Thymeleaf
Thymeleaf
Why Thymeleaf?
- 前端交给我们的页面,是HTML页面
- 如果是我们以前开发,我们需要把他们转成JSP页面
- 但SpringBoot用嵌入式Tomcat默认是不支持JSP的
依赖
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
分析
Thymeleaf自动配置涉及的ThymeleafProperties
@ConfigurationProperties(
prefix = "spring.thymeleaf"
)
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = "classpath:/templates/";
private String suffix = ".html";
private String mode = "HTML";
private Charset encoding;
// ...
}
- 类中规范了前缀和后缀
- 因此,只需要把HTML页面放在类路径下的templates下,thymeleaf就可以帮我们自动渲染了
使用
导入头文件
<html lang="en" xmlns:th="http://www.thymeleaf.org">
表达式
- Simple expressions:
- Variable Expressions:
${...} - Selection Variable Expressions:
*{...} - Message Expressions:
#{...} - Link URL Expressions:
@{...} - Fragment Expressions:
~{...}
- Variable Expressions:
- Literals
- Text literals:
'one text','Another one!',… - Number literals:
0,34,3.0,12.3,… - Boolean literals:
true,false - Null literal:
null - Literal tokens:
one,sometext,main,…
- Text literals:
- Text operations:
- String concatenation:
+ - Literal substitutions:
|The name is ${name}|
- String concatenation:
- Arithmetic operations:
- Binary operators:
+,-,*,/,% - Minus sign (unary operator):
-
- Binary operators:
- Boolean operations:
- Binary operators:
and,or - Boolean negation (unary operator):
!,not
- Binary operators:
- Comparisons and equality:
- Comparators:
>,<,>=,<=(gt,lt,ge,le) - Equality operators:
==,!=(eq,ne)
- Comparators:
- Conditional operators:
- If-then:
(if) ? (then) - If-then-else:
(if) ? (then) : (else) - Default:
(value) ?: (defaultvalue)
- If-then:
- Special tokens:
- No-Operation:
_
- No-Operation:
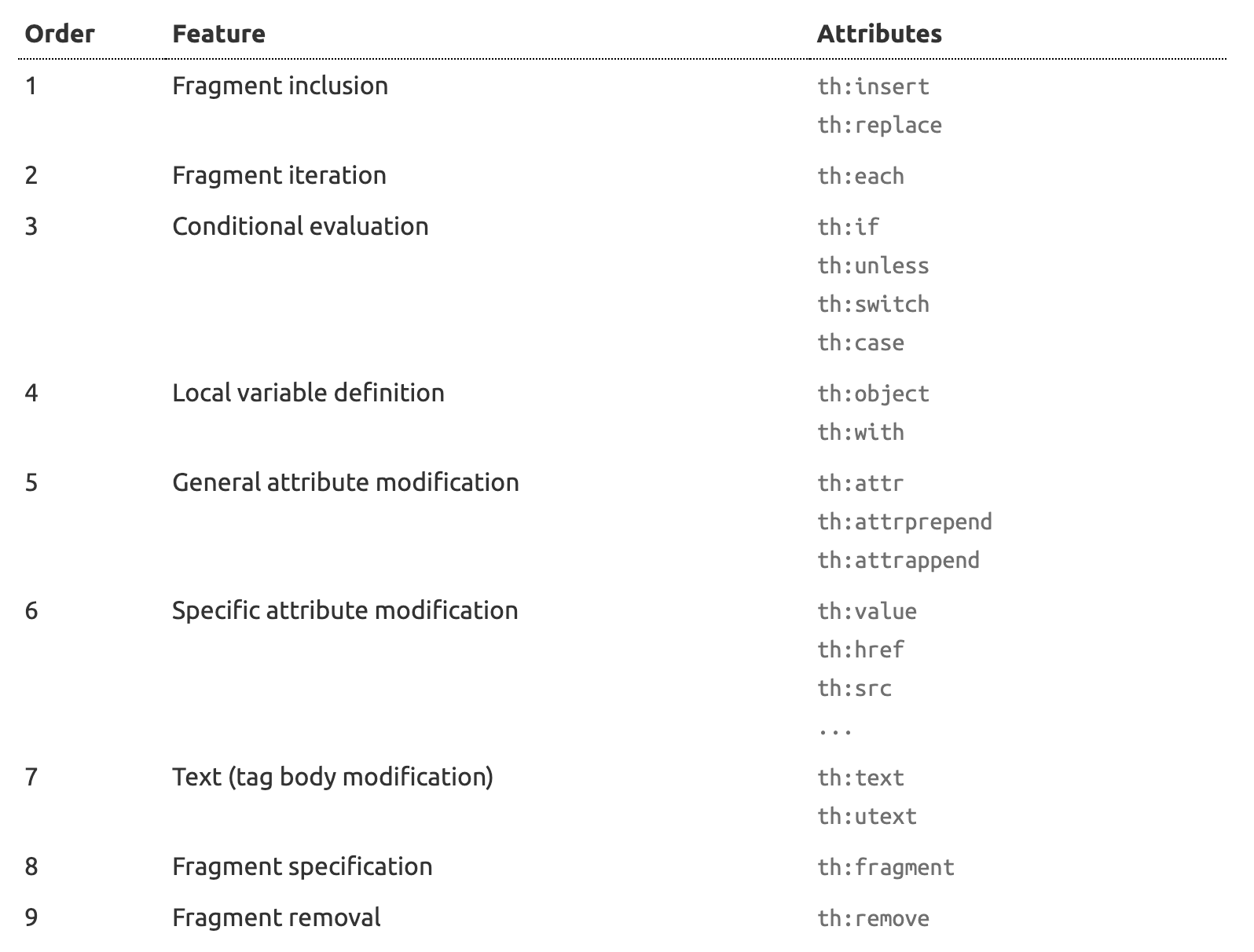
th标签

样例
IndexController
// 在templates目录下的所有页面,只能通过controller来跳转
// 这个需要模版引擎支持
@Controller
public class IndexController {
@RequestMapping("/index")
public String index(Model model) {
model.addAttribute("msg", "<h1>hi</h1>");
model.addAttribute("users", Arrays.asList("lct", "zhj"));
return "index";
}
}
index.html
<!doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Home Page</h1>
<!-- 转义(msg咋样就显示咋样) -->
<div th:text="${msg}"></div>
<!-- 不转义(会识别HTML标签) -->
<div th:utext="${msg}"></div>
<hr>
<!-- for-each -->
<h3 th:each="user : ${users}" th:text="${user}"></h3>
</body>
</html>



· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决