在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
1 ui-sref、$state.go 的区别
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>
$state.go('someState')一般使用在 controller里面;
.controller('firstCtrl', function($scope, $state) {
$state.go('login');
});
这两个本质上是一样的东西,我们看ui-sref的源码
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) {
var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref
$state.go(ref.state, params, options);
});
ui-sref最后调用的还是$state.go()方法
2 如何传递参数
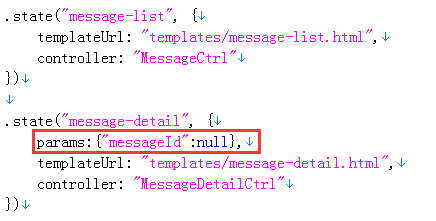
首先,要在目标页面定义接受的参数:

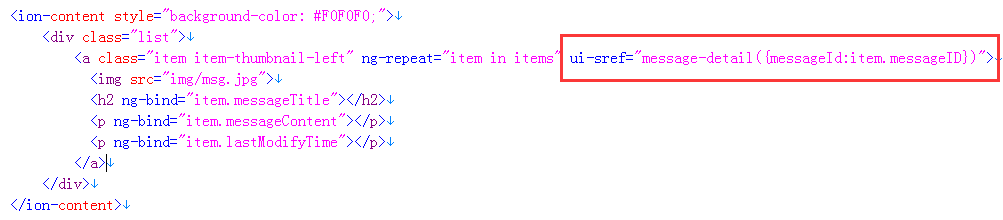
传参,
ui-sref:

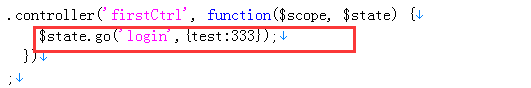
$state.go:

接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

补充资料:
<a ui-sref="man({id:1,name:2})" >按钮</a>
路由里面配置:
$stateProvider.state('man', {
url: '/man.html?id&name', //参数必须先在这边声明
templateUrl: '../man.html',
})
点击连接后,浏览器的地址则会变为:/man.html/id=1&name=2,或者也可以这样
然后在对应的controller里面通过$stateParams取值:$stateParams.id,$stateParams.name




