从零开始的wed前端学习-margin属性简单应用
margin属性
1. margin属性表示元素的外边距,兼容性强
2.margin是个复合属性
例子:
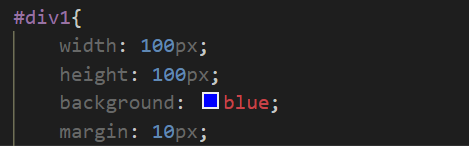
一个参数时:
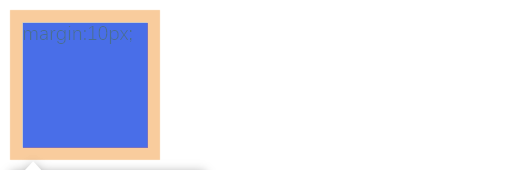
margin:10px;
意思是元素的外边距都是10px。


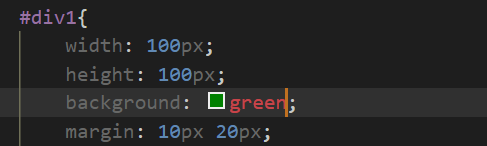
二个参数时:
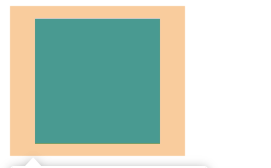
margin:10px 20px;
意思是元素的垂直方向的外边距是10px ,水平方向的外边距是20px。


顺序是垂直,水平。
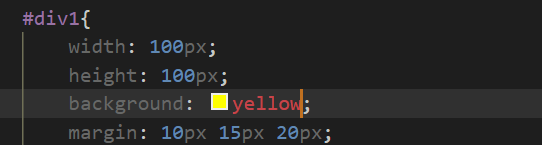
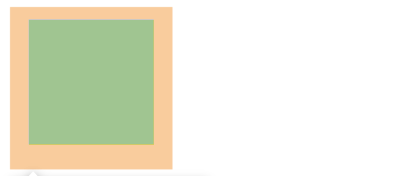
三个参数时:
margin:10px 25px 20px;
意思是元素的上外边距是10px,水平方向的外边距是25px,下外边距是20px。
顺序是上,水平,下。


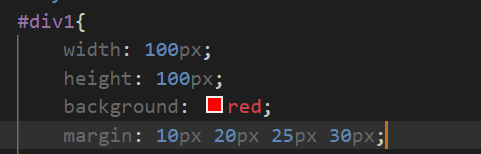
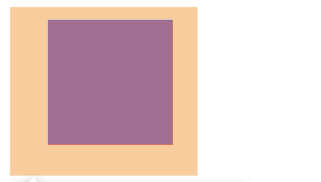
四个参数时:
margin:10px 20px 25px 30px;
意思是元素的上外边距是10px,右外边距是20px,下外边距是25px,下外边距是30px。
顺序是从上开始顺时针数,上,右,下,左。


3.margin常用于水平居中,无法垂直居中:
margin: 0 auto;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具