for循环和for/Each循环
for循环
最早出现的遍历语句,在座的各位需称我一声爷爷。我能满足开发人员的绝大多数的需求。
在程序中,一组被重复执行的语句被称为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称为循环语句。
1.for有三个表达式:①声明循环变量;②判断循环条件;③更新循环变量;
2.for循环的执行特点:先判断再执行;
3.for循环三个表达式都可以有多部分组成,第二部分多个判断条件用&& ||连接,第一三部分用逗号分割;
for循环语法结构
for(初始化变量;条件表达式;操作表达式 ){
循环体 }
1.初始化变量 就是用var或let声明的一个普通变量,通常是用于作为计数器使用
2.条件表达式 就是用来决定每一次循环是否继续执行,就是终止的条件
3.操作表达式 就是每次循环最后执行的代码,常用于计数器变量的更新(递增或递减)
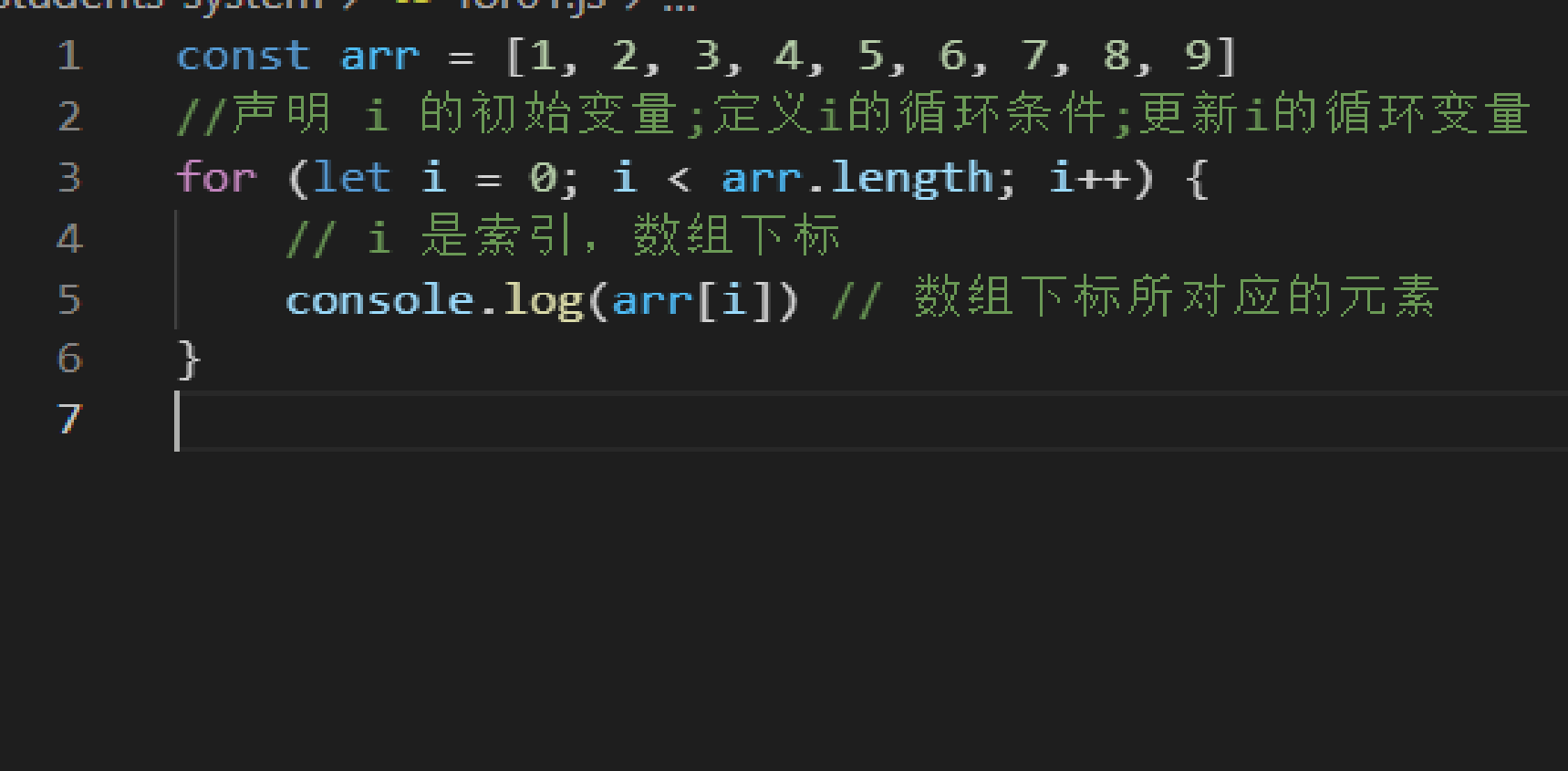
