清除浮动的方法
首先我们得了解什么是浮动?
浮动的特性:
1、给元素设置浮动后,这些元素会在一行显示
2、脱标:设置浮动后的元素不占据之前的位置,脱离原来的标准流。
3、行内块元素:当行内元素设置浮动后,该元素会具有行内块元素的特点,即不用将行内元素进行转换设置浮动后行内元素直接变成了块级元素。
为什么要清除浮动?
在很多情况下,我们不能把父元素的高度写死,当子元素内容过多的时候我们就不知道父元素的高度应该怎么设置。但是,如果不给父元素设置高度就会出现以下情况

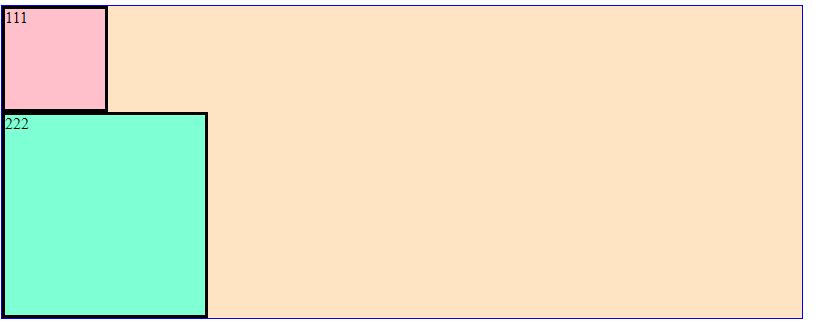
父级元素为大的div,没有给其设置高度,其高度完全由“111”和""222"的高度撑开,此时给两个小盒子加上浮动。

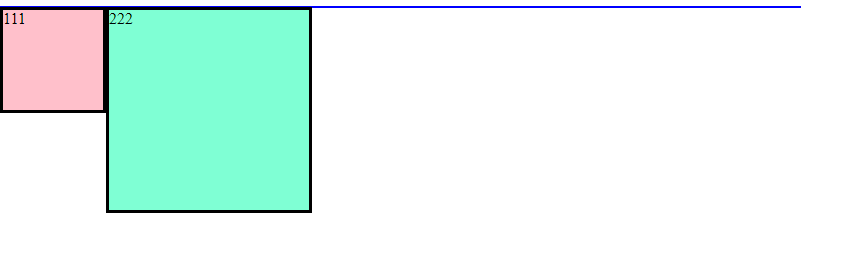
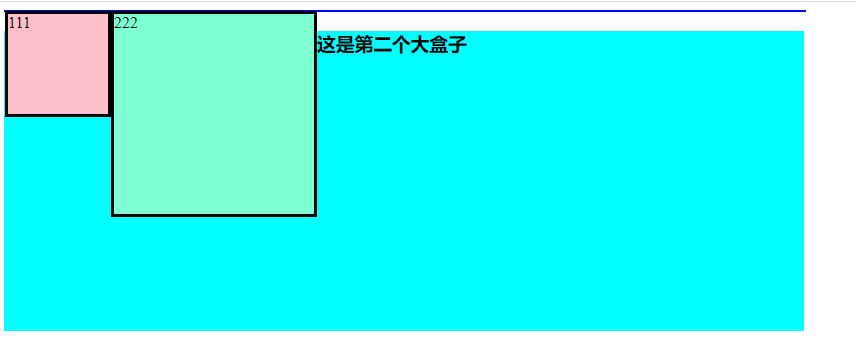
这时可以看到父级盒子的高度变为了0,因为两个小盒子已经脱离了原来 的位置。若此时我们在加一个另外的父级div

这时网页的走势就已经不受我们的控制了,这个时候我们就要清除浮动。
清除浮动的四种方法:
1、额外标签法:
额外标签法也就是隔墙法,是W3C推荐的做法。
额外标签法会在浮动的末尾加一个空的标签(这个标签必须是块级元素),例如:div、br等 再给该标签加上clear:both样式即可。
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,当浮动元素多时会比较繁冗。
2、父级添加overflow
可以给父级添加overflow属性,将其属性值设为hidden、auto或者scroll
优点:代码简洁
缺点:无法显示出溢出的部分
3、:after 伪元素法
给父级元素添加伪元素
.clearfix:after {
content:"";
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix {
/*IE6 7 专有*/
*zoom:1;
}
优点:没有增加标签,结构简单(淘宝、京东用的多)
缺点:需要照顾低版本浏览器
4、双伪元素清除浮动
也是给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
/*IE6 7 专有*/
*zoom:1;
}
优点:没有增加标签,结构简单(淘宝、京东用的多)
缺点:需要照顾低版本浏览器




