markdown内容如何完整的发布到博客上
markdown如何完整的发布到博客
我们用markdown写好内容后,想发布到博客上,发现有些样式或者图片文件粘贴不过去,原因是图片文件在本地,你复制的只是路径,博客园给我们提供了个.net插件可以解决这个问题
环境准备
| 序号 | 材料/工具 | 描述 |
|---|---|---|
| 1 | .net | .net环境准备,没有去官网下载 https://dotnet.microsoft.com/zh-cn/download/dotnet |
| 2 | typora | 用typora来写markdown内容,简单方便 |
| 3 | 博客园 | 用来发布博客的网站 |
检验本地是否安装了.net环境
打开cmd命令窗口 输入:dotnet --info ,如果出现 “不是内部或外部命令” 就去官网下载.net版本。
官网下载地址:https://dotnet.microsoft.com/zh-cn/download/dotnet
建议下载 5.0版本的即可!

下载好一键安装, 这时在去命令窗口输入: dotnet --info 看一下版本信息是否正确
常见操作命令
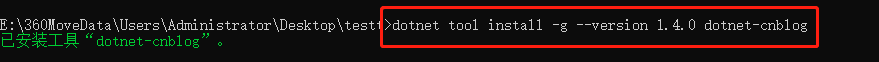
安装博客园插件工具,运行命令会看到成功的字样
dotnet tool install -g --version 1.4.0 dotnet-cnblog
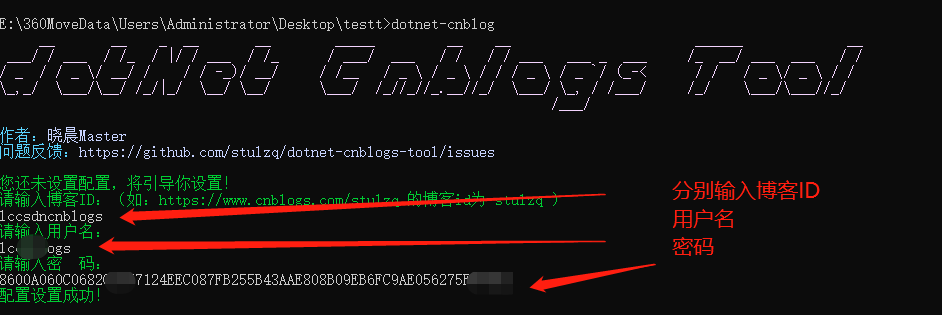
运行博客园插件工具命令登录账户
dotnet-cnblog
当用户密码输入错误等,重置登录账户
dotnet-cnblog reset
生成可以发布的文件命令
dotnet-cnblog proc -f <文件路径>
具体操作
创建博客园插件工具
在命令行输入 : dotnet tool install -g --version 1.4.0 dotnet-cnblog

我这里已安装过,所以提示“已安装”
登录博客园账户
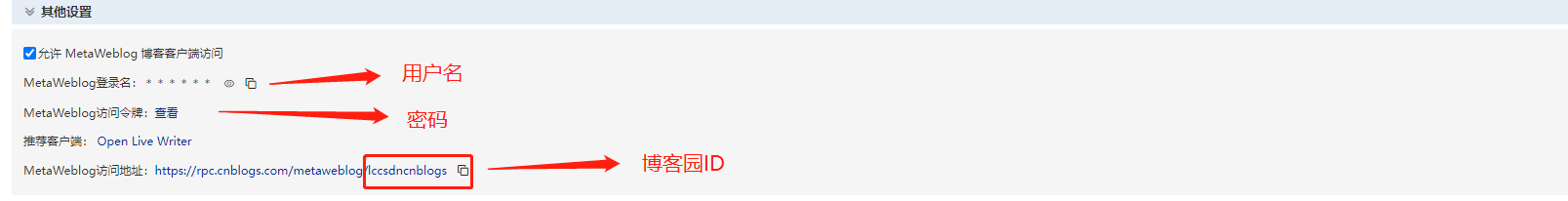
获取博客ID、用户名、密码
登录博客园打开设置页面,下拉到底部可查看

打开命令窗口、输入命令:dotnet-cnblog ,依次输入以上内容
如果出现“You must install or update .NET to run this application”问题,请查看 https://www.cnblogs.com/lccsdncnblogs/p/17593483.html