遍历数组时

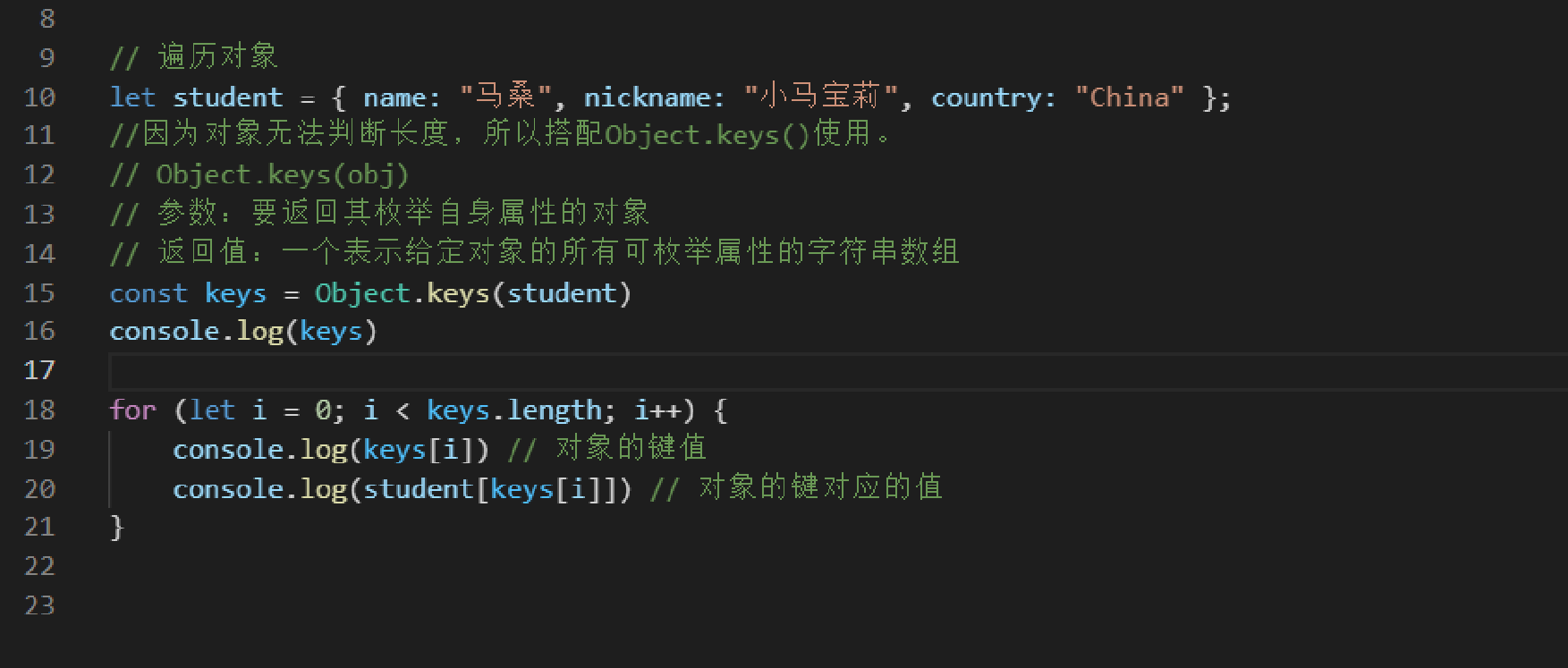
遍历对象时

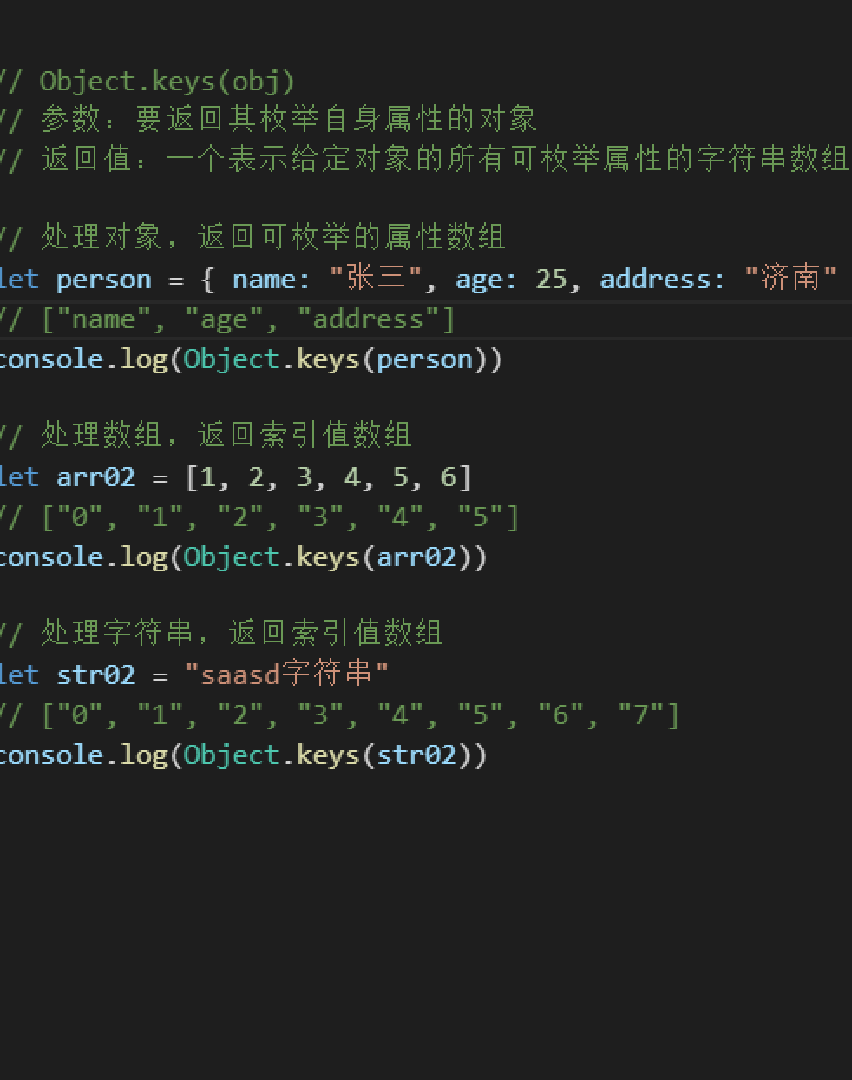
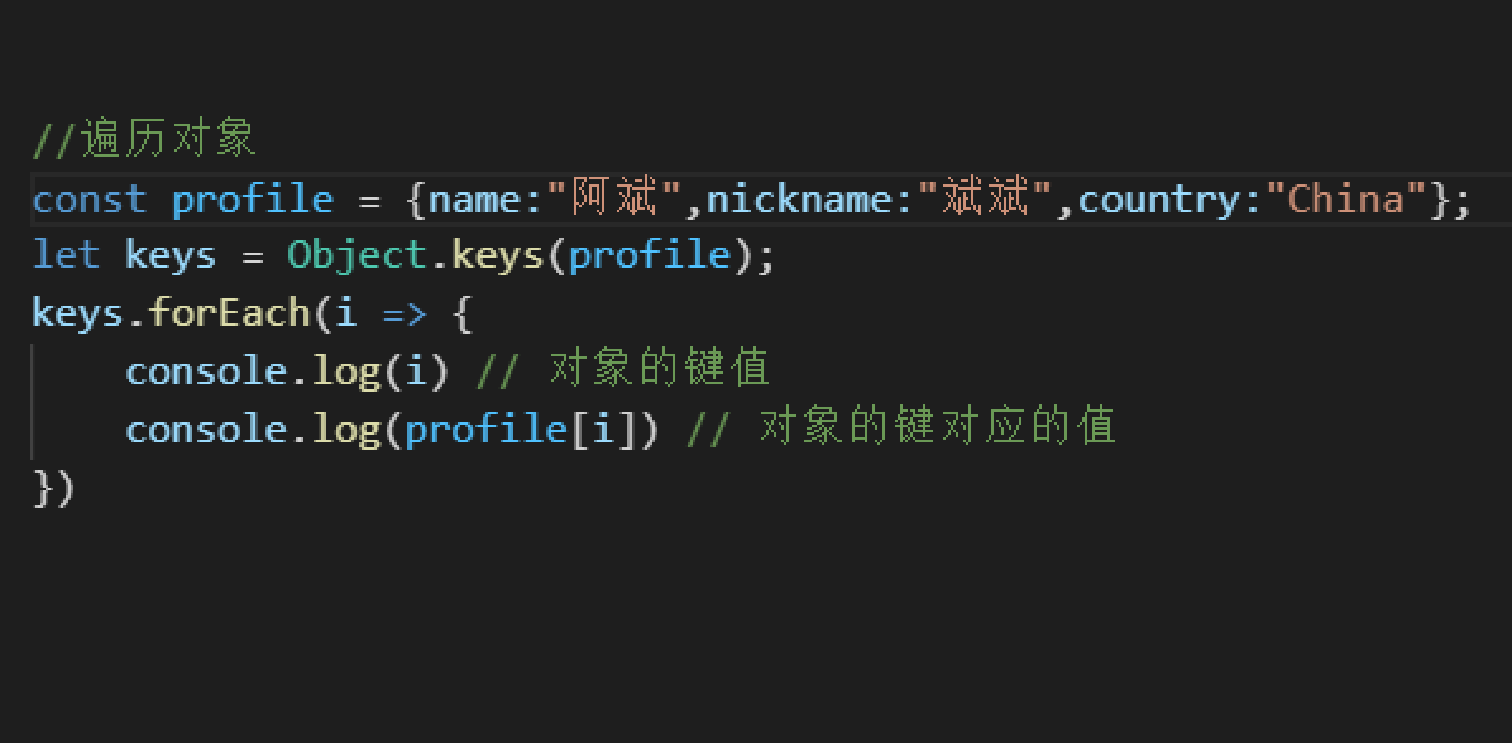
备注:遍历对象需要使用Object.keys()方法
参数:要返回其枚举自身属性的对象 返回值:一个表示给定对象的所有可枚举属性的字符串数组

