for...in循环与for...of循环介绍和对比
for..in
1.for..in是ES5版本发布的。以任意顺序遍历一个对象的除Symbol以外的可枚举属性。
2.for..in 语句用于循环对象属性。
3. for..in 是ES5 提出。遍历对象上的可枚举属性,包括原型对象上的属性,且按任意顺序进行遍历,也就是顺序不固定。遍历数组时把数组的下标当作键值,此时的i是个字符串型的。它是为遍历对象 属性而构建的,不建议与数组一起使用。
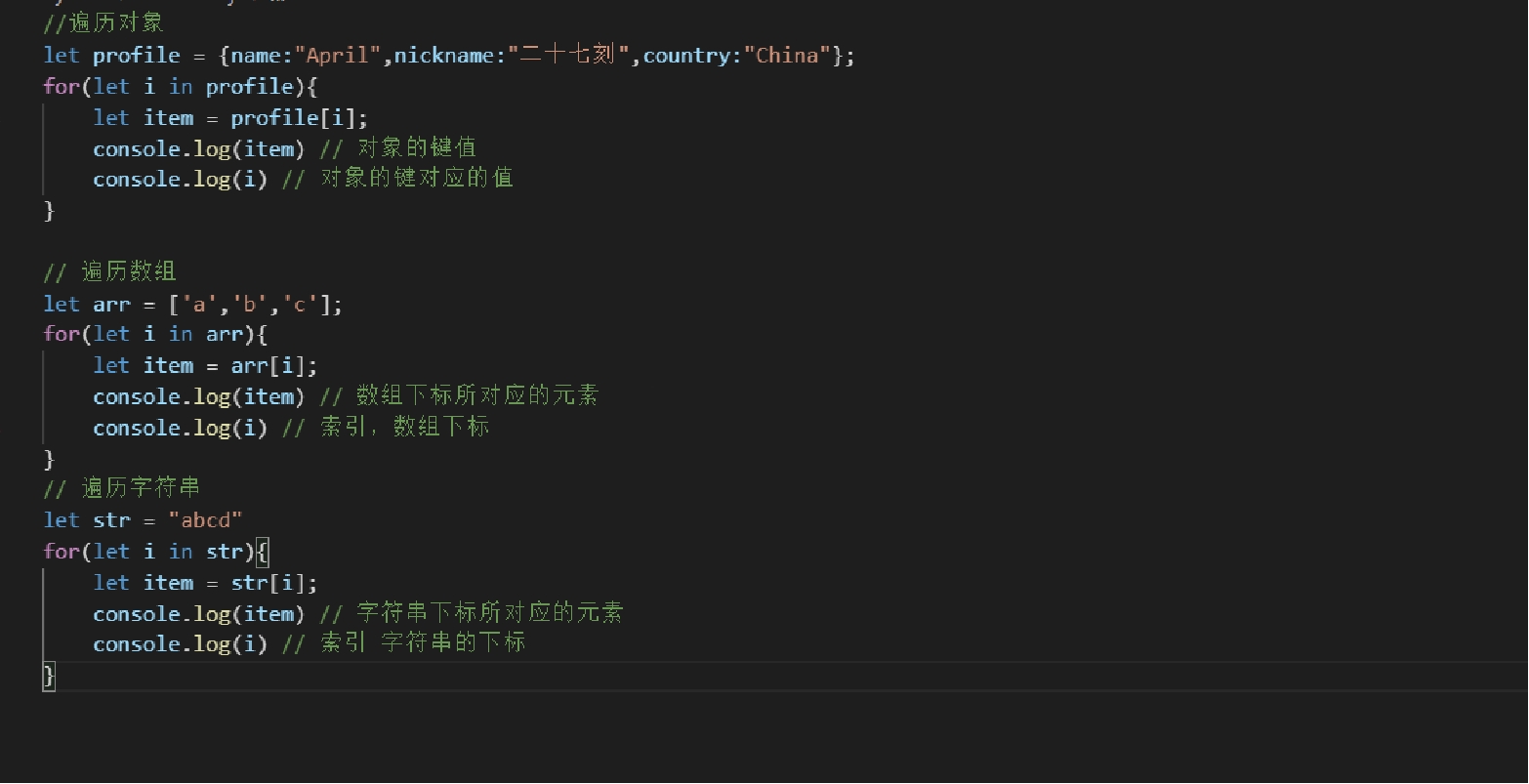
for..in案例

for..of
1.for..of 语句循环遍历可迭代对象的值 ES6版本发布的。
2.在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句。
3.for..of ES6 提出。只遍历可迭代对象的数据。
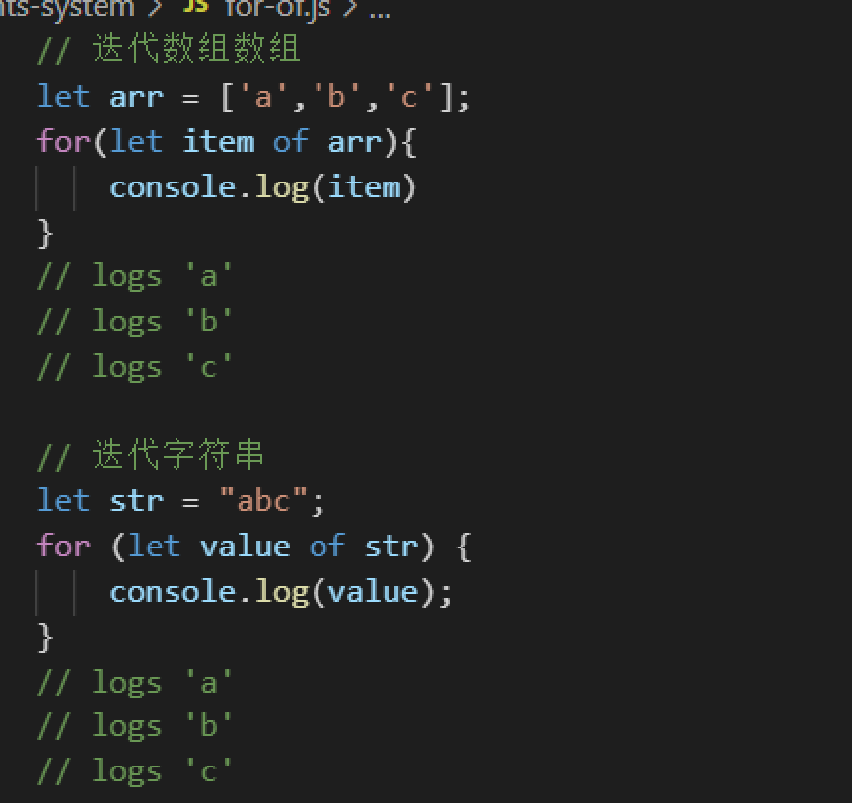
for..of实例

for..in与for..of对比
for..in循环遍历的是数组的键值(索引),
而for..of循环遍历的是当前元素(数组的值)。


