flutter for web跨域解决方案
问题:
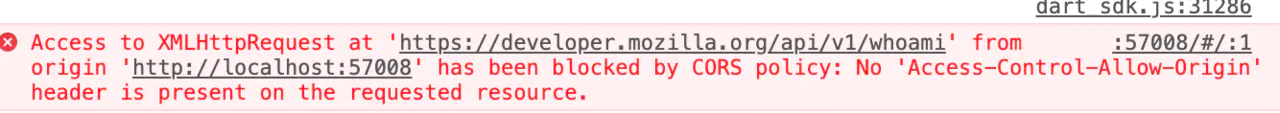
flutter运行web端报跨域提示错误

解决方案:(针对本地dev环境解决方案,若要发布生产需要服务器配合添加响应头实现'Access-Control-Allow-Origin', '*')
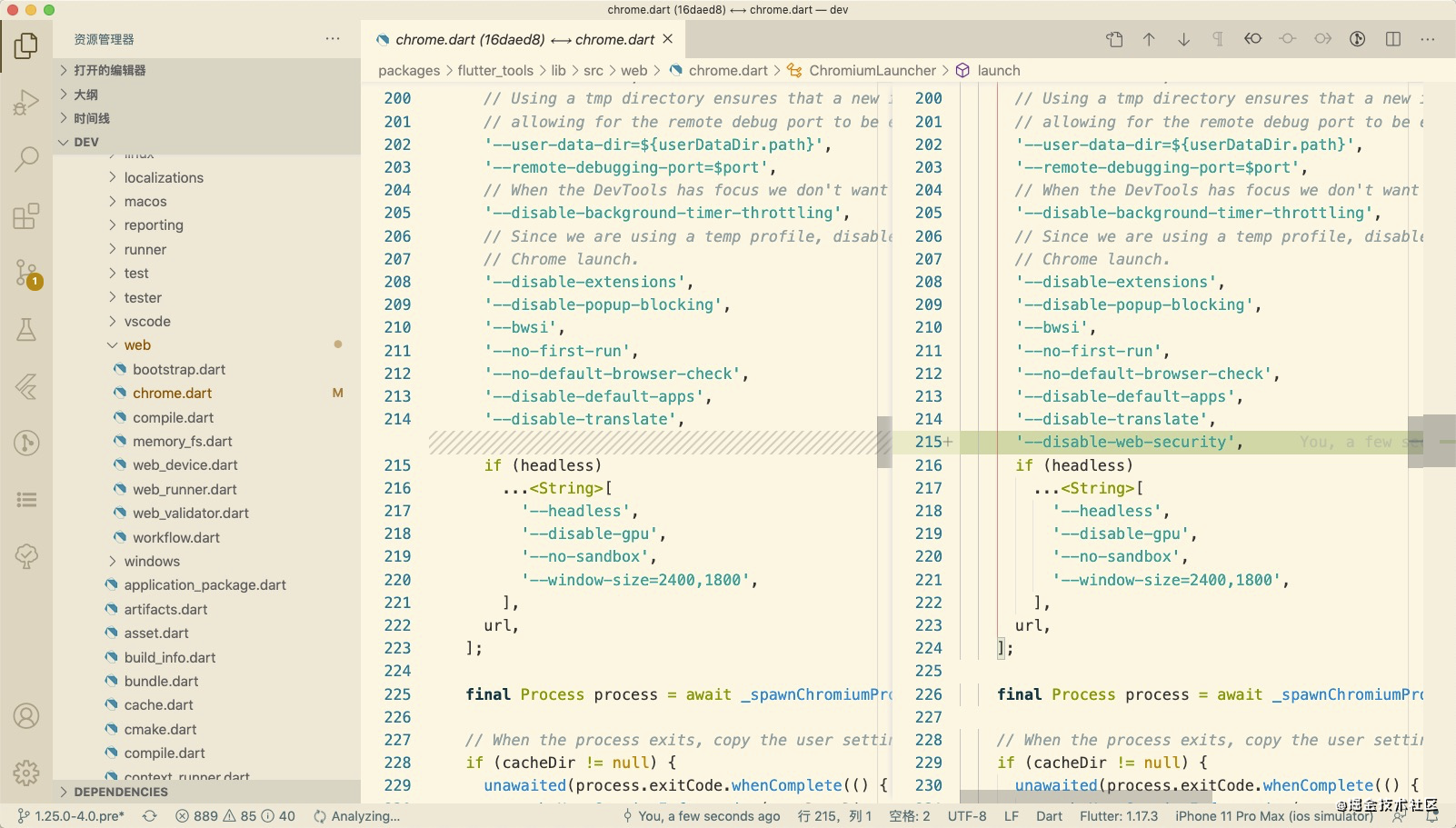
个人比较推荐的一种。在Flutter/packages/flutter_tools/lib/src/web/chrome.dart 如下图位置添加 '--disable-web-security',

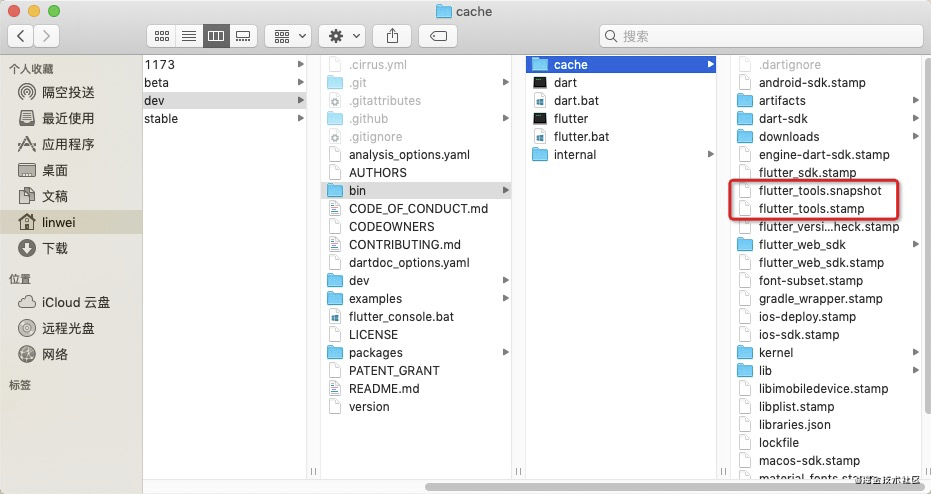
删除如下图两个文件,之后执行flutter doctor 重新编译flutter_tools,然后重新启动项目flutter run -d chrome

如果觉得对你有帮助,欢迎打赏

热爱前端技术




