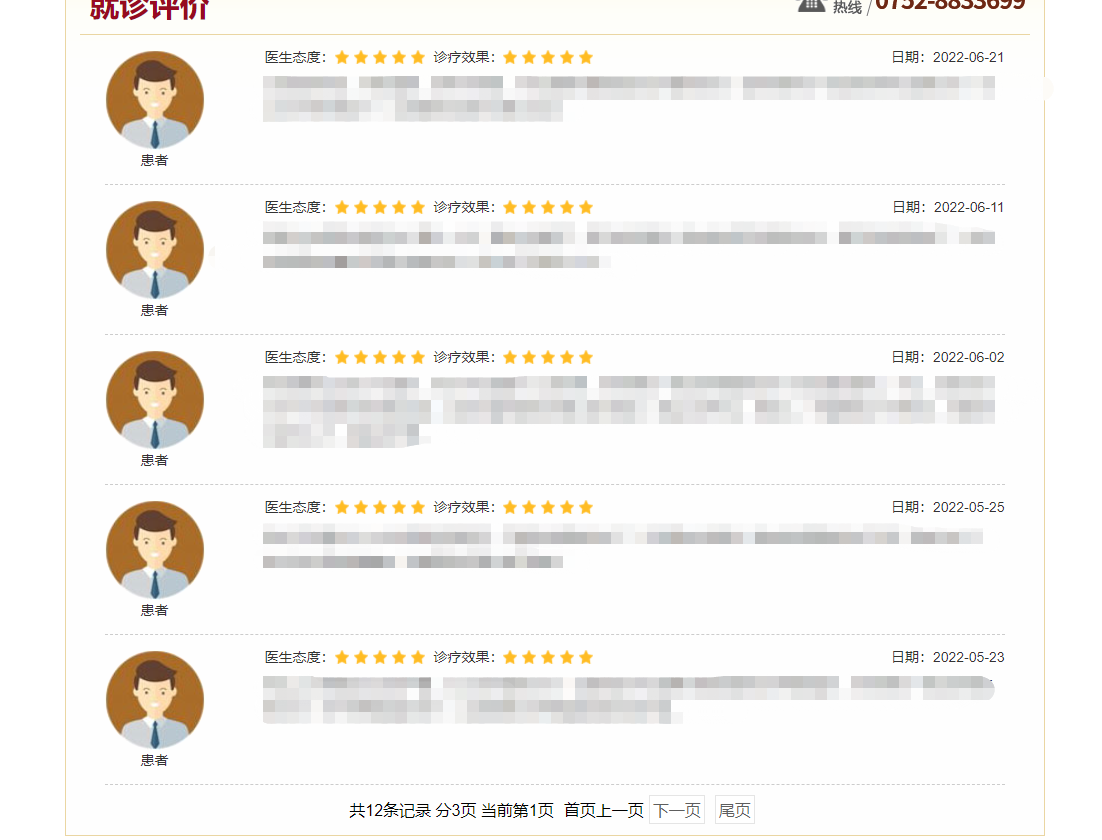
效果图类似这个样子