.net Core学习笔记2 实现列表的条件筛选,排序,分页
打开vs,完善上次"简单粗暴"的项目
发现上次的实体类的导航属性有点问题,这是更改后的
namespace ProductMvc.Models { public class ProductType { public int ID { get; set; } public string TypeName { get; set; } public ICollection<Product> product { get; set; }//一种类型可能有多个商品,所以是集合 } } namespace ProductMvc.Models { public class Product { public int ID { get; set; } public string ProductName { get; set; } public DateTime ProductDate { get; set; } public decimal Price { get; set; } public int TypeID { get; set; } public ProductType ProductType { get; set; } } }
为了列表展示方便我创建了一个专门用于展示的类
public class ProductViewModel { public int ID { get; set; } public string ProductName { get; set; } public DateTime ProductDate { get; set; } public decimal Price { get; set; } public string TypeName { get; set; } }
控制器的Index方法也要做相应的修改
public async Task<IActionResult> Index(string SortOrder, string SearchString,int id=1) { ViewData["DATE_KEY"] = string.IsNullOrEmpty(SortOrder) ? "DATE_KEY" : ""; ViewData["TYPE_KEY"] = SortOrder == "TYPE_KEY" ? "TYPE_KEY" : ""; ViewData["SerachName"] = SearchString;
//连接查询
var products = from t in _context.ProductType from p in _context.Product where t.ID == p.TypeID select new ProductViewModel { ID=p.ID,Price = p.Price, ProductDate = p.ProductDate, ProductName = p.ProductName, TypeName = t.TypeName }; //按条件查询 if(SearchString!=""&&SearchString!=null) { products = products.Where(p=>p.ProductName.Contains(SearchString)); } //排序 switch(SortOrder) { case "DATE_KEY": products = products.OrderByDescending(p=>p.ProductDate); break; case "TYPE_KEY": products = products.OrderByDescending(p => p.TypeName);//倒序 break; default: products = products.OrderBy(p => p.ID); break; } var pageOption = new PagerInBase { CurrentPage = id,//当前页数 PageSize = 3, Total = await products.CountAsync(), RouteUrl = "/Products/Index" }; //分页参数 ViewBag.PagerOption = pageOption; //数据 return View(await products.Skip((pageOption.CurrentPage - 1) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync()); }
函数中的参数SortOrder用于排序,SearchString条件参数,id为分页参数下面是视图中的代码(有阴影的是修改过的地方):
@model IEnumerable<ProductMvc.Models.ProductViewModel> @addTagHelper "ProductMvc.Models.PagerTagHelper,ProductMvc" @{ ViewData["Title"] = "Index"; } <h2>商 品 列 表</h2> <p> <a asp-action="Create"><input type="button" value="新 建" class="btn btn-default" /></a> </p> <form asp-action="Index" method="get"> <p>名称:<input type="text" name="searchString" value="@ViewData["SerachName"]"/> <input type="submit" value="搜索" class="btn btn-default"/> </p> </form> <table class="table"> <thead> <tr> <th> 商品名称 </th> <th> <a asp-action="Index" asp-route-SortOrder="@ViewData["DATE_KEY"]">生产日期</a> </th> <th> 价格 </th> <th> <a asp-action="Index" asp-route-SortOrder="@ViewData["TYPE_KEY"]">商品类型</a> </th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.ProductName) </td> <td> @Html.DisplayFor(modelItem => item.ProductDate) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> @Html.DisplayFor(modelItem => item.TypeName) </td> <td> <a asp-action="Edit" asp-route-id="@item.ID">编辑</a> | <a asp-action="Details" asp-route-id="@item.ID">详情</a> | <a asp-action="Delete" asp-route-id="@item.ID">删除</a> </td> </tr> } </tbody> </table> <pager pager-option="ViewBag.PagerOption as PagerInBase"></pager>
