为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
为什么出现浮动?
浮动float最开始出现的意义是为了让文字环绕图片而已,但人们发现,如果想要三个块级元素并排显示,都给它们加个float来得会比较方便。
什么时候清除浮动?
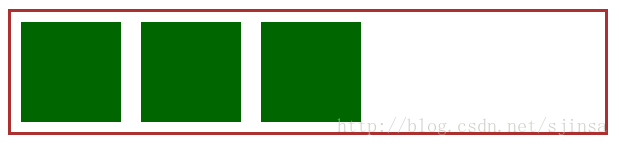
如果想要实现三个块级元素并排显示,期望效果如下图所示:

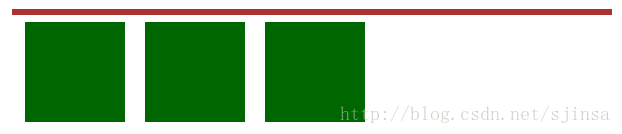
给三个块级元素都加上float属性后,页面效果如下图所示:

问题出现了,父元素高度塌陷了
一目了然:如果我们给上面的三个绿颜色的方块设置display:inline-block也能达到让它们并排显示的效果。并且父元素的高度也不会塌陷。只不过无法控制是居左还是居右,display:inline-block只能从左往右。
清除浮动的方式?
我们说的清除浮动是指清除由于子元素浮动带来父元素高度塌陷的影响。
清除浮动的两大基本方法:
- 方法1:脚底插入
clear:both; - 方法2:父元素BFC(ie8+)或haslayout(ie6/ie7)
方法1的具体实现:
1. 在父元素的最后加一个冗余元素并为其设置clear:both
原理如下:
当添加了最后一个冗余元素(未设置clear:both)时;父元素和此冗余元素的高度都为0,并且三个浮动的元素都浮在了它们的上方盖住了它们(可以把它们看成PS中的图层)。现在,给这个冗余元素添加clear:both(clear属性介绍),它便要躲开这三个浮动元素,因此,一直往下跑,直到没有被浮动元素盖住才停下来。而父元素看到这个子元素跑开了,自然想要包裹住它。
实现:
<div class="box">
<div class="div">1</div>
<div class="div">2</div>
<div class="clear"></div>
</div>
.box{ width:700px; margin:0 auto; border:2px solid green;} .div{ width:300px; height:200px; background:red; float:left;} .div{ width:300px; height:200px; background:red; float:left; margin-left: 10px;} .clear{ height:0px; clear:both; overflow: hidden;}
此方法的缺点是,必要在页面中添加很多没有意义的冗余元素,太麻烦,而且不符合语义化。
2.采用伪元素,这里我们使用:after。添加一个类clearfix: (推荐)
在我们需要清除浮动时,只需要给父元素追加clear类即可,既方便又符合语义化。
该方法的缺点是,IE6/IE7不识别:after伪元素,存在兼容性问题
<div class="box clearfix">
<div class="div">1</div>
<div class="div">2</div>
</div>
.box{ width:700px; margin:0 auto; border:2px solid green;} .div{ width:300px; height:200px; background:red; float:left;} .div{ width:300px; height:200px; background:red; float:left; margin-left: 10px;} .clearfix:after { content:""; display:table; /*采用此方法可以有效避免浏览器兼容问题*/ clear:both; }
方法2的具体实现:
使用overflow属性,给父元素添加overflow:hidden ||auto
overflow:hidden;
zoom:1用于兼容IE6。- 1
- 2
BFC/haslayout通常声明
- float:left/right
- position:absolute/fixed
- overflow:hidden/scroll(IE7+)
- display:inline-block/table-cell(IE8+)
- width/height/zoom:1/…(IE6/IE7)
BFC块级格式化上下文有以下特征:
- 内部的Box会在垂直方向,从顶部开始一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生叠加。
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box叠加。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
- 计算BFC的高度时,浮动元素也参与计算。
不单单只有给父元素添加overflow:hidden才可以创建块级格式化上下文,下列方法都可以:
- 浮动 (元素的 float不为 none)
- 绝对定位元素 (元素的 position为 absolute 或 fixed)
- 行内块 inline-blocks (元素的 display: inline-block)
- 表格单元格 (元素的 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素的 display: table-caption,HTML表格标题默认属性)
- overflow的值不为 visible的元素
-
弹性盒子 flex boxes (元素的 display: flex 或 inline-flex)
采用float属性之后产生的现象:
- 元素block块状花(砖头化)
button默认的display是inline-block,加上float:left之后display变为block - 破坏性造成的紧密排列特性(去空格化)
- 元素block块状花(砖头化)
砌砖布局的问题:
1、妙脆角-嘎嘣脆 - 容错性比较糟糕,容易出现问题
2、吝啬鬼-重用废 - 这种布局需要元素固定尺寸,很难重复使用
3、洋葱头-IE7飙泪 - 在低版本的IE下有很多问题
float与流体布局