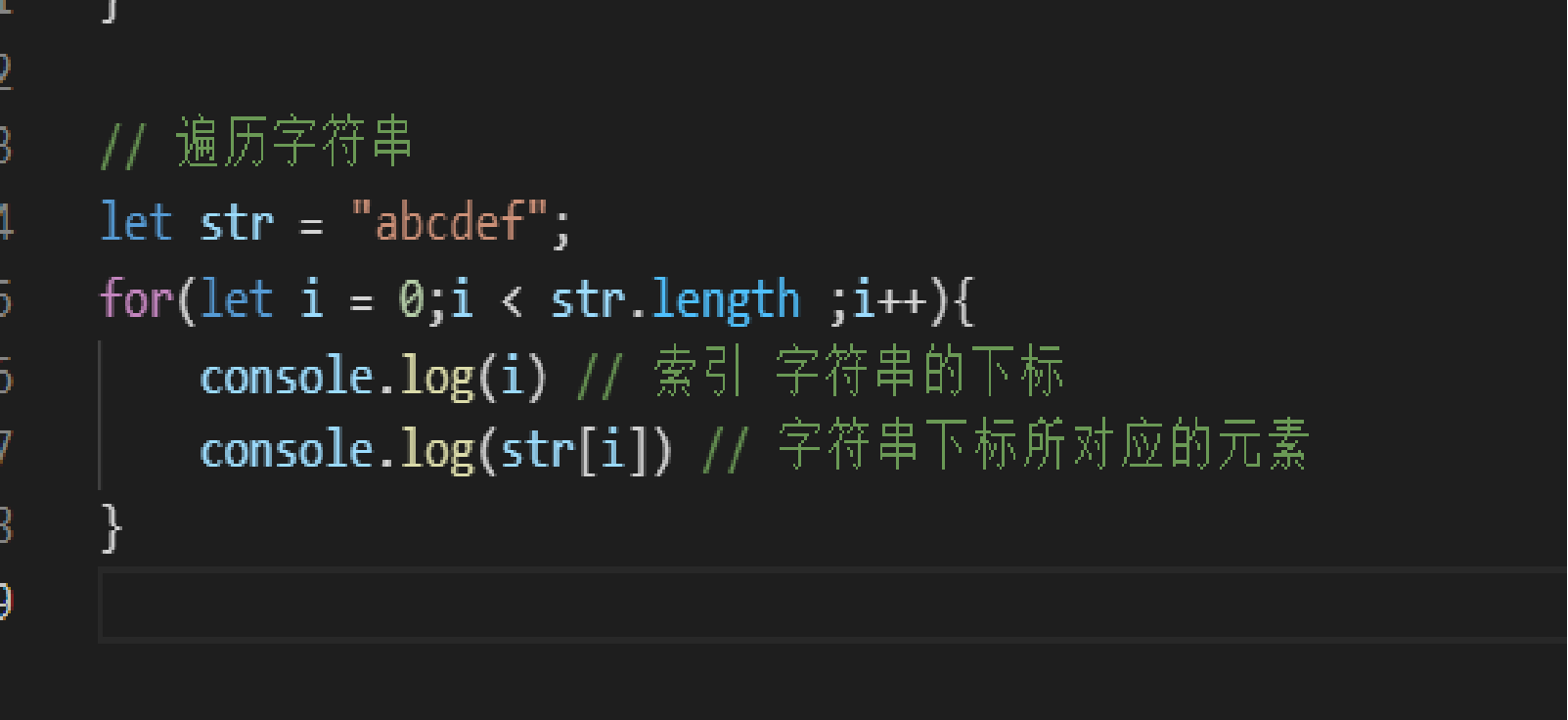
遍历字符串

forEach
ES5版本发布的。按升序为数组中含有效值的每一项执行一次 callback 函数,那些已删除或者未初始化的项将被跳过(例如在稀疏数组上)。我是 for 循环的加强版。
forEach ES5 提出。自称是for语句的加强版,可以发现它比for语句在写法上简单了很多。但是本质上也是数组的循环。