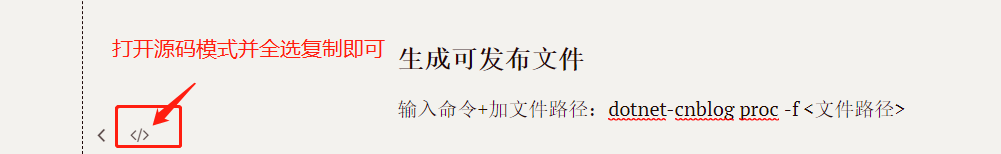
生成可发布文件
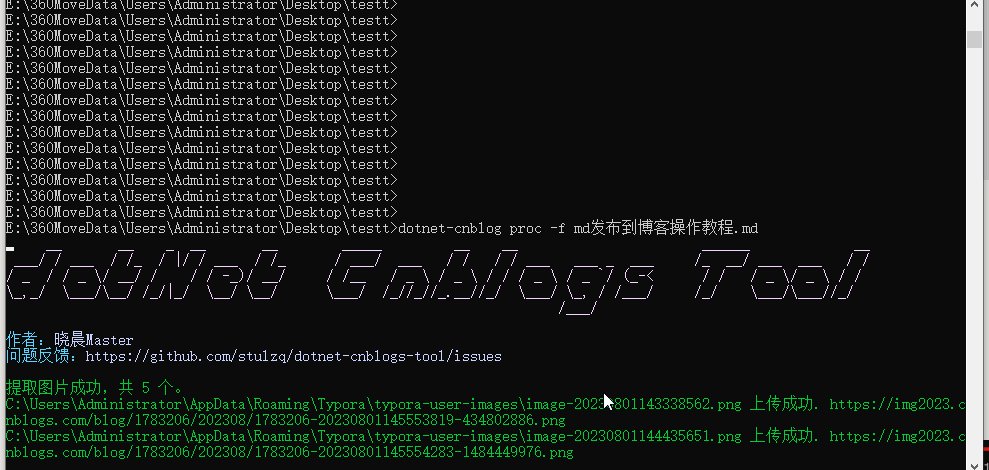
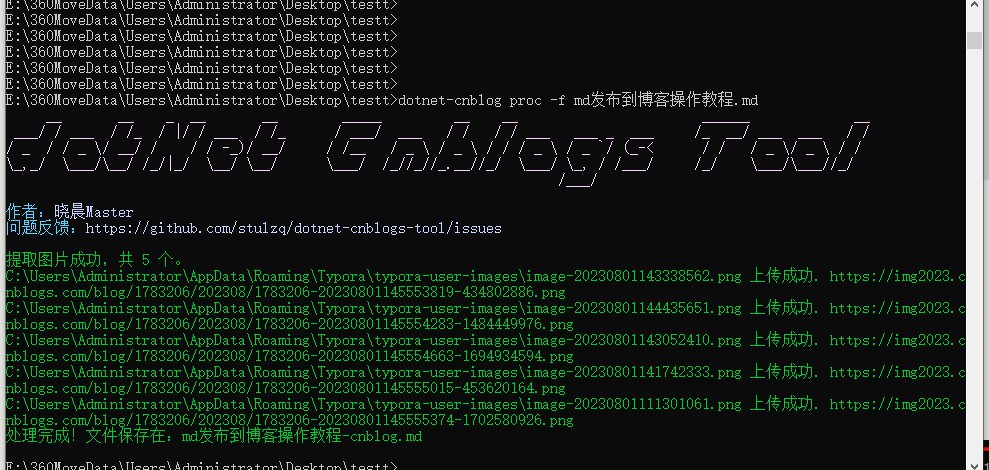
输入命令+加文件路径:dotnet-cnblog proc -f <文件路径>

可见文件夹内生成以了一个以 "-cnblog"结尾的新文件

复制操作,打开以 "-cnblog"结尾的新文件并打开“源码模式”复制

可见图片已上传到相应的服务器上了,还能看到md源码脚本,全选并复制

博客发布
打开随笔->新建随笔笔记->选择Markdown编辑器, 内容粘贴进去

本文来自博客园,作者:lanwf,转载请注明原文链接:https://www.cnblogs.com/lccsdncnblogs/p/17596593.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