Layui常用组件:表格(table)
快速使用
<table class="layui-hide" id="demo" lay-filter="demo"></table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="add">添加</button>
<button class="layui-btn layui-btn-sm" lay-event="delete">删除</button>
<button class="layui-btn layui-btn-sm" lay-event="update">编辑</button>
</div>
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script>
layui.use(['table'], function () {
table.render({
elem: '#demo'
,url: 'url'//表格数据接口
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,page:true//开启分页
,loading:true//显示加载条
,cols: [
[
{type: 'checkbox', fixed: 'left'}
,{field:'id', title:'ID', fixed: 'left',hide:'true'}
,{field:'desc', title:'描述',align:'center'}
,{field:'type', title:'类型',align:'center'}
,{field:'hard', title:'难度',align:'center'}
,{fixed: 'right', title:'操作', toolbar: '#barDemo',align:"center"}
]
]
,limit:10
,limits:[10,15,20,30]
});
}
</script>
table组件规定的数据格式:
{
"code": 0,
"msg": "",
"count": 1000,//数据数量
"data": [{}, {}]//数据实体
}
表格重载
table.reload("demo",{
url:'url',
page:{
curr:1
}
})
自定义模板
table.render({
cols: [[
{field:'title', title: '文章标题', width: 200
,templet: function(d){
//d.id,d.title:是动态内容,它对应数据接口返回的字段名
//可以在此处编写具体的逻辑实现一些控件的动态变化
return 'ID:'+ d.id +',标题:<span style="color: #c00;">'+ d.title +'</span>'
}
}
,{field:'id', title:'ID', width:100}
]]
});
分页实现
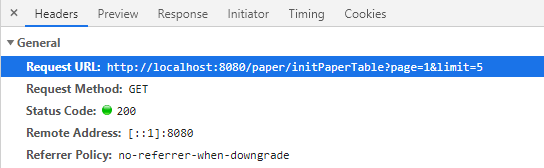
Layui在初始化表格数据时,会在url的后面附带分页的page和limit参数:

所以在后台编写接口时要接收这两个参数并编写相应的分页查询
搜索实现
搜索的实质是表格的重载:
// 监听搜索操作按钮
form.on('submit(data-search-btn)', function (data) {
//执行搜索重载
table.reload('paperTable', {
page: {//重新从第 1 页开始
curr: 1
}
, where: {//设定异步数据接口的额外参数
searchId:data.field.searchId,//表单内的输入框,name:searchId
searchName:data.field.searchName//表单内的输入框,name:searchName
}
}, 'data');
return false;
});
点击搜索按钮后,异步数据接口url为:

事件监听
-
监听头工具栏
<script> table.on('toolbar(demo)', function(obj){//demo为表格lay-filter的值 var checkStatus = table.checkStatus(obj.config.id); switch(obj.event){ case 'add': layer.msg('添加'); break; case 'delete': layer.msg('删除'); break; case 'update': layer.msg('编辑'); break; }; }); </script> -
监听checkbox
<script> table.on('checkbox(demo)', function(obj){ console.log(obj.checked); //当前是否选中状态 console.log(obj.data); //选中行的相关数据 console.log(obj.type); //如果触发的是全选,则为:all,如果触发的是单选,则为:one }); </script> -
监听单元格编辑
<script> //注:edit是固定事件名,demo是table原始容器的属性 lay-filter="对应的值" table.on('edit(demo)', function(obj){ console.log(obj.value); //得到修改后的值 console.log(obj.field); //当前编辑的字段名 console.log(obj.data); //所在行的所有相关数据 }); </script> -
监听行单双击事件
<script> //监听行单击事件 table.on('row(test)', function(obj){ console.log(obj.tr) //得到当前行元素对象 console.log(obj.data) //得到当前行数据 //obj.del(); //删除当前行 //obj.update(fields) //修改当前行数据 }); //监听行双击事件 table.on('rowDouble(test)', function(obj){ //obj 同上 }); </script> -
监听工具条
<script> //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值" table.on('tool(test)', function(obj){ var data = obj.data; //获得当前行数据 var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值) var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话) if(layEvent === 'detail'){ //查看 //do somehing } else if(layEvent === 'del'){ //删除 //do somehing } else if(layEvent === 'edit'){ //编辑 //do something } }); </script>



