关于学生管理系统的简单搭建
开发步骤
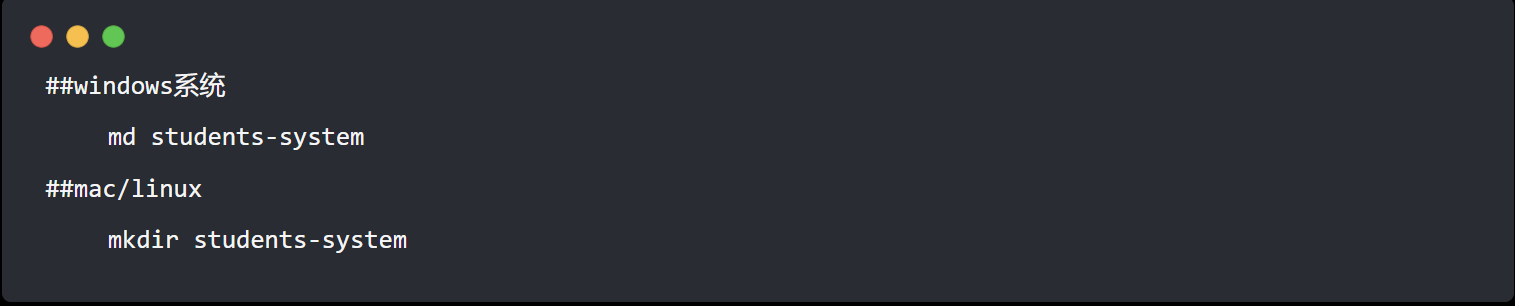
创建一个空文件夹,取名students-system
方式一:右键新建
方式二:命令行新建(提倡)

初始化

执行结果:该文件夹下新增了一个package.json
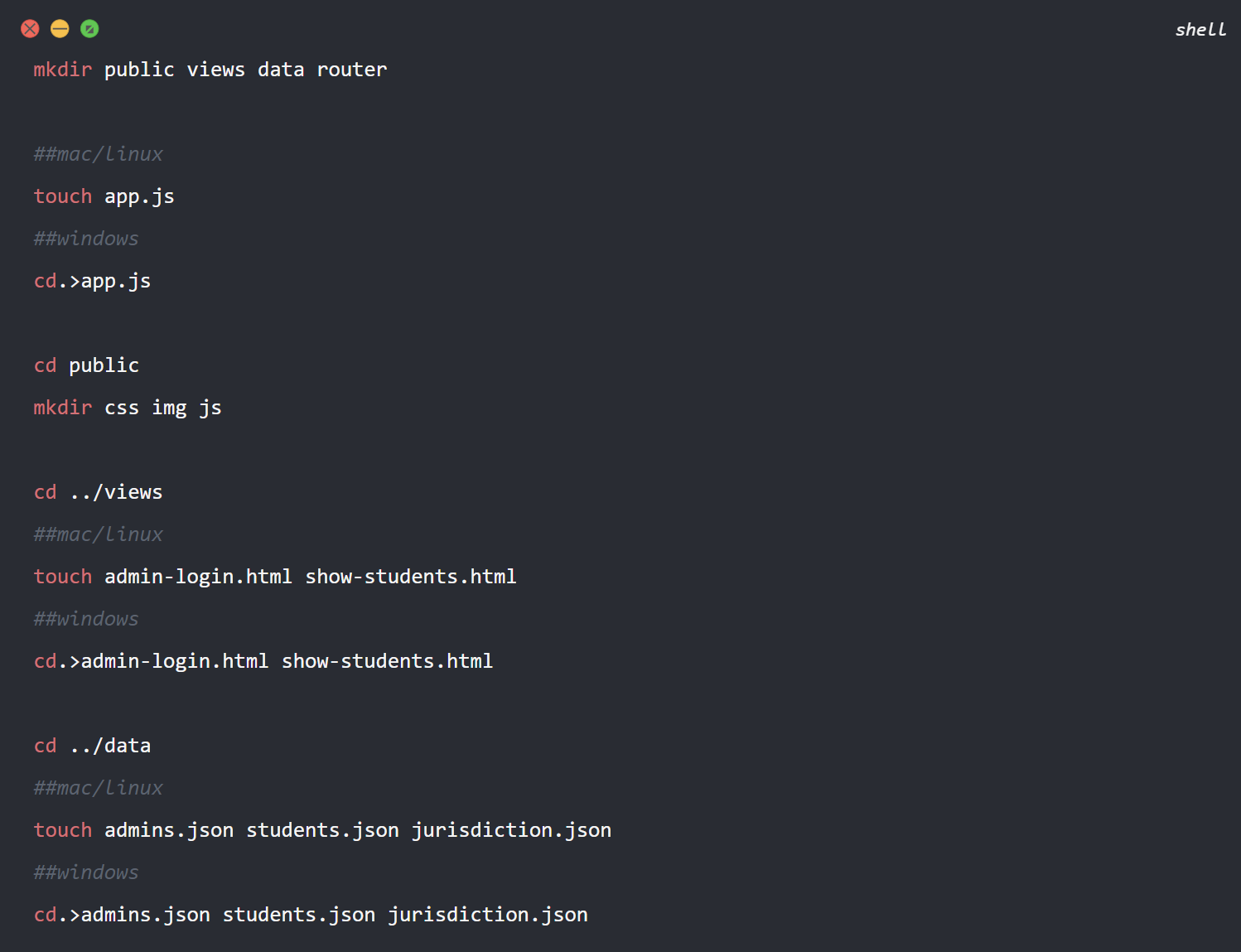
在该目录下新建文件夹/文件

安装包

编辑app.js
app.js
搭建基础框架

创建路由
在router文件夹下,新建index.js,并引入至app.js
Index.js

app.js

编辑管理员登录界面
admin-login.html
自行搭建界面,要有登录表单区域


form表单中,action是地址,method是方法,这两个值要跟后端保持一致
当account失去焦点时,通过正则判断手机号格式是否正确,如果正确,则通过ajax向后台验证账号是否已注册,这一步我们使用jQuery来实现。

验证过账号是注册过的之后,才可以提交该表单给后台
后台根据前端传过来的账号,去数据表中查找对应的账户,如果找到,
则比较前端传来的密码和数据表中的密码是否一致,如果一致,
则允许登录,就把管理员查看学生信息的界面渲染给前端,同时
还要发送相应的数据,包括账户信息(注意删除账户密码)、对应权限、
所有学生信息(注意删除账户密码)。
如果不一致,则把登录界面重新渲染给前端