forEach每个数组元素执行一次 callback 函数。也就是调用它的数组,因此,不会改变原数组。返回值是undefine。
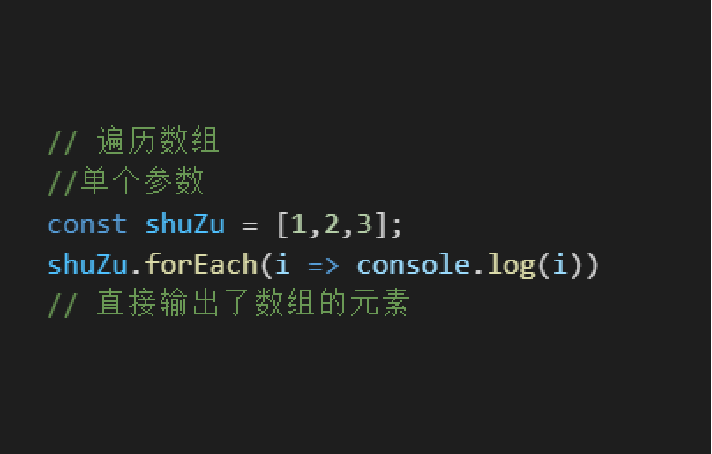
遍历数组
单个参数

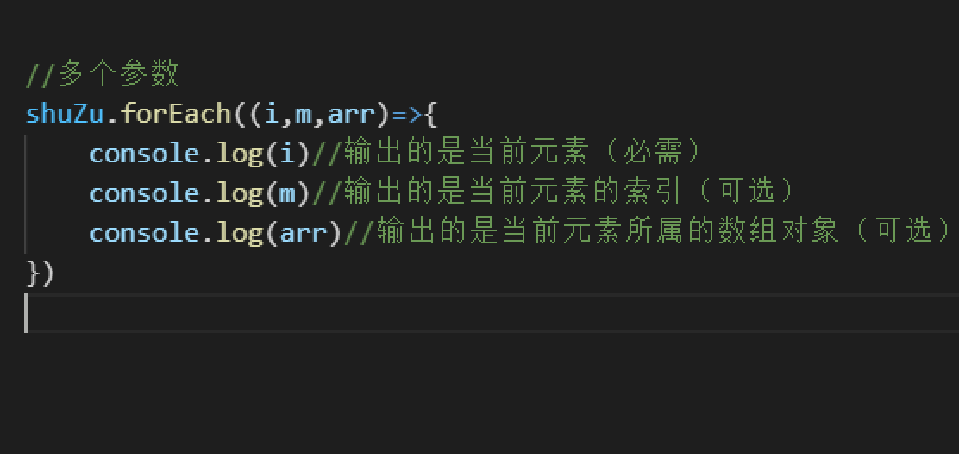
多个参数

遍历对象






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具