分页标签是用TagHelper实现的,这个主要是参考 “神牛步行3” http://www.cnblogs.com/wangrudong003/ 的博客完成的,直接贴代码,添加类PagerInBase
namespace ProductMvc.Models { #region 分页扩展 PagerInBase /// <summary> /// 分页option属性 /// </summary> public class PagerInBase { /// <summary> /// 当前页 必传 /// </summary> public int CurrentPage { get; set; } /// <summary> /// 总条数 必传 /// </summary> public int Total { get; set; } /// <summary> /// 分页记录数(每页条数 默认每页15条) /// </summary> public int PageSize { get; set; } /// <summary> /// 路由地址(格式如:/Controller/Action) 默认自动获取 /// </summary> public string RouteUrl { get; set; } /// <summary> /// 样式 默认 bootstrap样式 1 /// </summary> public int StyleNum { get; set; } } /// <summary> /// 分页标签 /// </summary> public class PagerTagHelper : TagHelper { public PagerInBase PagerOption { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "div"; if (PagerOption.PageSize <= 0) { PagerOption.PageSize = 15; } if (PagerOption.CurrentPage <= 0) { PagerOption.CurrentPage = 1; } if (PagerOption.Total <= 0) { return; } //总页数 var totalPage = PagerOption.Total / PagerOption.PageSize + (PagerOption.Total % PagerOption.PageSize > 0 ? 1 : 0); if (totalPage <= 0) { return; } //当前路由地址 if (string.IsNullOrEmpty(PagerOption.RouteUrl)) { //PagerOption.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl; if (!string.IsNullOrEmpty(PagerOption.RouteUrl)) { var lastIndex = PagerOption.RouteUrl.LastIndexOf("/"); PagerOption.RouteUrl = PagerOption.RouteUrl.Substring(0, lastIndex); } } PagerOption.RouteUrl = PagerOption.RouteUrl.TrimEnd('/'); //构造分页样式 var sbPage = new StringBuilder(string.Empty); switch (PagerOption.StyleNum) { case 2: { break; } default: { #region 默认样式 sbPage.Append("<nav>"); sbPage.Append(" <ul class=\"pagination\">"); sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>", PagerOption.RouteUrl, PagerOption.CurrentPage - 1 <= 0 ? 1 : PagerOption.CurrentPage - 1); for (int i = 1; i <= totalPage; i++) { sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>", i, i == PagerOption.CurrentPage ? "class=\"active\"" : "", PagerOption.RouteUrl); } sbPage.Append(" <li>"); sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">", PagerOption.RouteUrl, PagerOption.CurrentPage + 1 > totalPage ? PagerOption.CurrentPage : PagerOption.CurrentPage + 1); sbPage.Append(" <span aria-hidden=\"true\">»</span>"); sbPage.Append(" </a>"); sbPage.Append(" </li>"); sbPage.Append(" </ul>"); sbPage.Append("</nav>"); #endregion } break; } output.Content.SetHtmlContent(sbPage.ToString()); } } #endregion }
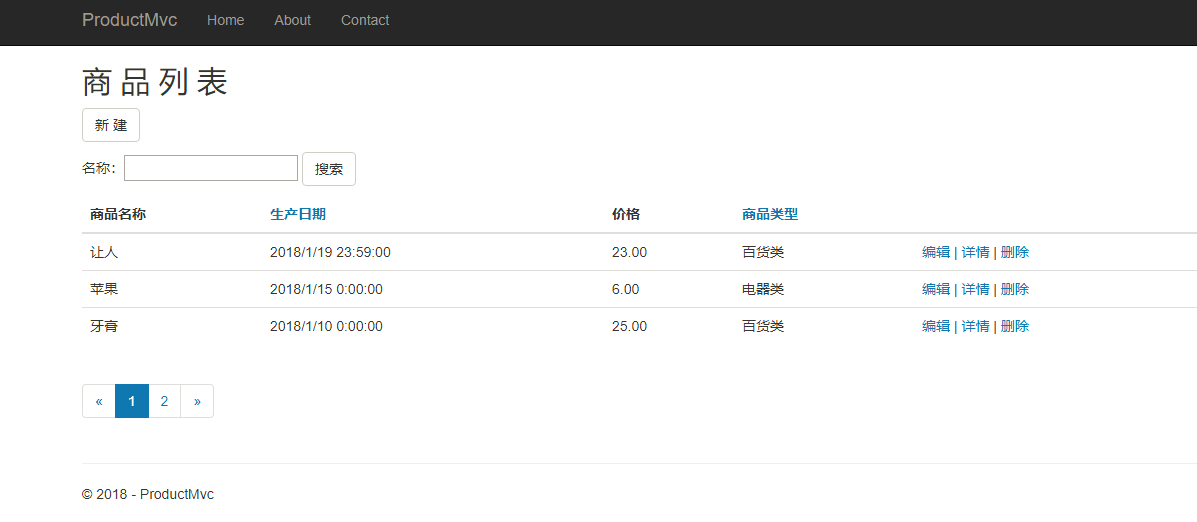
最后的效果:
好吧我觉得依然的简单粗暴,在后期我会不断的完善的。
新手上路,还望大佬们指正






